在vue-cli中安装element
在vue-cli中安装elemnent-ui 的步骤
在安装vue-cli 的基础上进行安装
1.npm i element-ui -S 安装element-cli
安装之后会在项目中的node_modules中出现element-ui文件夹
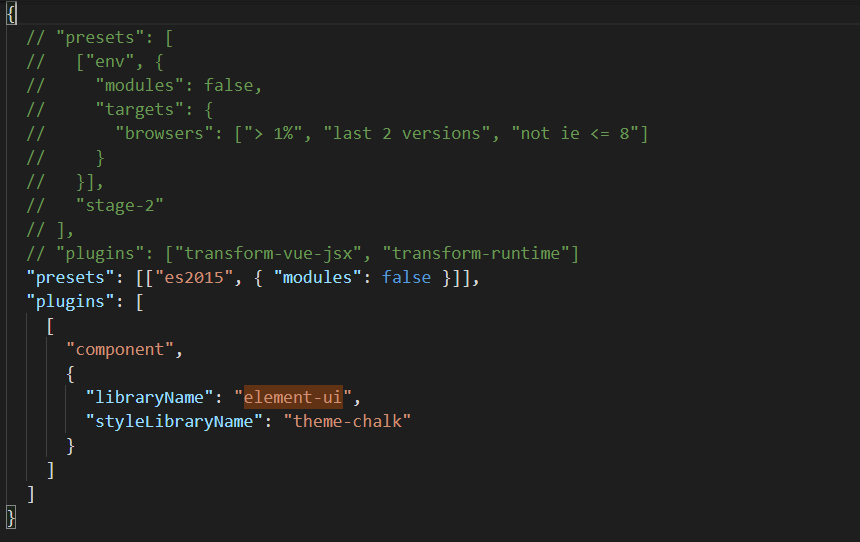
2.在main.js中进行以下步骤,手动添加一些引入

在vue-cli中安装element的更多相关文章
- Vue. 之 npm安装Element
Vue. 之 npm安装Element 前提: 相关运行环境以搭建完成,例如:Node.Npm等. 假如我的项目目录如下: D:\DISK WORKSPACE\VSCODE\CDS\cds-ap ...
- Vue Cli 中使用 Karma / Chrome 执行样式相关单元测试
在 GearCase 开源项目 中,我使用了 Vue Cli 的默认测试框架.因此和样式相关的东西,都无法进行测试.因为它并不类似于无头浏览器,而是存在于虚拟内存之中. 现状 在如下 button.s ...
- vue cli的安装与使用
一.简介 vue作为前端开发的热门工具,受到前端开发人员的喜爱.为了简化项目的构建,采用vue cli来简化开发. vue cli是一个全局安装的npm包,提供了终端使用的命令.vue create可 ...
- Vue CLI 介绍安装
https://cli.vuejs.org/zh/guide/ 介绍 警告 这份文档是对应 @vue/cli 3.x 版本的.老版本的 vue-cli 文档请移步这里. Vue CLI 是一个基于 V ...
- vue 项目中安装npm--save-dev 和 --save 命令
在vue项目中我们常用npm install 安装模块或插件 有两种命令把他们写入到 package.json 文件里面去 例如安装axios 安装到开发环境npm axios --save-dev ...
- vue cli 中关于vue.config.js中chainWebpack的配置
Vue CLI 的官方文档上写:调整webpack配置最简单的方式就是在vue.config.js中的configureWebpack选项提供一个对象. Vue CLI 内部的 webpack 配置 ...
- vue cli中的env详解
前言 相信使用过 vueCli 开发项目的小伙伴有点郁闷,正常开发时会有三个接口环境(开发,测试,正式),但是 vueCli 只提供了两种 development,production(不包含 tes ...
- scss是什么?在vue.cli中的安装使用步骤是?有哪几大特性?
css的预编译: 使用步骤: 第一步:用npm下三个loader(sass-loader.css-loader.node-sass): 第二步:在build目录找到webpack.base.confi ...
- 在Vue项目中使用Element UI:按需引入和完整引入
下面操作在main.js文件中进行 完整引入: import Element from 'element-ui'; //样式文件,需单独引入 import 'element-ui/lib/theme- ...
随机推荐
- RabbitMQ如何实现高可用
RabbitMQ一共具有三种模式:单机.普通集群.镜像集群 单机模式 单机模式,就是我们平常玩的demo,生产上肯定不能用.具体安装部署过程可以参考我的这篇文章:CentsOS原生RabbitMQ安装 ...
- 设计模式之(十四)责任链模式(Chain of Responsibility)
在业务场景中,有很多是需要审批的.审核方式还可能常常发生变化,而责任链模式就是为了解决这种场景的情况的. 责任链模式定义:十多个对象都有机会处理请求,从而避免发送者和接受者之间的耦合关系.讲这些对象连 ...
- rabbitMq 学习笔记(一)
消息队列中间件是分布式系统中重要的组件,主要解决应用耦合,异步消息,流量削锋等问题 实现高性能,高可用,可伸缩和最终一致性架构. RabbitMQ 是采用 Erlang 语言实现 AMQP (Adva ...
- 【开发笔记】- yml中出现特殊字符启动失败的问题
问题描述: yml配置中出现特殊字符,启动时抛出异常: Caused by: org.yaml.snakeyaml.constructor.ConstructorException: Can't co ...
- 用javascript写了一个模拟阅读小说的程序
<html> <meta http-equiv="content-type" content="text/html; charset=UTF-8&quo ...
- Android Xutils3 完全解析
1.先来认识一下xUtils3 1)xUtils3简介 xUtils是基于Afinal开发的目前功能比较完善的一个Android开源框架,最近又发布了xUtil3.0,在增加新功能的同时又提高了框架的 ...
- Test CMake run finished with errors
Test CMake run finished with errors 记录一个安装 CLion 过程中的错误. CLion的安装和破解教程网上有很多,大家可以自行搜索. 安装了之后在 Setting ...
- centos下直接使用命令备份mysql数据库
mysqldump -u root -p 要备份的数据库名> /home/mysql/backup/db/back/数据库名.sql
- oracle查看表空间的真实使用情况
--查看表空间的真实使用情况 set linesize 500 pagesize 500 col tablespace_name format a25 col TP_REAL_GB format a1 ...
- centos6升级python版本至python3.5
一. 从Python官网到获取Python3的包, 切换到目录/usr/local/src wget https://www.python.org/ftp/python/3.5.1/Python-3. ...
