javasript简单实现文字的展开收起(无动画)
今天在工作遇到展开和收起的需求,在网上找了很多方法,今天来写一下我觉得比较简单的方法
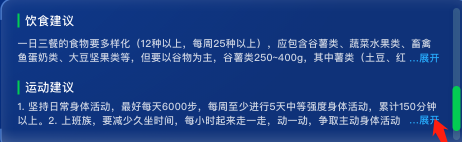
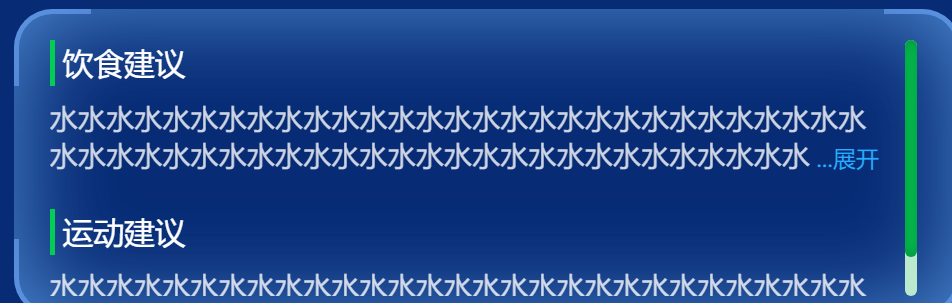
在项目中需要达到如图这种效果

首先想的是使用overflow简单且粗暴,在需要展开的的文字定义样式
{
overflow:hidden;
text-overflow:ellipsis;
display:-webkit-box;
-webkit-box-orient:vertical;
-webkit-line-clamp:2; //实现文字超过两行后省略后显示
}
在vue项目中,定义一个标志状态,可以通过在展开收起添加点击事件来点击改变状态,从而实现样式的添加或者失去。
这样做有缺点,第一不能够判断什么时候展开和收起的显示,第二不能将展开和收起样式放到和文字一行上。
所以我用了第二种方法(在不考虑适应各种屏幕的情况下,这种方法还是挺简单粗暴的)
展开/收起的HTML代码如下
<li class="relative">
<p>饮食建议</p>
<span v-html='dietaryAdvice||"无"'></span>
<div @click="isshowtext1" v-if="ishowtext1&&overflow1" style="color:#27ACFF;position:absolute;cursor:pointer;right:0;bottom:0">...展开</div>
<div @click="isshowtext1" v-if="!ishowtext1&&overflow1" style="color:#27ACFF;position:absolute;cursor:pointer;right:0;bottom:-1em">收起</div>
</li>
<li class="relative">
<p>运动建议</p>
<span v-html='sportsAdvice || "无"'></span>
<div @click="isshowtext2" v-if="ishowtext2&&overflow2" style="color:#27ACFF;position:absolute;cursor:pointer;right:0;bottom:0">...展开</div>
<div @click="isshowtext2" v-if="!ishowtext2&&overflow2" style="color:#27ACFF;position:absolute;cursor:pointer;right:0;bottom:-1em">收起</div>
</li>
首先在mouted钩子函数中定义两个val值,然后对需要缩放的文字进行判断并截取两行文字的内容实际不到两行,并判断是否要显示展开和收起,留有一点空隙放展开/收起。
(如果需要实时更新的话可以写在watch里,事件监听)
this.val1 = this.dietaryAdvice
this.val2 = this.sportsAdvice
if(this.sportsAdvice){
if(this.sportsAdvice.length > 55){
this.sportsAdvice = this.sportsAdvice.slice(0,56)
this.overflow2 = true
}
}
if(this.dietaryAdvice){
if(this.dietaryAdvice.length > 55){
this.dietaryAdvice = this.dietaryAdvice.slice(0,56)
this.overflow1 = true
}
}
在展开收起点击方法中定义如下
isshowtext1(){
this.ishowtext1 = !this.ishowtext1
if(this.ishowtext1){
this.dietaryAdvice = this.dietaryAdvice.slice(0,56)
}else{
this.dietaryAdvice = this.val1
}
},
isshowtext2(){
this.ishowtext2 = !this.ishowtext2
if(this.ishowtext2){
this.sportsAdvice = this.sportsAdvice.slice(0,56)
}else{
this.sportsAdvice = this.val2
}
},
最有再改改点击展开收起的样式即可大功告成。


