CSS-3D动画笔记
3D
在2d的基础上添加 z 轴的变化
3D 位移:在2d的基础上添加 translateZ(),或者使用translate3d()
translateZ():以方框中心为原点,变大
3D 缩放:在2d的基础上添加 scaleZ(),或者使用scale3d()
scaleZ()和 scale3d()函数单独使用时没有任何效果
3D 透视:perspective 规定3D元素的透视效果
可以取值为none或不设置,这种情况下说明没有透视效果
取值越小,3d效果越明显
3D背面可见:backface-visibility 定义元素在不面对屏幕时是否可见
transform-style:规定被嵌套元素在3D空间中显示
transform-style:flat; 子元素将不保留其 3d 位置
transform-style:preserve-3d; 子元素将保留其3d位置
动画
动画是使元素从一种样式逐渐变化为另一种样式的效果。
css中通过 @keyframes 规则是创建动画,可以改变任意多的样式任意多的次数。
当在 @keyframes 创建动画,把它绑定到一个选择器,否则动画不会有任何效果。
指定至少这两个CSS3的动画属性绑定向一个选择器:
规定动画的名称
规定动画的时长
语法:@keyframes styleName {
keyframes-selector{css-style;}
}
keyframes-selector:可以用百分比来规定变化发生的时间
也可以用关键词 "from" 和 "to"
0% 是动画的开始,100% 是动画的完成
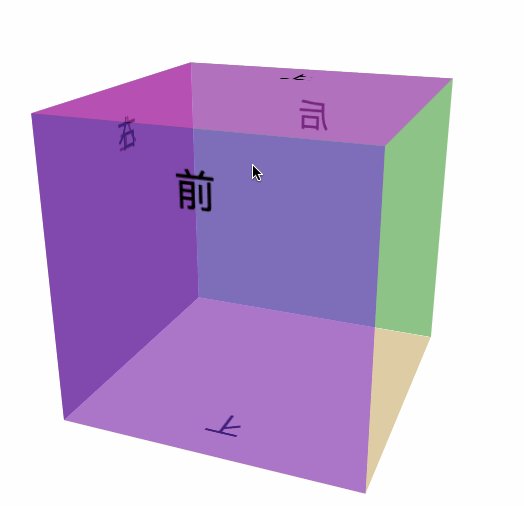
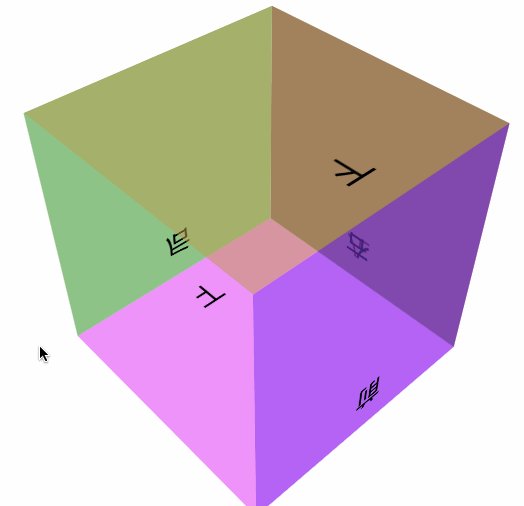
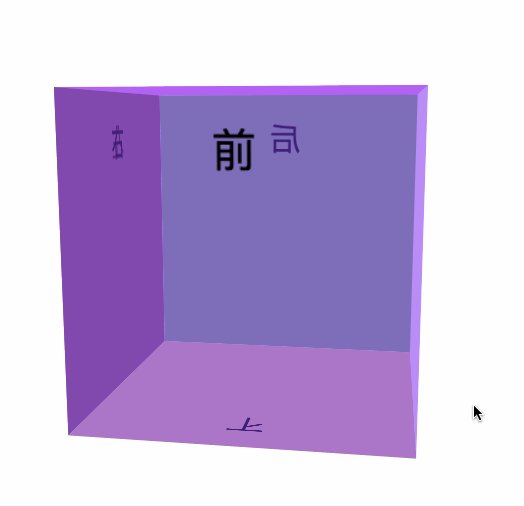
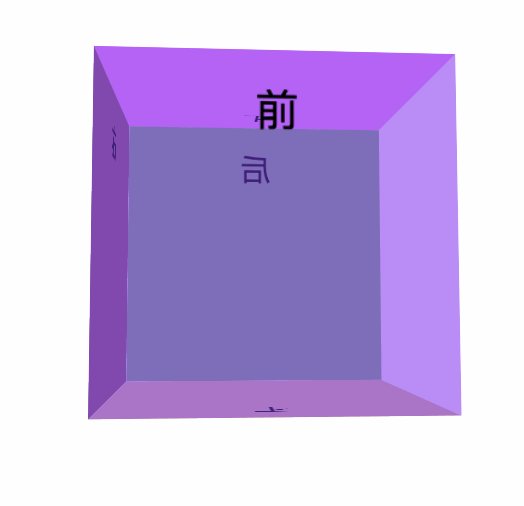
3D示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
* {margin: 0; padding: 0;}
.box {width: 600px; height: 600px; margin: 0 auto; position: relative; perspective: 800px;}
.box ul {list-style: none; width: 300px; height: 300px; transition: all 2s;
position: absolute; top: 0; left: 0; right: 0; bottom: 0; margin: auto; transform-style: preserve-3d;}
.box ul li {width: 300px; height: 300px; text-align: center; line-height: 100px;
position: absolute; font-size: 36px;}
.box ul li:nth-child(1) {background: rgba(255, 0, 255, 0.5); transform: translateY(-150px) rotateX(90deg);}
