6、VUE指令
1、指令的格式
1.1. 指令的概念
指令是指带有v-前缀的特殊属性,指令的职责是当其表达式的值改变时,相应的将某些行为应用到DOM上。
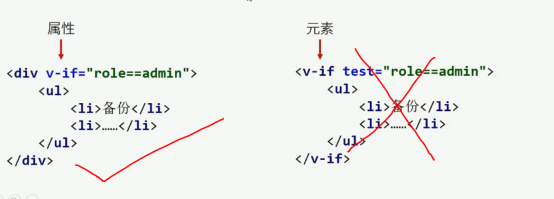
1.2. 指令必须是html的属性
指令只能以带前缀的html属性形式出现。

1.3. 指令的参数
有的指令能接受参数,可以在指令后以冒号指明。

1.4. 指令的修饰符
修饰符是以“.”指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。例如 .prevent修饰符告诉v-on指令对于触发的事件调用event.preventDefault()
.once修饰符告诉指令只处理一次事件。

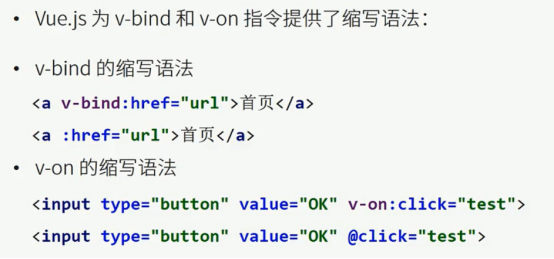
1.5. 指令的缩写
Vue.js为v-bind和v-on指令提供了缩写语法:

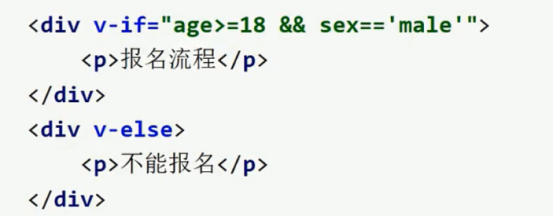
2、条件指令(v-if)
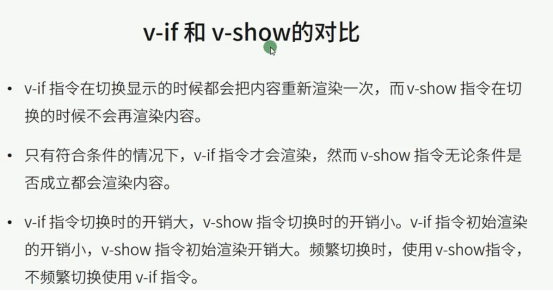
Vue.js的指令中有一些用作条件渲染的指令,他们是v-if、v-else、v-else-if指令。这些条件指令执行的流程与编程语言条件语句相同。

V-if是真正的条件渲染,因为他会确保在切换过程中条件块内的事件监听器和子组件适当的被销毁和重建。
意思就是V-if这种条件指令,他在显示和隐藏元素的时候是通过操作dom来完成,比如条件成立时,vue会创建这个元素,并将其加到dom上。当条件不成立的时候,vue会销毁这个元素(从dom中删除)。这种实现方式跟css显示和隐藏元素截然不同。要注意。。。。

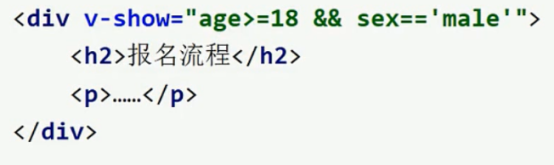
3、条件指令(v-show)
V-show是另一个条件渲染指令。无论表达式条件是否成立,v-show都会将内容添加到DOM中,条件成立就用CSS将内容显示出来,否则就用CSS把内容隐藏。这跟v-if是截然不同的!!!!!


