React Native 开发豆瓣评分(六)添加字体图标
添加依赖
yarn add react-native-vector-icons
Link 依赖
react-native link react-native-vector-icons
使用默认字体图标
import Icon from 'react-native-vector-icons/AntDesign'; //可以选择AntDesign、FontAwesome、EvilIcons...
<Icon name="search1" size={30} color="#900" />
<Icon.Button name="search1" onPress={() => alert(666)}>
Login with Facebook
</Icon.Button>

使用自定义字体图标
在 android\app\src\main\assets\fonts 目录下 添加 .ttf 文件(test.ttf);
在 components 目录下创建自定义 Icon 组件(icon.js):
import createIconSet from 'react-native-vector-icons/lib/create-icon-set';
const glyphMap = {"yinle":58880,"chongbangx":58881};
//yinle 为即将使用的name的值,58880 为 ttf 图标对应的 16 进制值
const Icon = createIconSet(glyphMap, 'test', 'test.ttf');
export default Icon;
使用自定义 Icon 组件:
import Icon from '../components/icon';
...
<Icon name='yinle' size={38} onPress={() => alert('自定义Icon')} />
...
获得 .ttf 文件的 name 与 16 进制字符串:
在命令行依次执行以下步骤
mkdir transfromttf
cd transfromttf
npm init -y
touch index.js
npm install font-carrier --save
编辑 index.js
var fontCarrier = require('font-carrier')
var fonts = fontCarrier.transfer('./iconfont.ttf').__glyphs; var obj = {};
for(let key in fonts){
obj[fonts[key].options.name] = parseInt(fonts[key].options.unicode.replace('&#x',''),16);
}
console.log(JSON.stringify(obj))
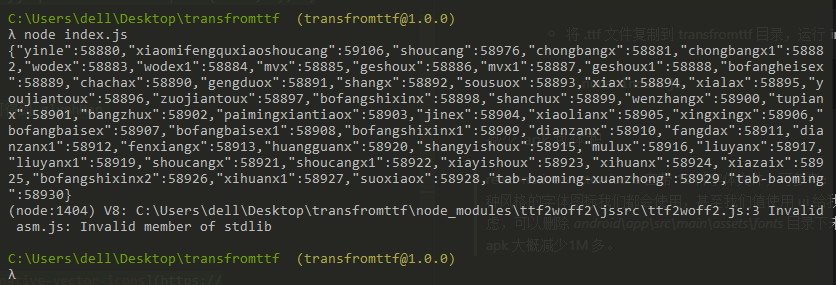
将 .ttf 文件复制到 transfromttf 目录,运行 index.js 即可得到 glyphMap
node index.js

减少 apk 包体积
react-native-vector-icons 自带 16 种字体文件,可参考:react-native-vector-icons,并非每一种风格的字体图标我们都会使用,甚至我们只会使用 ui 给我们的 .ttf 文件,所以为了 apk 大小考虑,可以删除 android\app\src\main\assets\fonts 目录下未使用的 .ttf 文件,全部删除的话,apk 大概减少1M 多。
React Native 开发豆瓣评分(六)添加字体图标的更多相关文章
- React Native 开发豆瓣评分(八)首页开发
首页完成效果展示: 一.开发占位图组件 在没有数据的时候使用占位图替代 items 的位置. 在 components 目录里创建 moviesItemPlaceholder.js import Re ...
- React Native 开发豆瓣评分(五)屏幕适配方案
前言 React Native 是以实际像素 dp 为单位的,这导致在不同分辨率的屏幕会有不一样的显示情况. 在原生 Android 中,可以根据不同的分辨率添加不同的样式目录,以解决不同分辨率的问题 ...
- React Native 开发豆瓣评分(四)集中管理 fetch 数据请求
豆瓣评分的API接口 接口是从网上查找的,看样子应该是微信小程序里面扣出来的(ua 里面有 wechatdevtools) 接口都需要设置apiKey(054022eaeae0b00e0fc068c0 ...