.box ul li:nth-child(2) {background: rgba(192, 157, 81, 0.5); transform: translateY(150px) rotateX(-90deg);}
.box ul li:nth-child(3) {background: rgba(35, 130, 142, 0.5); transform: translateX(-150px) rotateY(-90deg);}
.box ul li:nth-child(4) {background: rgba(142, 35, 35, 0.5); transform: translateX(-150px) rotateY(90deg);}
.box ul li:nth-child(5) {background: rgba(121, 17, 240, 0.5); transform: translateZ(150px);}
.box ul li:nth-child(6) {background: rgba(47, 142, 35, 0.5); transform: translateZ(-150px) rotateY(180deg);} .box ul:hover {transform:rotateX(360deg) rotateY(360deg);}
</style>
</head>
<body>
<div class="box">
<ul>
<li>上</li>
<li>下</li>
<li>左</li>
<li>右</li>
<li>前</li>
<li>后</li>
</ul>
</div>
</body>
</html>
结果

动画示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Demo</title>
<style>
.box {
width:100px;
height:100px;
background:red;
position:relative;
animation:animationStyle 5s linear 2s infinite alternate;
} @keyframes animationStyle
{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
} </style>
</head>
<body> <div class="box"></div> </body>
</html>
结果

CSS-3D动画笔记的更多相关文章
- 奇思妙想 CSS 3D 动画 | 仅使用 CSS 能制作出多惊艳的动画?
本文将从比较多的方面详细阐述如何利用 CSS 3D 的特性,实现各类有趣.酷炫的动画效果.认真读完,你将会收获到: 了解 CSS 3D 的各种用途 激发你新的灵感,感受动画之美 对于提升 CSS 动画 ...
- css 3D动画
一.今天让我们来学习一下css 3D吧! 1.首先我们要学习好css3 3d一定要有一定的立体感! 2.再来那就聊聊原理吧! 3.css3 3d 顾名思义是由两个2d名片组成的 但不是让你建立连个2d ...
- css 3d 动画 相关
transform-style: preserve-3d; 设置3D模式 perspective:700px :属性定义 3D 元素距视图的距离,以像素计.该属性允许您改变 3D 元素查看 3D 元素 ...
