前端开发 ECMAScript-1概述
https://www.cnblogs.com/gaoya666/p/8560745.html
ECMAScript是一种由Ecma国际(前身为欧洲计算机制造商协会,英文名称是European Computer Manufacturers Association)通过ECMA-262标准化的脚本程序设计语言。这种语言在万维网上应用广泛,它往往被称为JavaScript或JScript,所以它可以理解为是javascript的一个标准,但实际上后两者是ECMA-262标准的实现和扩展。
BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行“对话”。浏览器对象模型是Window对象。
DOM (Document Object Model)是指文档对象模型,通过它,可以访问HTML文档的所有元素。文档对象模型HTML Document 对象。
Window对象是客户端JavaScript最高层对象之一,由于window对象是其它大部分对象的共同祖先,在调用window对象的方法和属性时,可以省略window对象的引用。例如:window.document.write()可以简写成:document.write()。
一、BOM
1、window对象
所有浏览器都支持 window 对象。它表示浏览器窗口。
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
全局变量是 window 对象的属性。全局函数是 window 对象的方法。
接下来要讲的HTML DOM 的 document 也是 window 对象的属性之一。
一些常用的Window方法:
- window.innerHeight - 浏览器窗口的内部高度
- window.innerWidth - 浏览器窗口的内部宽度
- window.open() - 打开新窗口
- window.close() - 关闭当前窗口
2、window的子对象
2.1、navigator对象(了解即可)
浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含了浏览器相关信息。
|
1
2
3
4
|
navigator.appName // Web浏览器全称navigator.appVersion // Web浏览器厂商和版本的详细字符串navigator.userAgent // 客户端绝大部分信息navigator.platform // 浏览器运行所在的操作系统 |
2.2、screen对象(了解即可)
|
1
2
3
4
5
6
|
屏幕对象,不常用。一些属性:screen.availWidth - 可用的屏幕宽度screen.availHeight - 可用的屏幕高度 |
2.3、history对象(了解即可)
window.history 对象包含浏览器的历史。
浏览历史对象,包含了用户对当前页面的浏览历史,但我们无法查看具体的地址,可以简单的用来前进或后退一个页面。
|
1
2
|
history.forward() // 前进一页history.back() // 后退一页 |
2.4、location对象
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
常用属性和方法:
|
1
2
3
|
location.href 获取URLlocation.href="URL" // 跳转到指定页面location.reload() 重新加载页面 |
2.5、弹出框
可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框。
警告框
警告框经常用于确保用户可以得到某些信息。
当警告框出现后,用户需要点击确定按钮才能继续进行操作。
语法:
|
1
|
alert("你看到了吗?"); |
确认框(了解即可)
确认框用于使用户可以验证或者接受某些信息。
当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。
如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。
语法:
|
1
|
confirm("你确定吗?") |
提示框(了解即可)
提示框经常用于提示用户在进入页面前输入某个值。
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。
语法:
|
1
|
prompt("请在下方输入","你的答案") |
2.6、计时相关
通过使用 JavaScript,我们可以在一定时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时事件。
setTimeout()
语法:
|
1
|
var t=setTimeout("JS语句",毫秒) |
setTimeout() 方法会返回某个值。在上面的语句中,值被储存在名为 t 的变量中。假如你希望取消这个 setTimeout(),你可以使用这个变量名来指定它。
setTimeout() 的第一个参数是含有 JavaScript 语句的字符串。这个语句可能诸如 "alert('5 seconds!')",或者对函数的调用,诸如 alertMsg()"。
第二个参数指示从当前起多少毫秒后执行第一个参数(1000 毫秒等于一秒)。
clearTimeout()
语法:
|
1
|
