基于webpack的前端工程化开发解决方案探索(二):代码分割与图片加载
今天我们继续来进行webpack工程化开发的探索!
首先来验证上一篇文章 基于webpack的前端工程化开发解决方案探索(一):动态生成HTML 中的遗留问题:webpack将如何处理按需加载的资源,还能继续通过AJAX进行异步加载吗?
1. require.ensure
在上一章我们已经知道通过require引入的资源,可以通过插件让webpack将其独立成为单独的文件,然后向HTML中自动写入路径。那对于require.ensure情况又会是怎样的情况呢?
我们都知道webpack通过require.ensure来对我们的代码进行分割,将按需加载的代码单独放在的块文件chunk中,然后在合适的时候异步加载进入文档中。
在webpack中引入的提取文件插件,是否影响这一功能呢?
同样的,这次我们对上次的项目进行了改动,具体代码可以查看: https://github.com/xiaoyunchen/webpack
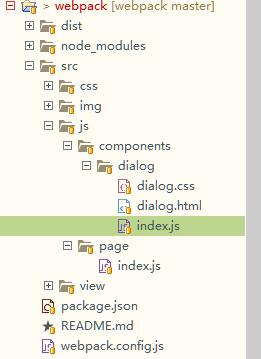
首先,我们在JS下新增了一个components文件夹,用于存放自定义的组件,然后定义了一个dialog组件(dialog的实现请参考之前的文章,本章将对本部分进行简化处理)。

在dialog组件中我们定义了dialog所需的HTML模板,CSS样式文件,以及入口文件Index.js(如果模块逻辑层次很复杂的话,这里还可以再新建两个关于模板和样式的子目录)
我们稍微看下index.js的内容:
(function(){
//加载模块CSS
require('./dialog.css');
//加载模板
var html=require('./dialog.html');
module.exports=function(text){
$('body').append(html);
$('.dialog:last-child').html(text);
};
})();
这里只是出于演示使用,所以实现的功能与逻辑比较简单。就是引入了所需的模板和样式文件,然后导出一个方法,改方法将会向body插入一个元素。
OK,我们再来看下page目录下index.js这个入口文件的变动:
//引入CSS
require("../../css/lib/reset.css");
require("../../css/common/global.css");
require("../../css/page/index.css"); //增加事件
$('#btn').click(function(){
require.ensure(['../components/dialog/index.js'],function(require){
var Dialog=require('../components/dialog/index.js');
new Dialog(new Date()-0);
});
});
第7行,为页面的一个按钮添加了点击事件,点击后加载dialog组件,然后生成一个dialog实例。
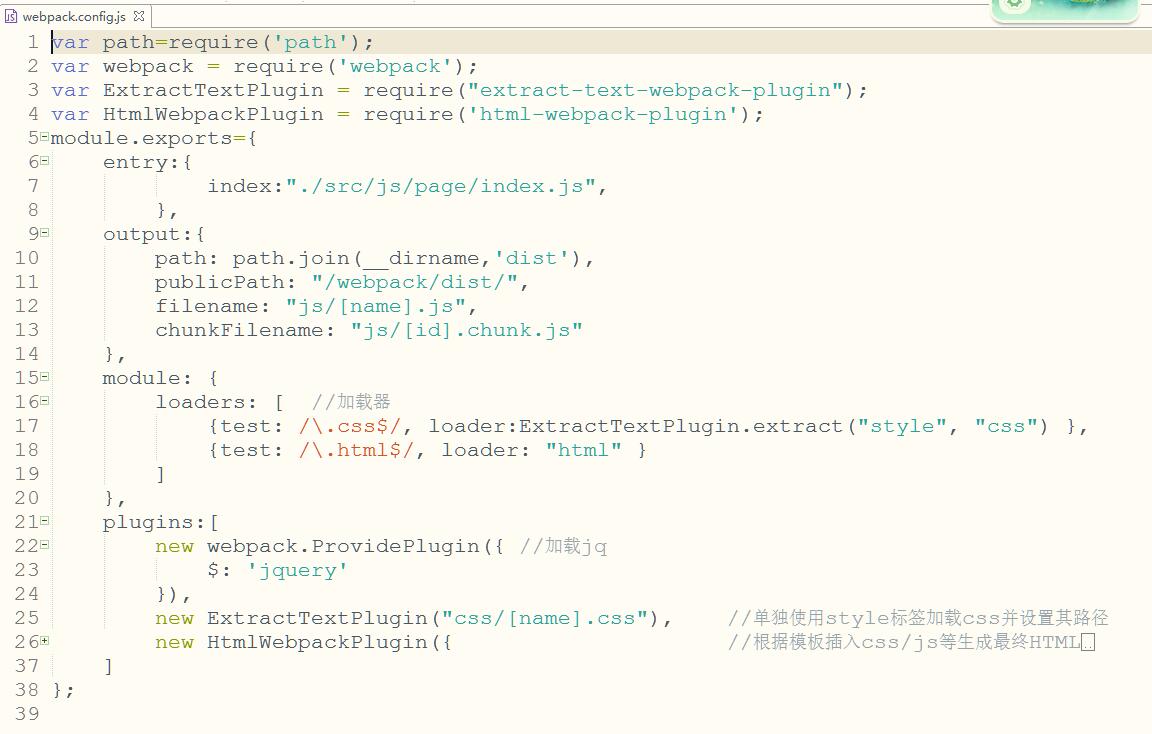
再来看看webpack配置中添加了什么内容:

可以看出配置文件并没有太大的变化,这里主要是:
18行:增加了HTML加载器,用于加载HTML模板
22行:引入全局jq,方便其他JS调用
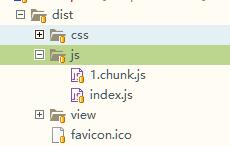
在项目根目录下运行 webpack 打包命令后,可以看到dist/js下多了1.chunk.js文件。其实看到这里大家也就放心了,webpack的确正确处理了这种按需加载的关系。

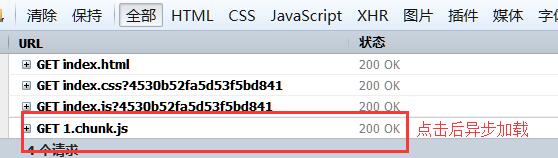
然后运行dist/view/index.html,打开控制台观察资源加载。
一开始并没有加载dialog组件,点击按钮后,浏览器开始异步加载dialog组件,然后生成对应的HTML.

这里有个问题需要单独说明下,require.ensure 被webpack编译后在执行的时候会自动判断该模块已经下载,如果已经下载就不会再重复请求。
2. 图片加载
借助于url-loader这个加载器,在webpack中我们可以比较优雅的处理图片加载的问题。所谓的比较优雅,是指:
1. webpack可以将所用到的图片自动拷贝到输出目录下,同样可以为其添加hash版本号
2. 对于比较文件比较小的图片,webpack可以将其自动转换了BASE64字符串进行存储,减少一次HTTP请求
接下来我们来做下演示:


我们在dialog组件目录下增加一张图片(图片大小15k左右),然后修改了dialog组件的模板,在其中引入了该张图片。这样每次我们点击按钮的时候,浏览器都会显示这张图。
另外我们在 global.css进行修改,为body添加一张背景图片,由于这个图很小(1KB),所以我们将背景图设置为重复。
body{
font: "微软雅黑";
background: url(../../img/mask.png) repeat scroll 0 0;
}
最后,我们在webpack配置文件中,为图片引入url-loader加载器,同时为其指定存放路径和文件名:
module: {
loaders: [ //加载器
{test: /\.css$/, loader:ExtractTextPlugin.extract("style", "css") },
{test: /\.html$/, loader: "html" },
{test: /\.(png|jpg)$/, loader: 'url-loader?limit=8192&name=./img/[hash].[ext]'}
]
}
生成的图片存放在dist/img下,然后为了混淆,我们将图片文件名设置为其hash值。
同时我们配置了limit参数,当图片大小小于这个值的时候,webpack都将会转换为base64字符串进行存储。
然后在项目根目录下运行 webpack 命令进行打包,然后运行生成index.html文件:

