Node学习之(第二章:http模块)
前言
继续上一节的探讨,今天我们来聊聊Node中怎么搭建一个简单的web服务器。平时大家在撸码的过程中,经常需要向服务器发送请求,然后服务器接受请求,响应数据。今天我们就来自己手写一个简单服务器,根据前端请求,我们来响应相关数据。
开始
开启一个本地服务器需要Node.js中http核心模块,至于核心模块是什么,我会在接下来的章节中和大家解释,也欢迎大家持续关注我的前端Node.js的学习之旅。
- http--模块提供了搭建本地服务器的API,首先我们在项目中引入;
let http = require('http')
引入之后我们利用http.createServer()方法得到一个服务器实例。
let server = http.createServer() // createServer()方法返回一个server实例,所以我们需要一个变量来接收
- 经过以上两步,我们已经搭建好了一个服务器实例,然后我们给服务器实例绑定接收
request的事情处理函数,代码如下:
server.on('request', (req, res) => {
console.log(req.url) // 获取到请求的路径(请求路径永远以“/”开头)
})
// 给服务器绑定接收请求的处理事件,当服务器接收到客户端发送的请求后,会调用后面的处理函数,处理函数接收两个参数:请求信息对象,响应信息对象。
- 绑定监听端口号,开启服务器。代码如下:
server.listen(3000, () => {
console.log('服务器开启成功,可以通过访问http://127.0.0.1:3000/来获取数据~~')
})
// server.listen()用来绑定监听的端口号,可以传入第二个参数,当服务器开启成功后,触发后面的回调函数
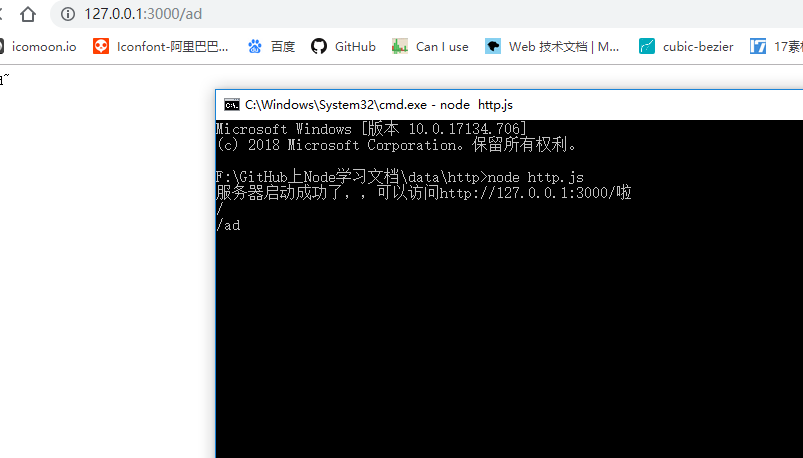
- 最后看到的效果如下图所示:

我们看到请求路径被打印在了CMD窗口中。
好了,经过这简单的操作是不是已经完成了一个服务器的简单搭建,接下来我们来实现一个需求:
当我们访问“http://127.0.0.1:3000/login”, 服务器返回 “login page”
当我们访问“http://127.0.0.1:3000/register”, 服务器返回 “register page”
当我们访问“http://127.0.0.1:3000/”, 服务器返回 “index page”
当我们访问“http://127.0.0.1:3000/product”, 服务器返回 产品信息列表
我们实现这个需求,只需要在绑定服务器监听的事件处理函数中获取到用户的请求路径,然后根据不同路径返回不同数据即可,这个也不难。详情代码看下:
let http = require('http')
let server = http.createServer()
server.on('request', (req, res) => {
let url = req.url //得到请求的路径 (请求的路径永远以‘/’开头)
if (url === '/') {
res.end('index page')
} else if (url === '/login') {
res.end('login page')
} else if (url === '/register') {
res.end('register page')
} else if (url === '/product'){
let arr = [
{
name: 'iphone X',
price: 8888
},
{
name: 'iphone 7',
price: 4320
}
]
// 响应的数据类型必须是字符串或者二进制数据
res.end(JSON.stringify(arr))
} else {
res.end('404 NOT found')
}
})
server.listen(3000, () => {
console.log('服务器启动成功了,,可以访问http://127.0.0.1:3000/啦')
})
最后实现的效果图如下:

我们看到我们请求不同的路径,服务器给我们返回了不同的内容,并且显示在了网页中。
说明
本仓库是自己Node.js学习过程的真实记录,以后会每天更新一些新的知识点,希望可以对想要学Node.js的同学有一些帮助,欢迎star,你们的点赞是我更新的持久动力。同时如果你觉得本仓库中的一些知识点有错误也可以issue我,方便后期我订正!