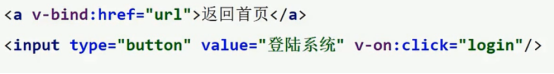
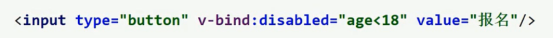
4、v-bind指令
V-bind指令为属性绑定特定的值。
所有的属性都可以用v-bind指令绑定。


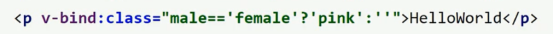
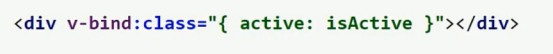
样式属性用v-bind指令绑定动态值的做法非常普遍。里面的例子中,isActive为true的时候,控件的class属性值为active

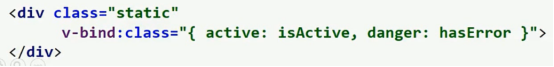
我们可以在参数中传入更多属性用来动态切换多个class,动态css也可以与普通的class属性共存。

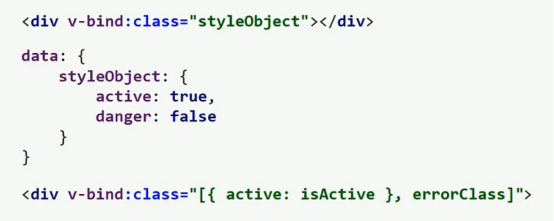
我们还可以绑定一个数据对象或者是数组。

5、列表渲染指令(v-for)
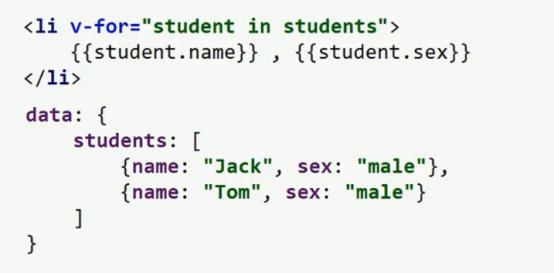
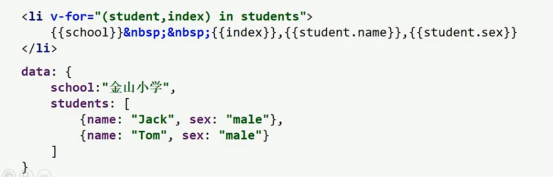
V-for 指令可以把数组里的数据渲染输出到模板中。