点击ADD按钮后浏览器才发起异步请求,加载了dialog组件以及我们所引入的图片资源,同时图片名称已经被设置为hash值。
再来看看样式中引入的图片:

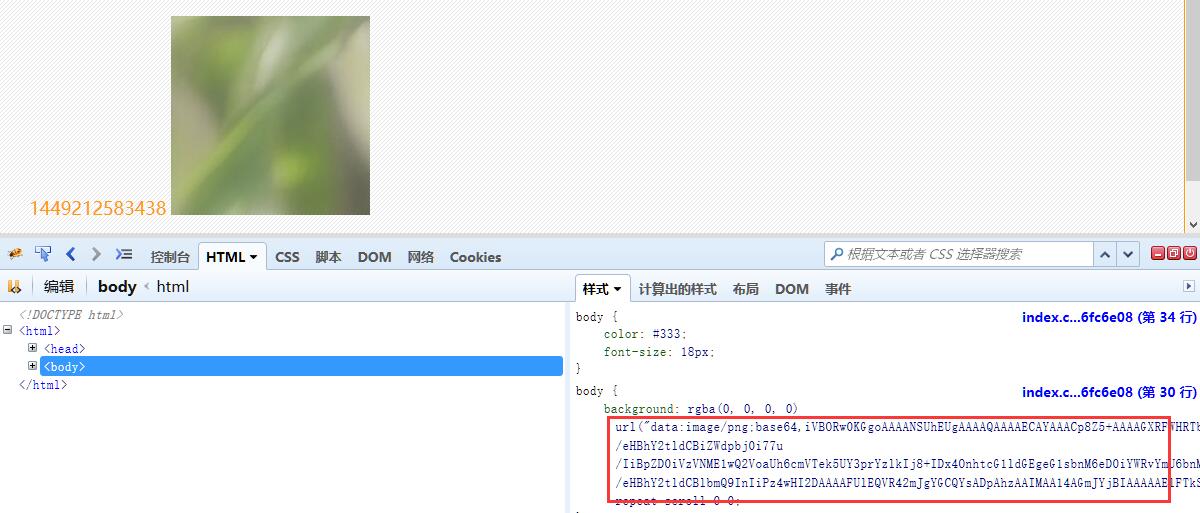
可以看到这个背景图已经转换成BASE64字符串写入css文件中,所以这里就减少了一次图片请求。这是一种比较常用的优化页面性能的方式。
上面说到webpack的这种处理方式是一种比较优雅的处理方式,那又有哪些地方不够完善呢?
1. 上面写入模板中的图片webpack可以帮我们处理,但是src/view目录下的用于生成最终HTML的模板,webpack并不会对其中所引入的图片进行提取处理,导致图片路径不对。
2. 这里只是对图片进行了提取,其实并未对图片进行任何优化处理,比如合并小图标,限制图片质量避免图片过大等。
当然了,这些都是属于额外需求,已经有些超出了webpack所承载的功能范畴。实际项目中如果出现上述需求的话,个人建议是单独安装grunt,然后调用grunt插件来完成相关任务。
基于webpack的前端工程化开发解决方案探索(二):代码分割与图片加载的更多相关文章
- 基于webpack的前端工程化开发解决方案探索(一):动态生成HTML(转)
1.什么是工程化开发 软件工程的工程化开发概念由来已久,但对于前端开发来说,我们没有像VS或者eclipse这样量身打造的IDE,因为在大多数人眼中,前端代码无需编译,因此只要一个浏览器来运行调试就行 ...
- 基于webpack的前端工程化开发解决方案探索(三):webpack-dev-server
前两篇中我们使用webpack完成了静态资源(css/js/img)等自动写入HTML模板中,同时还可以为静态资源添加hash版本号,既满足了我们对于静态资源的打包要求,同时又无需开发人员介入打包过程 ...
- React配合Webpack实现代码分割与异步加载
这是Webpack+React系列配置过程记录的第四篇.其他内容请参考: 第一篇:使用webpack.babel.react.antdesign配置单页面应用开发环境 第二篇:使用react-rout ...
- webpack4 系列教程(四): 单页面解决方案--代码分割和懒加载
本节课讲解webpack4打包单页应用过程中的代码分割和代码懒加载.不同于多页面应用的提取公共代码,单页面的代码分割和懒加载不是通过webpack配置来实现的,而是通过webpack的写法和内置函数实 ...
- webpack散记---代码分割 和 懒加载
webpack methods ES 2015 Loader spec (1)webpack methods方法 require.ensure //可以动态加载依赖 []:dependencies / ...
- 阿里云无线&前端团队是如何基于webpack实现前端工程化的
背景 前端经历了初期的野蛮生长(切图,写简单的特效)——为了兼容浏览器兼容性而出现的各种类库(JQUERY,YUI等——mv*(饱暖思淫欲,代码多了,也就想到怎样组织代码结构,backbone,ang ...
- [转]基于gulp和webpack的前端工程化
本文样例代码 :https://github.com/demohi/learning-gulp 本文主要简单介绍一下基于gulp和webpack的前端工程化. 技术栈 React.js reFlux ...
- webpack + react 前端工程化实践和暂不极致优化
技术结构 webpack + react + react-router 功能实现 关于打包 1.基于react-router的自定义打包code split.2.分包异步按需加载.3.CommonsC ...