没有超过两行不显示展开和收起

javasript简单实现文字的展开收起(无动画)的更多相关文章
- el-upload上传列表实现 展开 收起
# el-upload上传列表实现 展开 收起 #### 无图言*,所以先上最终效果图(想参考代码的可以直接滑到最后) ### 具体实现思路 注意: 每个人的项目环境以及需求,都不尽相同,所以这里仅仅 ...
- 巧妙利用before和after伪类实现文字的展开和收起
需求:一段文字,当收起的时候,显示4行,并且多余4行的部分用省略号表示,关键是在省略号前面留有空白部分来放一些图标等东西:展开的时候,全部显示. 例如下面的示例图: 收起的时候: 展开的时候: 在不用 ...
- HTML-003-模拟IDE代码展开收起功能简单示例
当先我们在日常的编程开发工作中使用编程工具(例如 Eclipse.Sublime 等等)都有相应的代码折叠展开功能,如下图所示,极大的方便了我们的编码工作.
- Vue 实现点击展开收起
Vue 展开收起功能实现 之前写项目的时候提到了一个需求 展开/收起 所有内容的需求 .因之前一值是重构,自己写功能还是比较少的,于是网上搜了一下,发现很多东西其实是jq的功能 虽然可以拿过来用,但是 ...
- 用Asp.net实现简单的文字水印
用Asp.net实现简单的文字水印 经常看见MOP上有人贴那种动态的图片,就是把一个字符串作为参数传给一个动态网页,就会生成一个带有这个字符串的图片,这个叫做文字水印.像什么原来的熊猫系列,还有后来 ...
- 跨平台移动开发 Xuijs超轻量级的框架 Dom与Event简洁代码实现文本展开收起
Dom与Event简洁代码实现文本展开收起 Xuijs超轻量级的框架 Dom与Event实现文本展开收起 效果图 示例代码 <!DOCTYPE html PUBLIC "-//W3C/ ...
- css实现侧边展开收起
前言:因为突然想研究研究侧边栏滑动展开收起怎么做的,就去baidu了一下transition. 详情 内容1 内容1 内容1 内容1 内容1 右侧有实现demo.就是那个绿色的详情 先来看一下我的代码 ...
- [TimLinux] CSS 纯CSS实现动画展开/收起功能
内容转自CSS世界,理解之后进行了简化,简化后代码: <!DOCTYPE html> <html> <head> <meta charset=utf-8 /& ...
- vue.js 实现点击展开收起动画
最近公司项目加了个页面,其中要求是这样的,点击对应列表,展开和收起, 其实就是显示和隐藏内容部分:说来惭愧,我花了半天时间才搞出来(自黑一下~), ,,接下来分享给大家,先上效果图: .vue页面: ...
随机推荐
- 关于资源获取(请把https改为http)
所有demo以及资源获取,请把https改为http.
- [代码质量] 代码质量管控 -- 复杂度检测 (JavaScript)
转载自: https://juejin.im/post/59bb8b546fb9a00a4247532e 背景 代码的复杂度是评估一个项目的重要标准之一.较低的复杂度既能减少项目的维护成本,又能避免一 ...
- Nginx正向代理设置
Nginx不仅可以做反向代理,实现负载均衡.还能用作正向代理来进行上网等功能. 正向代理:如果把局域网外的Internet想象成一个巨大的资源库,则局域网中的客户端要访问Internet,则需要通过代 ...
- Python3基础 函数 函数名作为参数传给函数
Python : 3.7.3 OS : Ubuntu 18.04.2 LTS IDE : pycharm-community-2019.1.3 ...
- QT中添加图片资源
1.在ui设计界面中添加label,用于显示图片 2.添加QT资源文件 往项目中添加新文件,选择QT分类中的资源文件,名称为"myImage",其他选项默认. 3.添加资源 在项目 ...
- React之改变页面上方图标
首先在public/index.html中 <!-- <link rel="shortcut icon" href="%PUBLIC_URL%/bitbug6 ...
- python:单元测试框架pytest的一个简单例子
之前一般做自动化测试用的是unitest框架,发现pytest同样不错,写一个例子感受一下 test_sample.py import cx_Oracle import config from sen ...
- linux:vim中全选复制
全选(高亮显示):按esc后,然后ggvG或者ggVG 全部复制:按esc后,然后ggyG 全部删除:按esc后,然后dG 解析: gg:是让光标移到首行,在vim才有效,vi中无效 v : 是进入V ...
- [转帖]AMD Zen霄龙中国版:海光x86拿下加解密全球第一
AMD Zen霄龙中国版:海光x86拿下加解密全球第一 http://www.eetop.cn/cpu_soc/6946203.html 其实技术发展都是先模仿 剽窃 再自我创新的 要加以鼓励 总比 ...
- C++的派生类构造函数是否要带上基类构造函数
//public:Student(int s_age):People(s_age) //C++的派生类构造函数后面是否带上基类构造函数,取决于基类构造函数是否需要传入参数,如果要参数,就一定带上:不需 ...
