QT绘制B样条曲线
² 贝塞尔曲线
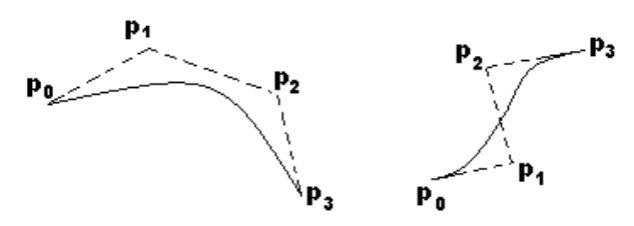
贝塞尔曲线是通过一组多边折线的各顶点来定义。在各顶点中,曲线经过第一点和最后一点,其余各点则定义曲线的导数、阶次和形状。第一条和最后一条则表示曲线起点和终点的切线方向。

² B样条曲线
针对贝塞尔曲线存在的一些缺点,数学家们提出了B样条方法,在保留贝塞尔全部优点的同时,克服可贝塞尔方法的弱点。
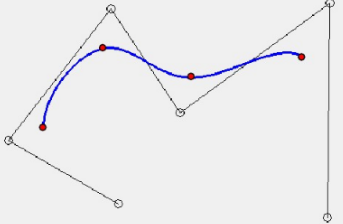
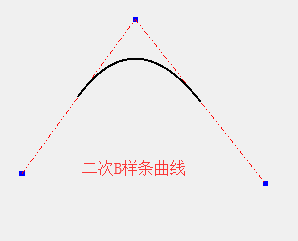
1) 二次B样条曲线

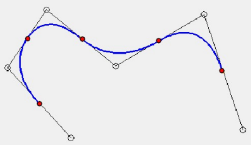
2) 三次B样条曲线

QT中的QPainter提供了绘制贝塞尔曲线的相关API:
void QPainterPath::quadTo(const QPointF &c, const QPointF &endPoint)
void QPainterPath::cubicTo(const QPointF &c1, const QPointF &c2, const QPointF &endPoint)
void QPainter::drawPath(const QPainterPath &path)
|
1
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
/////////////////////////////////////////////////////////////
/// @file Widget.h /// @brief 绘制B样条曲线Widget类 /// /// 通过鼠标点击来绘制B样条曲线 /// @author Michael Joessy /// @date 2019-07-02 ///////////////////////////////////////////////////////////// #ifndef WIDGET_H #define WIDGET_H #include <QWidget> class Widget : public QWidget public: protected: private: private: #endif // WIDGET_H |
|
1
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 |
#include "Widget.h"
#include <QMouseEvent> #include <QPainter> #include <cmath> Widget::Widget(QWidget *parent) Widget::~Widget() } void Widget::mousePressEvent(QMouseEvent *event) void Widget::mouseReleaseEvent(QMouseEvent *event) } void Widget::mouseDoubleClickEvent(QMouseEvent *event) } void Widget::mouseMoveEvent(QMouseEvent *event) } void Widget::paintEvent(QPaintEvent *event) void Widget::drawSpline() // draw control points qreal Widget::N(int k, int i, qreal u) qreal Widget::N1(int i, qreal u) qreal Widget::N2(int i, qreal u) qreal Widget::N3(int i, qreal u) |



上述算法有点简单,https://github.com/vkorchagin/animated-b-spline提供了比较好的算法例子,值得参考。
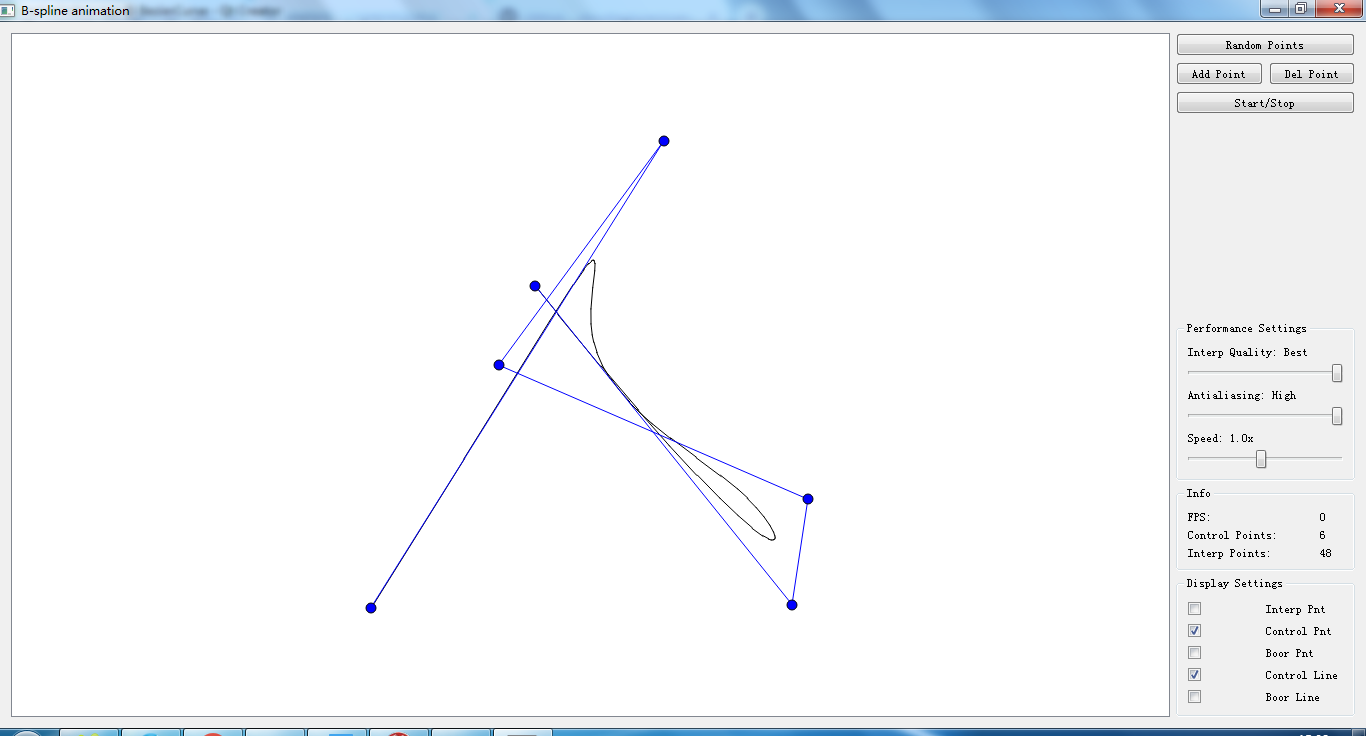
给定B样条曲线的控制点。 这些点在屏幕上移动,从而使样条动画。
B样条通过de Boor算法转换为合成Bezier曲线。 贝塞尔曲线用de Casteljau算法进行插值。
特征:
添加和删除控制点。
通过de Casteljau算法更改插值质量。
切换抗锯齿。
不断变化的动画速度。
切换可见点和线。