- 基于gin的golang web开发:路由二
在基于gin的golang web开发:路由中我们介绍了Gin的路由和一些获取链接中参数的方法,本文继续介绍其他获取参数的方法. 文件上传 在web开发中文件上传是一个很常见的需求,下面我们来看一下基 ...
随机推荐
- ChannelEventRunnable handle RECEIVED operation error, channel is NettyChannel解决方法
[] 2019-11-23 16:17:40 [3673645] [c.a.d.r.t.d.ChannelEventRunnable]-[WARN] DubboServerHandler-10.20. ...
- Windows下将网络共享目录挂载到指定文件夹
简述 因为某些原因,设计好的目录结构是不能动的,因此需要将网络共享目录挂载到指定目录下,以便扩容. 在Linux下这完全没有问题,但是Windows下的操作就稍微复杂一点. 1.直接使用net use ...
- ELK集群安装配置X-Pack
目前使用的版本不是最新的-6.2.4,6.3以后的版本应该就是集成的了 官方资料: 在线安装步骤:https://www.elastic.co/cn/downloads/x-pack 离线安装步骤:h ...
- css---【vw,vh】进行自适应布局单位
在进行CSS3自适应布局,会用到 vw 和 vh 进行布局 视口单位(Viewport units) 什么是视口? 在桌面端,视口指的是在桌面端,指的是浏览器的可视区域:而在移动端,它涉及3个视口:L ...
- 002-Python3-基础语法-赋值、显示类型、数据类型[数值、字符串、列表、元祖、集合、字典]
一.基础语法 参看地址:https://www.runoob.com/python3/python3-tutorial.html 基础数据类型 Python 中的变量不需要声明.每个变量在使用前都必须 ...
- VC 获取系统特殊文件夹的路径如:系统目录,桌面等
转载:https://blog.csdn.net/qq_23992597/article/details/50963343 如果需要,请在StdAfx.h中添加 #include <shlobj ...
- 在fedora 31 安装docker
简介: 本来没啥特别的,但是fedora使用的cgroup版本太高,docker还没跟上来. 就简单介绍一下怎么在fedora上安装docker吧 一:回退cgroup $ sudo dnf inst ...
- ubuntu修改apache端口号
第一步 sudo vi /etc/apache2/ports.conf 修改监听端口以及主机端口为8080 NameVirtualHost *:8080 Listen 8080 第二步 sudo vi ...
- 【论文阅读】PBA-Population Based Augmentation:Efficient Learning of Augmentation Policy Schedules
参考 1. PBA_paper; 2. github; 3. Berkeley_blog; 4. pabbeel_berkeley_EECS_homepage; 完
- 零基础C#网站开发实战教学(全套)最新更新2019-12-16。。。
这是林枫山自己编写制作的全套Visual Studio 2013 C# 网站开发案例实战教学教程,欢迎下载学习. 下载目录链接如下(如果链接下载不了,请加QQ:714259796获取教程): 网站界面 ...