clearTimeout(setTimeout_variable) |
示例:
|
1
2
3
4
|
// 在指定时间之后执行一次相应函数var timer = setTimeout(function(){alert(123);}, 3000)// 取消setTimeout设置clearTimeout(timer); |
setInterval()
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
语法:
|
1
|
setInterval("JS语句",时间间隔) |
返回值
一个可以传递给 Window.clearInterval() 从而取消对 code 的周期性执行的值。
clearInterval()
clearInterval() 方法可取消由 setInterval() 设置的 timeout。
clearInterval() 方法的参数必须是由 setInterval() 返回的 ID 值。
语法:
|
1
|
clearInterval(setinterval返回的ID值) |
示例:
|
1
2
3
4
|
// 每隔一段时间就执行一次相应函数var timer = setInterval(function(){console.log(123);}, 3000)// 取消setInterval设置clearInterval(timer); |
示例:定时器
定时器示例
二、DOM
DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
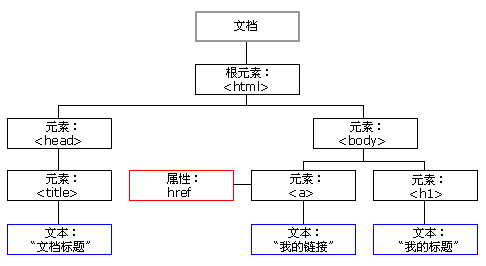
1、HTML DOM树
HTML DOM 模型被构造为对象的树。

DOM标准规定HTML文档中的每个成分都是一个节点(node):
- 文档节点(document对象):代表整个文档
- 元素节点(element 对象):代表一个元素(标签)
- 文本节点(text对象):代表元素(标签)中的文本
- 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
- 注释是注释节点(comment对象)
JavaScript 可以通过DOM创建动态的 HTML:
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
2、查找标签
- 直接查找
|
1
2
3
|
document.getElementById 根据ID获取一个标签document.getElementsByClassName 根据class属性获取document.getElementsByTagName 根据标签名获取标签合集 |
注意:
涉及到DOM操作的JS代码应该放在文档的哪个位置。
- 间接查找
|
1
2
3
4
5
6
|
parentElement 父节点标签元素children 所有子标签firstElementChild 第一个子标签元素lastElementChild 最后一个子标签元素nextElementSibling 下一个兄弟标签元素previousElementSibling 上一个兄弟标签元素 |
3、节点操作
- 创建节点
语法:
♥createElement(标签名)
示例:
|
1
|
var divEle = document.createElement("div"); |
- 添加节点
语法:
追加一个子节点(作为最后的子节点)
|
1
|
somenode.appendChild(newnode); |
把增加的节点放到某个节点的前边。
|
1
|
somenode.insertBefore(newnode,某个节点); |
示例:
|
1
2
3
4
|
var imgEle=document.createElement("img");imgEle.setAttribute("src", "http://image11.m1905.cn/uploadfile/s2010/0205/20100205083613178.jpg");var d1Ele = document.getElementById("d1");d1Ele.appendChild(imgEle); |
- 删除节点
语法:
获得要删除的元素,通过父元素调用删除。
|
1
|
removeChild(要删除的节点) |
- 替换节点
语法:
|
1
|
somenode.replaceChild(newnode, 某个节点); |
- 属性节点
- 获取文本节点的值
|
1
2
3
|
var divEle = document.getElementById("d1")divEle.innerText //标签(子标签)的文本内容divEle.innerHTML //全部(子标签及子标签的文本内容) |
- 设置文本节点的值
|
1
2
3
|
var divEle = document.getElementById("d1")divEle.innerText="1"divEle.innerHTML="<p>2</p>" |
attribute操作
|
1
2
3
4
5
6
7
8
|
var divEle = document.getElementById("d1");divEle.setAttribute("age","18")divEle.getAttribute("age")divEle.removeAttribute("age")// 自带的属性还可以直接.属性名来获取和设置imgEle.srcimgEle.src="..." |
