使用PhantomJS后台web界面截图
自动化截web页面的图
一、工具介绍:
PhantomJS是一个基于webkit的JavaScript API。它使用QtWebKit作为它核心浏览器的功能,使用webkit来编译解释执行JavaScript代码。任何你可以在基于webkit浏览器做的事情,它都能做到。它不仅是个隐形的浏览器,提供了诸如CSS选择器、支持Web标准、DOM操作、JSON、HTML5、Canvas、SVG等,同时也提供了处理文件I/O的操作,从而使你可以向操作系统读写文件等。PhantomJS的用处可谓非常广泛,诸如网络监测、网页截屏、无需浏览器的 Web 测试、页面访问自动化等。
一句话,使用该工具可以在后台截web界面的图。
二、下载安装
下载路径
wget https://bitbucket.org/ariya/phantomjs/downloads/phantomjs-2.1.1-linux-x86_64.tar.bz2
ubuntu安装
sudo apt-get install fontconfig
三、案例
我有的博客首页添加了一个世界各国用户访问的小工具,想着记录每天数据的变化,又不想手动操作,因此想到了它!
创建一个js文件,vim a.js,内容如下:
var page = require('webpage').create();
system = require('system');
//要打印的url地址
var address = system.args[1];
//存储文件路径和名称
var outputPng = './image.png';
//设置长宽
page.viewportSize = { width: 1280, height: 800 };
page.open(address, function(status) {
if(status !== 'success') {
console.log('Unable to load the address!');
phantom.exit();
} else {
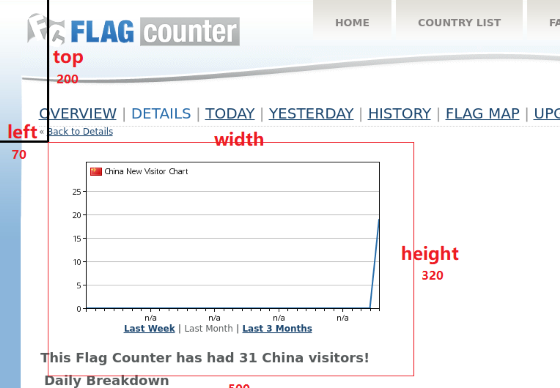
//截图的偏移和宽高 看下面的图 会是以出截图位置以及各参数位置
page.clipRect = {
top: 186,
left: 101,
width: 855,
height: 207
};
//此文本可以通过phantomjs指令输出到文件
console.log("获得的分类统计数据已保存至文件!");
console.log("截图中......");
page.render(outputPng);
console.log("截图已保存对应路径!");
phantom.exit();
}
});
执行:
./phantomjs a.js https:/url/zqj-blog/
【注意】
若执行报错
:~/bi/phantomjs/phantomjs-2.1.1-linux-x86_64$ ./bin/phantomjs examples/hello.js
./bin/phantomjs: error while loading shared libraries: libfontconfig.so.1: cannot open shared object file: No such file or directory

请执行
sudo apt-get install libfontconfig
js文件中,page.clipRect里的四个参数指的内容看下图:

使用以下参数:

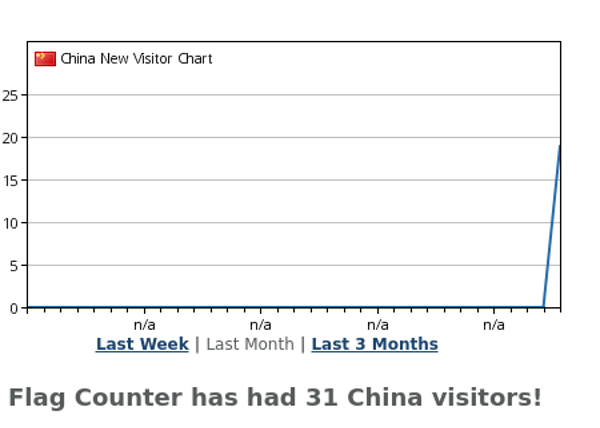
得到的截图是:

这个命令会在后台自动加载页面的js,在内存中显示出图像,并截图!
四、参考
https://www.2cto.com/kf/201708/669140.html
使用PhantomJS后台web界面截图的更多相关文章
- 用phantomjs进行web界面自动化测试的几个注意点
貌似我以前说过不少界面自动化测试的坏话,哈哈.最近接触了phantomjs,发现用它进行web界面测试也挺有意思的,下面举几个我使用过程中发现的注意点. 1.需要指定phantomjs位置,否则使用时 ...
- Web界面和Winform界面生成,代码生成工具
在上面一篇随笔<代码生成工具之界面快速生成>介绍了代码生成工具Database2Sharp的界面生成操作,其中介绍了Web界面(包括列表界面.内容显示.内容编辑界面的生成,另外还介绍了Wi ...
- Confluence 6 管理员联系表单的后台配置界面
管理员联系表单的后台配置界面截图和配置. 对输入的数据进行编辑和选择是否启用发送电子邮件给管理员 https://www.cwiki.us/display/CONFLUENCEWIKI/Configu ...
- 使用phantomjs进行无界面UI自动化测试
PhantomJS(http://phantomjs.org/) 是一个基于WebKit的服务器端JavaScript API.它全面支持web而不需浏览器支持,其快速.原生支持各种Web标准:DOM ...
- 基于MVC4+EasyUI的Web开发框架经验总结(10)--在Web界面上实现数据的导入和导出
数据的导入导出,在很多系统里面都比较常见,这个导入导出的操作,在Winform里面比较容易实现,我曾经在之前的一篇文章<Winform开发框架之通用数据导入导出操作>介绍了在Winform ...
- 使用phantomjs对页面进行截图
本文章参考了使用phantomjs操作DOM并对页面进行截图需要注意的几个问题 及 phantomjs使用说明 这两篇文章,初次接触phantomjs的童鞋可以去看下这两篇原文 在学习中可以看下 ph ...
- Django后台管理界面
之前的几篇记录了模板视图.模型等页面展示的相关内容,这篇主要写一下后台admin管理界面的内容. 激活管理界面 Django管理站点完全是可选择的,之前我们是把这些功能给屏蔽掉了.记得上篇中Djang ...
- 使用Bootstrap+metisMenu完成简单的后台管理界面
零. 写在前面 作者最近在一个小项目中需要写后台管理界面,在互联网上绕了一圈,最后决定使用Bootstrap+metisMenu来完成.理由1:Bootstrap是目前流行的前端框架,风格简约,简单易 ...
- Web界面的服务器监测工具(转载)
企业服务器对于企业业务持续性意义重大,系统管理员需要密切关注企业服务器以确保一切正常运行.当发现问题的时候,他们需要知道问题开始出现时的状况,因此调查可以重点放在问题出现的时候,这就意味着定期记录信息 ...
随机推荐
- python输入一个字符串,输出翻转后的字符串(翻转字符串)
题目:输出一个字符串,输出翻转后的字符串.例如:输入字符串a123,输出321a. 方法一:使用列表的reverse方法 string=input('请输入一个字符串:') lst=list(stri ...
- pod install速度慢,pod repo update 速度慢解决方法
相信大家已经感受到pod install速度越来越慢了,网上提供了几种解决方案,但是都没有完全解决速度慢的问题. 使用国内镜像的Specs 在pod install时使用命令pod install - ...
- Oracle的数据类型和表的操作
学习笔记: Oracle数据类型 1.创建表 ---创建一个person表 create table person( pid ), pname ) ); 2.修改表结构 --添加一列 )); --修改 ...
- 一些质量极高的project-based tutorials
<let's build a simple xxx> build your own lisp ★ Crafting Interpreters (学生版)Implementing Funct ...
- 4-rocketmq 发送时异常:system busy 和 broker busy 解决方案
原文:https://www.cnblogs.com/enenen/p/10138511.html 推荐阅读:https://juejin.im/post/5d996285f265da5bad4052 ...
- Cocos Creator (JavaScript手机类型判断)
手机类型判断 var BrowserInfo = { userAgent: navigator.userAgent.toLowerCase() isAndroid: Boolean(navigator ...
- mysql单个表拆分成多个表
一.横向拆分 create table 新表的名称 select * from 被拆分的表 order by id limit int1,int2 int1为其实位置,int2为几条 注意:这样拆分后 ...
- javascript之DOM(四其他类型)
一.Text类型 文本节点由Text类型表示,指的是可以以字面意思解释的纯文本内容,其中包含HTML代码. nodeType=3 nodeName=#text nodeValue=文本内容 paren ...
- mysql 命令修复表
如果在断电.硬重启服务器等情况下,可能会造成有些表损坏,这时就需要修复 修复表前需要将mysql停止 centos7 用 systemctl stop mysqld.service 来停止 然后进入到 ...
- vs2008 vc90.pdb 不是创建此预编译头时使用的 pdb 文件,请重新创建预编译头
解决方案: 找到项目中的stdafx.cpp,右键属性,找到C/C++->预编译头, 设置为创建预编译头, 重新生成