- 8个经典HTML5 3D动画赏析
HTML5技术已经越来越被我们所接受,特别是一些3D的动画特效.本文介绍的8个HTML5 3D动画并没有特别华丽的界面,但是比较实用,涉及到3D图片.3D图表.3D按钮等方面,一起来看看. 1.HTM ...
- 第四十二课:基于CSS的动画引擎
由于低版本浏览器不支持css3 animation,因此我们需要根据浏览器来选择不同的动画引擎.如果浏览器支持css3 animation,那么就使用此动画引擎,如果不支持,就使用javascript ...
- 如何制作css3的3d动画——以骰子旋转为例,详解css3动画属性
首先先来看两个用css3实现的炫酷的3d动画效果 1 2 3 4 5 6 你没看错,这个炫酷的效果都是用css3实现的. 下面是动画实现所需要用到的几个css3属性. 1.perspective: ...
- 从css 3d说到空间坐标轴
有一次我们说到掷骰子那个游戏,当时是用了一个steps属性+雪碧图来制作帧动画,这当然颇为不错,但其实一开始我想的不是这样的,我想的是用真的3d和动画去做,这个方案涉及到不少空间的知识,今天来给大伙好 ...
- 探究 CSS 混合模式\滤镜导致 CSS 3D 失效问题
今天在写一个小的 CSS Demo,一个关于 3d 球的旋转动画,关于 CSS 3D,少不了会使用下面这几个属性: { transform-style: preserve-3d; perspectiv ...
- CSS实现动画特效导航栏
0 写在前面 今天用纯CSS编写了一种带有特效的导航栏,一方面巩固熟悉了导航栏的一般写法,另一方面练习了CSS3的一些新特性. 1 实现效果 当鼠标划过时,实现了一种动态百叶窗效果. 2 实现细节 2 ...
- CSS3中的3D动画实现(钟摆、魔方)--实现代码
CSS3中的3D动画实现(钟摆.魔方) transition-property 过渡动画属性 all|[attr] transition-duration 过渡时间 transition-delay ...
随机推荐
- idea中如何
idea工具maven projects里面有9种生命周期,生命周期是包含在一个项目构建中的一系列有序的阶段. 一.最常用的两种打包方法: 1.clean,package(如果报错,很可能就是jar依 ...
- 关于RSA汇总
写在前面 安全测试需要, 后台数据需要签名, 前台验签, 于是有了这篇hao123. 正文 jsrsasign https://github.com/kjur/jsrsasign jsrsasign使 ...
- git rebase命令
使用git rebase合并多次commit. 当年提交代码后,管理员发现,你的代码不能提交到服务器上,注意原因在于,你的commit中的commit和服务器中的有些commit不在同一时间轴上,即: ...
- SpringBoot 上下文获取注入的Bean
import org.springframework.beans.BeansException; import org.springframework.context.ApplicationConte ...
- Ubuntu 上多版本软件管理方法
https://linuxize.com/post/how-to-install-gcc-compiler-on-ubuntu-18-04/ sudo apt install software-pro ...
- WordtoPdfUtil word转pdf
jar: <dependency> <groupId>com.jacob</groupId> <artifactId>jacob</artifac ...
- python2与python3的区别齐全【整理】
本文链接:https://blog.csdn.net/pangzhaowen/article/details/80650478 展开 一.核心类差异1. Python3 对 Unicode 字符的原生 ...
- python初级(302) 6 对象(五)
一.复习 1.什么是多态 2.什么是继承 二.继承:向父母学习 在面向对象编程中,类可以从其他类继承属性和方法.这样就有了类的整个家族,这个家族中的每个类共享相同的属性和方法.这样一来,每次向家族增加 ...
- static和export有什么关系
export default class Test{ public static a = 1; public static sayHello(){ } } export module Test{ ex ...
- 使用MAT 分析内存泄漏实战
在分析前可以阅读下这篇文章,很多内容就都知道了https://www.jianshu.com/p/738b4f3bc44b,下面我来分析上一篇文章内存泄漏的为问题 1.上一篇中已经生成了hprf的文件 ...
