vue 利用v-model实现父子组件数据双向绑定
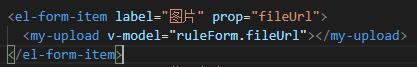
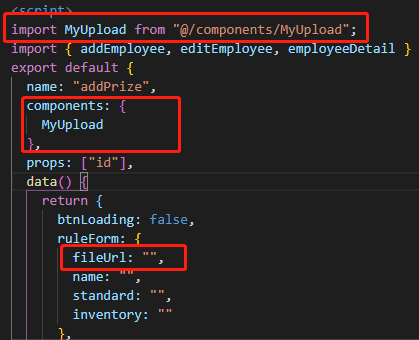
v-model父组件写法:


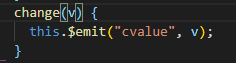
v-model子组件写法:


子组件export default中的model:{}里面两个值,prop代表着我要和props的那个变量相对应,event表示着事件,我触发事件cvalue的时候会改变父组件v-model的值。
vue 利用v-model实现父子组件数据双向绑定的更多相关文章
- Vue父子组件数据双向绑定,子组件可修改props
第一种,子组件通过监听父组件数据,子组件改变数据之后通知给父组件 原文链接:https://blog.csdn.net/m0_37728716/article/details/81776929 父组件 ...
- [vue]实现父子组件数据双向绑定
参考: http://www.cnblogs.com/xxcanghai/p/6124699.html <!DOCTYPE html> <html lang="en&quo ...
- vue 父子组件数据双向绑定
父组件 <find-search v-model="searchshow"></find-search> 子组件 props: { value: { typ ...
- Vue的父子组件v-model双向绑定,父组件修改子组件中绑定的v-model属性
先来看下实现的效果,父组件中有个文本框,在点击下面按钮时弹出抽屉,抽屉里也有个文本框,文本框里的初始值要和父组件的文本框同步,并且修改抽屉里的文本框值时 父组件里的文本框值也要跟着改变 网上有大概三种 ...
- sync 简单实现 父子组件的双向绑定
这里主要是对vue文档中的sync进行一个再解释: 如果自己尝试的话,最好在已经使用emit 和prop实现了双向绑定的组件中尝试,以免出现不必要的错误: <!DOCTYPE html> ...
- 【Vue】Vue中的父子组件通讯以及使用sync同步父子组件数据
前言: 之前写过一篇文章<在不同场景下Vue组件间的数据交流>,但现在来看,其中关于“父子组件通信”的介绍仍有诸多缺漏或者不当之处, 正好这几天学习了关于用sync修饰符做父子组件数据双向 ...
- 【Vue】-- 数据双向绑定的原理 --Object.defineProperty()
Object.defineProperty()方法被许多现代前端框架(如Vue.js,React.js)用于数据双向绑定的实现,当我们在框架Model层设置data时,框架将会通过Object.def ...
- React中父子组件数据传递
Vue.js中父子组件数据传递:Props Down , Events Up Angular中父子组件数据传递:Props Down, Events Up React中父子组件数据传递:Prop ...
- 7.vue组件(二)--双向绑定,父子组件访问
本文主要说两件事 1. 如何实现父子组件之间的双向绑定 2. 父组件如何访问子组件的data,method, 子组件如何访问父组件的data,method等 一. 如何实现父子组件之间的双向绑定 案例 ...
随机推荐
- mac jq for json format
mac jq #1.安装 brew install jq #2.创建文件 echo '{"name": "Ruby"}' > ./test.json #3 ...
- order by 多个条件
ORDER子句按一个或多个(最多16个)字段排序查询结果,可以是升序(ASC)也可以是降序(DESC),缺省是升序.ORDER子句通常放在SQL语句的最后.ORDER子句中定义了多个字段,则按照字段的 ...
- 洛谷 P1969 积木大赛(NOIP2013)
题目描述春春幼儿园举办了一年一度的“积木大赛”.今年比赛的内容是搭建一座宽度为n的大厦,大厦可以看成由n块宽度为1的积木组成,第i块积木的最终高度需要是hi. 在搭建开始之前,没有任何积木(可以看成n ...
- 【Python】解析Python中的文件操作
目录结构: contents structure [-] 简介 Python中的文件类型 内置函数的文件操作 open()函数 Mode 创建文本文件 读取文本文件 循环文件对象 关闭文件 With语 ...
- 006-nginx.conf详解-error_page 使用
一.概述 nginx指令error_page的作用是当发生错误的时候能够显示一个预定义的uri 1.1.使用步骤 更改nginx.conf在http定义区域加入: proxy_intercept_er ...
- Office2019 Word 新建文档豆沙绿背景色失效零时解决方案
如果只针对Word的话,可以尝试在开发者选项卡中新建一个宏,复制下面的内容进行运行: Sub WritingLayout() ActiveDocument.Background.Fill.Visibl ...
- OpenShift 4.2 etcd operatorhub离线环境部署
本文记录在OperatorHub中存在界面但缺少镜像的环境下如何安装部署.感谢王征提供的大力支持和指导. 现在一个在线环境找到etcd所需要的镜像 quay.io/coreos/etcd-operat ...
- Python - Django - 扩展默认 auth 表
models.py: from django.db import models from django.contrib.auth.models import AbstractUser class Us ...
- 【计算机视觉基础】IPM
IPM code #if 0 void xyp2ipmp(cv::Mat& xyp, cv::Mat& ipmp, cv::Mat& xylim, Size& sz){ ...
- 从原生Android 跳转到hbuilder项目
原文地址:https://blog.csdn.net/pentablet/article/details/80277157 前段时间做项目,需要把别人做的hbuilder项目,添加到自己的app中,找 ...