- 获取值操作
语法:
|
1
|
elementNode.value |
适用于以下标签:
- .input
- .select
- .textarea
|
1
2
3
4
5
6
|
var iEle = document.getElementById("i1");console.log(iEle.value);var sEle = document.getElementById("s1");console.log(sEle.value);var tEle = document.getElementById("t1");console.log(tEle.value); |
- class的操作
|
1
2
3
4
5
6
7
|
className 获取标签所有样式类名(字符串)classList 获取标签所有样式类名(数组)classList.remove(cls) 删除指定类classList.add(cls) 添加类classList.contains(cls) 存在返回true,否则返回falseclassList.toggle(cls) 存在就删除,否则添加 |
- 指定css操作
|
1
|
obj.style.backgroundColor="red" |
JS操作CSS属性的规律:
1.对于没有中横线的CSS属性一般直接使用style.属性名即可。如:
|
1
2
3
4
|
obj.style.marginobj.style.widthobj.style.leftobj.style.position |
2.对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可。如:
|
1
2
3
4
|
obj.style.marginTopobj.style.borderLeftWidthobj.style.zIndexobj.style.fontFamily |
4、事件
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。
- 常用事件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
onclick 当用户点击某个对象时调用的事件句柄。ondblclick 当用户双击某个对象时调用的事件句柄。onfocus 元素获得焦点。 // 练习:输入框onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.onkeypress 某个键盘按键被按下并松开。onkeyup 某个键盘按键被松开。onload 一张页面或一幅图像完成加载。onmousedown 鼠标按钮被按下。onmousemove 鼠标被移动。onmouseout 鼠标从某元素移开。onmouseover 鼠标移到某元素之上。onselect 在文本框中的文本被选中时发生。onsubmit 确认按钮被点击,使用的对象是form。 |
- 绑定方式
- 方式一
|
1
2
3
4
5
6
|
<div id="d1" onclick="changeColor(this);">点我</div><script> function changeColor(ths) { ths.style.backgroundColor="green"; }</script> |
注意:
this是实参,表示触发事件的当前元素。
函数定义过程中的ths为形参。
- 方式二
|
1
2
3
4
5
6
7
|
<div id="d2">点我</div><script> var divEle2 = document.getElementById("d2"); divEle2.onclick=function () { this.innerText="呵呵"; }</script> |
前端开发 ECMAScript-1概述的更多相关文章
- Web前端开发最佳实践(1):前端开发概述
引言 我从07年开始进入博客园,从最开始阅读别人的文章到自己开始尝试表达一些自己对技术的看法.可以说,博客园是我参与技术讨论的一个主要的平台.在这其间,随着接触技术的广度和深度的增加,也写了一些得到了 ...
- 前端开发概述+JS基础细节知识点
一 前端开发概述 html页面:html css javascript 拿到UI设计图纸:切图-->html+css静态布局-->用JS写一写动态效果-->ajax和后台进行交互,把 ...
- MVC5网站开发之一 总体概述
由于前几次都没能写完,这次年底总算有自由时间了,又想继续捣鼓一下.于是下载了VS 2015专业版(不知为什么我特别钟爱专业版,而不喜欢企业版).由于以前的教训,我这次决定写一个极简的Deom,简到什么 ...
- web前端开发学习路径图
第一阶段 WEB前端工程师课程 HTML语句,HTML页面结构.css语法.style属性.link和style标签.id属性.等HTML语句中的相关属性: 通过Dreamweaver制作出跨越平台限 ...
- web前端开发和后端开发有什么区别?
web前端分为网页设计师.网页美工.web前端开发工程师 首先网页设计师是对网页的架构.色彩以及网站的整体页面代码负责 网页美工只针对UI这块儿的东西,比如网站是否做的漂亮 web前端开发工程师是负责 ...
- Web前端开发规范手册
一.规范目的 1.1 概述 为提高团队协作效率, 便于后台人员添加功能及前端后期优化维护, 输出高质量的文档, 特制订此文档. 本规范文档一经确认, 前端开发人员必须按本文档规范进行前台页面开发. ...