在v-for块中,我们拥有对父作用域属性的完全访问权限。V-for还支持一个可选的第二个参数为当前项的索引。

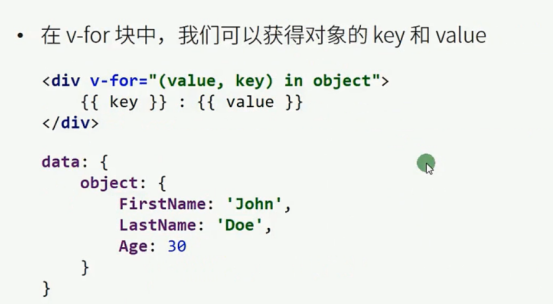
在v-for块中,我们可以获取对象的key和value

6、VUE指令的更多相关文章
- Vue指令总结---小白同学必看
今天主要复习一下我们最熟悉vue指令,想要代码撸得快,就要多看书,多看看官方的文档和学习指令,学习编程是一个非常享受的过程,尤其是你不断地去解决问题,获得一项技能,实现薪水的上涨.进行Vue的指令烹饪 ...
- 一个能拖动,能调整大小,能更新bind值的vue指令-vuedragx
一. 背景说明 开发一个可自定义组件化门户配置页面,期间采用了vue框架作为前端视图引擎,作为一个刚入手vue的萌新,开发第一个功能就遇到了拦路虎.需要一个拖动并且可改变大小的容器盒子.当时查看vue ...
- vue指令总结(二)
一.vue指令 1.v-text v-text是用于操作纯文本,它会替代显示对应的数据对象上的值.当绑定的数据对象上的值发生改变,插值处的内容也会随之更新.注意:此处为单向绑定,数据对象上的值改变,插 ...
- vue指令与$nextTick 操作DOM的不同之处
异步更新队列 可能你还没有注意到,Vue 异步执行 DOM 更新.只要观察到数据变化,Vue 将开启一个队列,并缓冲在同一事件循环中发生的所有数据改变.如果同一个 watcher 被多次触发,只会被推 ...
- vue指令概览
原文 简书原文:https://www.jianshu.com/p/5fd47b7422fd 大纲 1.什么是vue指令 2.向指令中传入参数 3.指令中带入修饰符 4.指令的缩写 5.常见的vue指 ...
- vue 指令中el 的 parentNode 为空的问题
在项目中,突然发现在用vue指令的时候,发现元素el的父元素parentNode变成了null. 代码: if (el.parentNode && !Vue.prototype.$_h ...
- vue指令用法
vue指令 指令式带有 v- 前缀的特殊特性v-text和v-html都属于指令将数据和dom做关联,当表达式的值改变时,响应式地作用在视图 解决大胡子语法闪烁案例 [v-cloak] { dispa ...
- Vue框架(一)——Vue导读、Vue实例(挂载点el、数据data、过滤器filters)、Vue指令(文本指令v-text、事件指令v-on、属性指令v-bind、表单指令v-model)
Vue导读 1.Vue框架 vue是可以独立完成前后端分离式web项目的js框架 三大主流框架之一:Angular.React.Vue vue:结合其他框架优点.轻量级.中文API.数据驱动.双向绑定 ...
- Vue框架(二)——Vue指令(v-once指令、v-cloak指令、条件指令、v-pre指令、循环指令)、todolist案例、Vue实例(计算、监听)、组件、组件数据交互
Vue指令 1.v-once指令 单独使用,限制的标签内容一旦赋值,便不可被动更改(如果是输入框,可以主动修改) <!DOCTYPE html> <html lang=" ...
- vue指令大全~~~
是的,这里有很全的vue指令使用~ 1.简单的vue应用 vue作为一个mvvm框架,想想为什么叫做mvvm? Model是负责数据的存储, View负责页面的展示 Model View 负责业务逻辑 ...
随机推荐
- python中的__init__(self)是什么意思呢
python中的__init__(self)是什么意思呢 init(self)这个时类的初始化函数 1 2 3 4 class Obj: def init(self): print 1 obj = O ...
- scrapy 改 scrapy-redis
1.spider 修改 class CgysSpider(scrapy.Spider): name = 'clispider' start_urls = ['https://search.bilibi ...
- oneinstack——证书更新
如果你安装好 oneinstack 你的定时任务就会自动添加 "/root/.acme.sh"/acme.sh --cron --home "/root/.acme.sh ...
- JAVA并发-同步器AQS
什么是AQS aqs全称为AbstractQueuedSynchronizer,它提供了一个FIFO队列,可以看成是一个用来实现同步锁以及其他涉及到同步功能的核心组件,常见的有:ReentrantLo ...
- Python基础B(数据类型----交互)
数据类型 数字类型 一.整型(int) age = 18 % age=int(18) print(id(age)) print(type(age)) print(age) 4530100848 < ...
- mysql Navicat通过代理链接数据库
1.做完host 账号 密码(数据库服务器)配置之后,选择ssh 2.配置代理服务器ip的登录的账号密码.(代理服务器必须可以连你的Navicat客户端和数据库服务器,不然怎么做代理.) 3.可以直接 ...
- SpreadJS 生成报表
空了再写个完整的demo吧 //报表控件 输入参数待定 function SpreadObj(response) { var spread = null; //数据列表 var dataArray = ...
- VueCli3如何传递scss全局变量
当我们尝试在一个scss文件中定义全局变量然后在.vue文件中使用的时候 哦豁,找不到变量,意料之外 我发现犯了一个错误,没导入,@import 'path/to/file.scss',不过这样的话, ...
- SqlServer事务语法及使用方法(转)
原博:http://blog.csdn.net/xiaouncle/article/details/52891563 事务是关于原子性的.原子性的概念是指可以把一些事情当做一个不可分割的单元来看待.从 ...
- 解析node-cors模块
(function () { 'use strict'; var assign = require('object-assign'); var vary = require('vary'); var ...