QT绘制B样条曲线的更多相关文章
- QT绘制饼图
QT版本:QT5.6.1 QT绘制饼图,出问题的代码如下 void DrawPieDialog::paintEvent(QPaintEvent *event) { float startAngle=0 ...
- Qt 学习之路 2(24):Qt 绘制系统简介
Qt 学习之路 2(24):Qt 绘制系统简介 豆子 2012年10月30日 Qt 学习之路 2 77条评论 Qt 的绘图系统允许使用相同的 API 在屏幕和其它打印设备上进行绘制.整个绘图系统基于Q ...
- Qt绘制异形窗体
异形窗体即不规则窗体,一般采用png图片,一般绘制异形窗体分两步: 1.设置遮罩区 2.绘制图片 使用png图片的透明部分作为遮罩区,然后绘制图片,这样我们就看到一个只绘制了非透明部分的图形,废话 ...
- Qt 学习之路 :Qt 绘制系统简介
Qt 的绘图系统允许使用相同的 API 在屏幕和其它打印设备上进行绘制.整个绘图系统基于QPainter,QPainterDevice和QPaintEngine三个类. QPainter用来执行绘制的 ...
- qt绘制设备
# -*- coding: utf-8 -*- # python:2.x __author__ = 'Administrator' from PyQt4.QtGui import * from Py ...
- QT绘制系统简介
#3个类:QPainter,QPainterDevice 和 QPaintEngine 三个类 #qpainter用于执行绘制操作 #QPainterDevice是一个二维空间抽象,允许qpainte ...
- QT 绘制按钮 paintEvent enterEvent leaseEvent mouseEvent
案例2:绘制按钮 main.cpp #include<QApplication> #include “demoWidget.h” int main(int args , int arg ...
- Qt绘制文本一
QPainterPath,使用 drawText且设置字体,再使用painter.drawText方式 效果图: void WgtText::paintEvent(QPaintEvent *event ...
- Qt绘制简单的风向玫瑰图代码
1.绘制简单的风向玫瑰图代码2.主要使用QPainter3.在子widget上绘制需要使用widget监视事件 eventfilter update();//更新界面 //镜头12 QPainter ...
随机推荐
- python函数中的不定长参数
python自定义函数中有两中不定长参数,第一种是*name,第二种是**name.加了星号 * 的参数会以元组(tuple)的形式导入,存放所有未命名的变量参数.加了两个星号 ** 的参数会以字典的 ...
- MySQL 数据库 查询语句的基本操作,单表查询,多表查询
1.查询语句的基本操作 - select - from - where - group by - having - distinct - order by - limit - 聚合函数: count, ...
- python-读取txt文本
import tensorflow as tf import os with open('test_read.txt', 'r') as file: lines = file.readlines() ...
- NOIP 2004 合并果子
洛谷P1090 https://www.luogu.org/problemnew/show/P1090 JDOJ 1270 题目描述 在一个果园里,多多已经将所有的果子打了下来,而且按果子的不同种类分 ...
- HttpRequestMessage扩展方法
public static class HttpRequestMessageExtensions { /// <summary> /// Gets the <see cref=&qu ...
- C++面向对象程序设计学习笔记(3)
类与对象(1) 结构体与类 结构体的扩充 C++对结构体进行了扩充,它不仅可以含有不同类型的数据,还可以含有函数,结构体的函数可以像访问结构体中的数据一样进行访问. 类的声明 声明类的方法与声明结构体 ...
- 一种css效果:标题带色块,React+Less
.title { display: inline-block; font-size: 15px; font-weight: bold; position: relative; padding: 5px ...
- [LeetCode] 305. Number of Islands II 岛屿的数量之二
A 2d grid map of m rows and n columns is initially filled with water. We may perform an addLand oper ...
- [LeetCode] 50. Pow(x, n) 求x的n次方
Implement pow(x, n), which calculates x raised to the power n(xn). Example 1: Input: 2.00000, 10 Out ...
- JAVA基础系列:Arrays.binarySearch二分查找
首先,binarySearch方法为二分法查找,所以数组必须是有序的或者是用sort()方法排序之后的 1) binarySearch(Object[] a, Object key) a: 要搜索的 ...
