HTML&CSS基础-伪元素选择器
HTML&CSS基础-伪元素选择器
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.html源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>伪元素</title> <style>
/**
* 伪元素选择器:
* 使用伪元素来表示元素中的一些特殊的位置,对于IE6来说都是不支持的,要慎用哟~
*
*
* 给段落定义样式:
* :first-letter
* 给首字母
* :first-line
* 给首行
* :before
* 表示元素最前边的部分
* :after
* 表示元素最后边的部分
*/ /**
* 让p元素第一个字符颜色变红,字体大小设置为20px
*/
p:first-letter{
color: red;
font-size: 20px;
} /**
* 为p元素的第一行设置一个背景颜色为"黄色"
*/
p:first-line{
background-color: yellow;
} /**
* 一般before都需要结合conten这个样式一起使用,通过content可以向before或after的位置添加一些内容
*/
p:before{
content: "我会出现再整个段落的最前边";
} /**
* 一般after都需要结合conten这个样式一起使用,通过content可以向before或after的位置添加一些内容
*/
p:after{
content: "我会出现在整个段落的最后边";
color: orange;
}
</style>
</head>
<body> <p>
1925年,鲁迅在北京担任大学讲师期间,因支持学生运动而受到当时所谓“正人君子”的流言攻击和排挤。1926年,北洋军阀政府枪杀进步学生,制造“三·一八”惨案。作者鲁迅写下《纪念刘和珍君》等一系列文章,热情支持学生的正义斗争,控诉北洋军阀政府的残暴,结果遭到当局的通缉而不得不远走厦门避难。《朝花夕拾》中的作品虽然都是在追忆往事,但也是“借题发挥”,影射、讥讽当时的社会现实。
</p> <p>
民国二十五年(1936年)1月,肩及肋骨皆出现剧痛,最后的创新之作《故事新编》出版。2月,开始续译《死魂灵》第二部。5月15日再发病,医生诊断胃疾,自后发热未愈,5月31日,史沫特黎女士引美国邓医生来诊断,情况不乐观。6月,身体略有好转,鲁迅及身边的人都认为“鲁迅先生好了”。10月17日旧病复发,18日黎明前疾病发作,气喘不止。10月19日上午5时25分逝世。
</p>
</body>
</html>
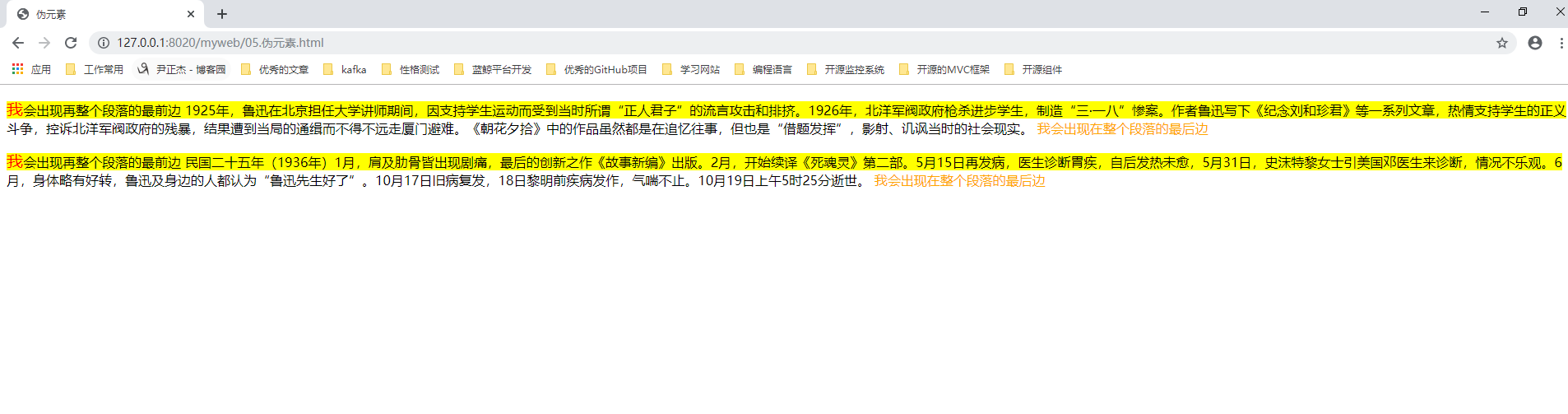
二.浏览器打开以上代码渲染结果

HTML&CSS基础-伪元素选择器的更多相关文章
- HTML&CSS基础-伪类选择器
HTML&CSS基础-伪类选择器 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.html源代码 <!DOCTYPE html> <html> & ...