- 推荐20个很有帮助的 Web 前端开发教程
在平常的搜索中,我碰到过很多有趣的信息,应用程序和文档,我把它们整理在下面这个列表.这是收藏的遇到的有用内容的一个伟大的方式,可以在你需要的时候方便查阅.相信你会在这个列表中发现对你很有用的资料. 您 ...
- QCon2013上海站总结 -- 前端开发
选择这个专题开始主要有两个原因:一是这次会议关于前端开发的内容不多.二是我做过几年前端开发,这个专题对我来说会容易点:) 这次QCon上海关于前端开发有一个Keynote,一个Javascript专题 ...
- 前端开发规范:命名规范、html 规范、css 规范、js 规范
上周小组的培训内容是代码可读性艺术,主要分享如何命名.如何优化代码排版,如何写好的注释.我们都知道写出优雅的代码是成为大牛的必经之路. 下面感谢一位前端开发小伙伴总结的前端开发规范,通过学习相关开发规 ...
- 初学者Web介绍一些前端开发中的基本概念用到的技术
Web开发是比较费神的,需要掌握很多很多的东西,特别是从事前端开发的朋友,需要通十行才行.今天,本文向初学者介绍一些Web开发中的基本概念和用到的技术,从A到Z总共26项,每项对应一个概念或者技术. ...
随机推荐
- ubuntu之路——day12.1 不用tf和torch 只用python的numpy在较为底层的阶段实现简单神经网络
首先感谢这位博主整理的Andrew Ng的deeplearning.ai的相关作业:https://blog.csdn.net/u013733326/article/details/79827273 ...
- 分布式并行计算MapReduce
作业要求来自:https://edu.cnblogs.com/campus/gzcc/GZCC-16SE2/homework/3319 1.用自己的话阐明Hadoop平台上HDFS和MapReduce ...
- Ubuntu系统之Hadoop搭建
作业来源:https://edu.cnblogs.com/campus/gzcc/GZCC-16SE1/homework/3223 一.在Window中安装Oracle VM VirtualBox 二 ...
- ipv4的TCP的几个状态 (SYN, FIN, ACK, PSH, RST, URG)
1 在TCP层,有个FLAGS字段,这个字段有以下几个标识:SYN, FIN, ACK, PSH, RST, URG. 2 3 其中,对于我们日常的分析有用的就是前面的五个字段. 4 5 它们的含义是 ...
- jmeter BeanShell断言(四)
Bean Shell常用内置变量 JMeter在它的BeanShell中内置了变量,用户可以通过这些变量与JMeter进行交互,其中主要的变量及其使用方法如下: log:写入信息到jmeber.log ...
- 含有虚拟列的表 怎么用EXP导出?
最近导一个测试库,报有虚拟列的表不支持,如下: EXP-00107: Feature (VIRTUAL COLUMN) of column CTB_CLIENT_SUBMIT_TIME_MONTH i ...
- python3新特性函数注释Function Annotations用法分析
本文分析了python3新特性函数注释Function Annotations用法.分享给大家供大家参考,具体如下: Python 3.X新增加了一个特性(Feature),叫作函数注释 Functi ...
- (2)PyCharm开发Flash项目之蓝图构建
下面通过在PyCharm开发工具中创建一个简单的Flask项目来体会一下Flask的蓝图构建(Blueprint). 何谓蓝图:在Flask中蓝图就在大型应用中,将不同功能的模块(module)分开管 ...
- 软件定义网络基础---REST API概述
一:什么是REST API REST API是北向接口的主流设计方式 API是应用程序编程接口,是预先定义好的函数,可以供应用程序或开发人员访问调用 年 Roy Thomas Fielding 的博士 ...
- EasyNVR网页Chrome无插件播放摄像机视频功能二次开发之云台控制接口示例代码
随着多媒体技术和网络通信技术的迅速发展,视频监控技术在电力系统.电信行业.工业监控.工地.城市交通.水利系统.社区安防等领域得到越来越广泛的应用.摄像头直播视频监控通过网络直接连接,可达到的世界任何角 ...