- React Native 开发豆瓣评分(一)环境搭建&配置模拟器
详细可参考 官方文档,这里进记录一些重要过程. 安装环境 下载 Android Studio 选择 Custom 进行安装: Android SDK Android SDK Platform Perf ...
- React Native 开发豆瓣评分(三)集成 Redux
什么是 redux redux 是一个用于管理 js 应用状态(state)的容器.比如组件 A 发生了变化,组件 B 要同时做出响应.常见的应用场景就是用户的登录退出操作:未登录状态,个人中心显示登 ...
- React Native 开发豆瓣评分(七)首页组件开发
首页内容拆分 看效果图,首页由热门影院.豆瓣热门.热门影视等列表组成,每个列表又由头加横向滑动的 电影海报列表构成. 所以可以先把页面的电影海报.评分.列表头做成组件,然后在使用 ScrollView ...
- React Native 开发豆瓣评分(二)路由配置
路由管理使用官方推荐的 React Navigation; 配置环境 安装相关依赖 yarn add react-navigation react-native-gesture-handler Lin ...
- React Native开发入门
目录: 一.前言 二.什么是React Native 三.开发环境搭建 四.预备知识 五.最简单的React Native小程序 六.总结 七.参考资料 一.前言 虽然只是简单的了解了一下Reac ...
- React Native开发技术周报2
(1).资讯 1.React Native 0.22_rc版本发布 添加了热自动重载功能 (2).技术文章 1.用 React Native 设计的第一个 iOS 应用 我们想为用户设计一款移动端的应 ...
随机推荐
- how does SELECT TOP works when no order by is specified?
how does SELECT TOP works when no order by is specified? There is no guarantee which two rows you ge ...
- JavaScript工具类(三):localStorage本地储存
localStorage Web 存储 API 提供了 sessionStorage (会话存储) 和 localStorage(本地存储)两个存储对象来对网页的数据进行添加.删除.修改.查询操作. ...
- NTP时钟同步配置
NTP在Linux下有两种时钟同步方式: 直接同步(也称跳跃同步)和平滑同步(也称微调同步). 直接同步 使用ntpdate命令进行同步,直接进行时间变更. 如果服务器上存在一个12点运行的任务,当前 ...
- Python之内置装饰器property
# -*- coding: utf-8 -*- # author:baoshan class Student(object): def __init__(self, name): self.name ...
- docker安装并运行redis
拉取镜像: [mall@VM_0_7_centos ~]$ sudo docker pull redis:3.2 [sudo] password for mall: 3.2: Pulling from ...
- Laya改变文档结构后GameConfig自动生成错误问题
原来的WeaponPanel,ItemPanel,PetPanel改变了路径,然后GameConfig还是一直生成旧的路径,因为旧路径已经不存在,所以提示报错,编译不过去. 需要把编辑模式下的改路径相 ...
- plsql 引用型变量
set serveroutput on declare pename emp.ename%type; psal emp.sal%type; begin ; dbms_output.put_line(p ...
- python读取yaml文件,在unittest中使用
python读取yaml文件使用,有两种方式: 1.使用ddt读取 2,使用方法读取ddt的内容,在使用方法中进行调用 1.使用ddt读取 @ddt.ddt class loginTestPage(u ...
- consul删除无效实例
consul删除无效实例删除无效服务删除无效节点删除无效服务http://127.0.0.1:8500/v1/agent/service/deregister/test-9c14fa595ddfb8f ...
- 【视频开发】EasyIPCamera通过RTSP协议接入海康、大华等摄像机,摒弃私有SDK接入弊端
近期工作中需要开发一套视频监控系统,实现WEB端.手机APP端预览局域网内的道路监控摄像机,我负责一些后台服务的开发工作. 由于之前项目中的程序都是采用私有协议.各摄像机厂商的SDK进行视频监控系统开 ...