- HTML&CSS基础-子元素的伪类选择器
HTML&CSS基础-子元素的伪类选择器 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.html的源代码 <!DOCTYPE html> <html& ...
- css伪类选择器及伪元素选择器
1.类选择器 在css中可以使用类选择器把相同的元素定义成不同的样式.比如: 结果如下: 标题背景未变 2.伪类选择器 类选择器和伪类选择器的区别在于,类选择器我们定义的,而伪类选择器是CSS中已经定 ...
- css伪元素选择器
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- CSS伪类选择器和伪元素选择器
CSS的伪类选择器常用的是link/visited/hover/active,分别对应未访问.已访问过.鼠标悬停.鼠标按下时的样式,常用于链接,使用时要按此顺序依次写CSS,不能乱 a:link{ba ...
- CSS中伪类选择器及伪元素
1.伪类选择器 在CSS中,最常用的伪类选择器是使用在a(锚)元素上的几种选择器,它们的使用方法如下: a:link{color:#FF0000;text-decoration:none} a:vis ...
- css选择器(常规选择器,伪类选择器,伪元素选择器,根元素选择器)
前言 CSS的一个核心特性是能向文档中的一组元素类型应用某些规则,本文将详细介绍CSS选择器 选择器 [通配选择器] 星号*代表通配选择器,可以与任何元素匹配 *{color: red;} [元素选择 ...
- python 全栈开发,Day47(行级块级标签,高级选择器,属性选择器,伪类选择器,伪元素选择器,css的继承性和层叠性,层叠性权重相同处理,盒模型,padding,border,margin)
一.HTML中的行级标签和块级标签 块级标签 常见的块级标签:div,p,h1-h6,ul,li,dl,dt,dd 1.独占一行,不和其他元素待在同一行2.能设置宽高3.如果不设置宽高,默认为body ...
- HTML&CSS基础-子元素和后代元素选择器
HTML&CSS基础-子元素和后代元素选择器 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.html源代码 <!DOCTYPE html> <html ...
随机推荐
- [Math] From Prior to Posterior distribution
贝叶斯统计推断 后验分布与充分性 无信息先验下的后验分布 共轭先验(conjugacy)下的后验分布 其中,正态分布的共轭先验推导过程,典型且重要. (1) 当方差已知时,均值(prior: 高斯分布 ...
- django项目模型字段
一个模型(model)就是一个单独的.确定的数据的信息源,包含了数据的字段和操作方法.通常,每个模型映射为一张数据库中的表. 基本的原则如下: 每个模型在Django中的存在形式为一个Python类 ...
- 两种Redis持久化原理的详解
Redis为持久化提供了两种方式: RDB:在指定的时间间隔能对你的数据进行快照存储. AOF:记录每次对服务器写的操作,当服务器重启的时候会重新执行这些命令来恢复原始的数据. 本文将通过下面内容的介 ...
- 主机可以ping通虚拟机,虚拟机ping不通主机和外网
vmware-->编辑-->虚拟网络编辑器-->更改配置,如下图选择:
- testNG的安装
1,testNG介绍 TestNG ( Testing Next Generation ,下一代测试技术) testNG的强大之处在于它是 利用注释(注解) 来强化测试功能的测试框架,可以用来做接口测 ...
- 为Ubuntu笔记本电脑创建WiFi热点共享上网
from: linux公社 http://www.linuxidc.com/Linux/2014-02/97139.htm 该文由土木坛子转译而来,说是转译,其实看截图就可以方便的设置,没有任何命 ...
- 下载 m3u8 直播流的方法
下载 FFmpeg http://ffmpeg.org/download.html 查找直播流地址 找到目标视频对应的 m3u8 播放列表. 执行脚本 ffmpeg -i https://nhkmov ...
- spring框架学习(三)——AOP( 面向切面编程)
AOP 即 Aspect Oriented Program 面向切面编程 首先,在面向切面编程的思想里面,把功能分为核心业务功能,和周边功能. 所谓的核心业务,比如登陆,增加数据,删除数据都叫核心业务 ...
- Word 自带公式编写多行公式时在任意位置对齐 -- 含视频教程(10)
1. 方法1:表格法之利用"点"运算符对齐(简单) 以下百度经验是我自己写的,不想放在上边了,移到这里. 2. 方法2:表格法之制表位对齐法(复杂) 未完 ...... 点击访问原 ...
- Js学习04--对象
1.如何辨别js中的对象 除了五种基本的数据类型,其他的都是对象.万物皆对象. 2.Js中对象的分类 1)内建对象 由ES标准定义的对象,在任何的ES实现中都可以使用. eg:String.Numbe ...