本仓库同时在博客园和掘金更新,欢迎写博客的朋友一起学习交流。
博客园
掘金
GitHub
Node学习之(第二章:http模块)的更多相关文章
- 《DOM Scripting》学习笔记-——第二章 js语法
<Dom Scripting>学习笔记 第二章 Javascript语法 本章内容: 1.语句. 2.变量和数组. 3.运算符. 4.条件语句和循环语句. 5.函数和对象. 语句(stat ...
- The Road to learn React书籍学习笔记(第二章)
The Road to learn React书籍学习笔记(第二章) 组件的内部状态 组件的内部状态也称为局部状态,允许保存.修改和删除在组件内部的属性,使用ES6类组件可以在构造函数中初始化组件的状 ...
- [HeadFrist-HTMLCSS学习笔记]第二章深入了解超文本:认识HTML中的“HT”
[HeadFrist-HTMLCSS学习笔记]第二章深入了解超文本:认识HTML中的"HT" 敲黑板!!! 创建HTML超链接 <a>链接文本(此处会有下划线,可以单击 ...
- C++ Primer Plus学习:第二章
C++入门第二章:开始学习C++ 进入C++ 首先,以下是一个C++程序: //myfirst.cpp 显示一行文字 #include<iostream> //预处理器编译指令 int m ...
- Windows程序设计(第五版)学习:第二章 Unicode简介
第二章 Unicode简介 1,Windows通过双字节技术DBCS解决这个问题,代码页定义不同的字符集,称为ANSI字符集,比如日文为CP932,韩文为CP949,繁体中文为CP950,简体中文为C ...
- [HeadFirst-JSPServlet学习笔记][第二章:高层概述]
第二章:高层体系结构 容器 1 什么是容器? servelet没有main()方法.它们受控于另一个Java应用,这个Java应用称为容器(Container) Tomcat就是这样一个容器.Web服 ...
- 《JS权威指南学习总结--第二章词法结构》
第二章词法结构 内容要点: 一.注释 1. //表示单行注释 2. /*这里是一段注释*/ 3.一般编辑器里加注释是:选中要加注释的语句,按 ctrl+/ 二.直接量 所谓直接量,就是程序中直接使用的 ...
- c#高级编程第七版 学习笔记 第二章 核心c#
第二章 核心C# 本章内容: 声明变量 变量的初始化和作用域 C#的预定义数据类型 在c#程序中使用条件语句.循环和跳转语句执行流 枚举 名称空间 Main()方法 基本的命令行c#编译器选项 使用S ...
- Windows Forms编程实战学习:第二章 欢迎使用Visual Studio
第二章 欢迎使用Visual Studio 1,AssemblyInfo文件 包含程序集的属性,向应用程序添加元数据 [assembly:<attribute>(<setting&g ...
- HttpClient学习研究---第二章:连接管理
第二章.Connection management连接管理2.1. 2.1.Connection persistence连接持久性The process of establishing a conne ...
随机推荐
- 请写出css3样式的优先级,并排序
!important(权重最大)1000>内嵌样式(style="")>内部样式>外联样式>@import url("url");
- 001 okhttp3的POST使用
继续使用上面的项目 1.被调用的项目 package com.jun.web2forokhttp.okhttp; import com.jun.web2forokhttp.bean.HttpDomai ...
- Software Engineering Continuous Integration Eclipse Mylyn
- Python个人笔记
目录 前言 查看Python以及第三方包安装位置 Python打包成exe 安装pyinstaller打包工具 打包 Python操作json 储存json 读取json 中文问题 倒计时关闭程序 P ...
- [转]彻底解决deepin linux的无线网络问题
链接地址:https://bbs.deepin.org/forum.php?mod=viewthread&tid=153154
- [LeetCode] 358. Rearrange String k Distance Apart 按距离k间隔重排字符串
Given a non-empty string str and an integer k, rearrange the string such that the same characters ar ...
- RobotFramework与Jenkins集成后发送groovy报告(比别处多了用例作者信息)
https://www.cnblogs.com/gcgc/p/10037891.html 这篇文章中最终的发送报告是这个样子,每天大家看到这封邮件后也不知道是不是自己的用例错误了,导致大家不积极回复邮 ...
- 阿里云移动推送 安卓项目添加SDK步骤
Gradle的Emas服务插件会加载您下载的 aliyun-emas-services.json 文件.请修改工程的build.gradle使用该插件.配置步骤如下: 1. 修改项目级目录下build ...
- SpringBoot系列教程web篇之如何自定义参数解析器
title: 190831-SpringBoot系列教程web篇之如何自定义参数解析器 banner: /spring-blog/imgs/190831/logo.jpg tags: 请求参数 cat ...
- PHP计算两个坐标之间的距离
<?php /** * 计算两点之间的距离 * @param $lng1 经度1 * @param $lat1 纬度1 * @param $lng2 经度2 * @param $lat2 纬度2 ...
