AspNetCore MVC页面数据提交验证
2019/05/14,ASP.NET Core 2.2.0
建立模型类User,使用数据注释
using System.ComponentModel.DataAnnotations; namespace Demo.Models
{
public class User
{
[Key]
public int Id { get; set; }
[Display(Name = "登录账号")]
[Required(ErrorMessage ="登录账号必填")]
[StringLength(, ErrorMessage = "字符长度不能超过15个字")]
public string LoginId { get; set; }
public string PassWord { get; set; }
public string Name { get; set; }
[Range(minimum:,maximum:,ErrorMessage ="请输入1到100的数字")]
public int Age { get; set; }
}
}

代码中部分数据注释的作用效果如上图所示,更多注释可以使用百度,例如远程验证、邮箱地址、正则表达式等
前端form表单,使用TagHelpers
<form asp-action="Create">
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<div class="form-group">
<label asp-for="LoginId" class="control-label"></label>
<input asp-for="LoginId" class="form-control" />
<span asp-validation-for="LoginId" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="PassWord" class="control-label"></label>
<input asp-for="PassWord" class="form-control" />
<span asp-validation-for="PassWord" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="Name" class="control-label"></label>
<input asp-for="Name" class="form-control" />
<span asp-validation-for="Name" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="Age" class="control-label"></label>
<input asp-for="Age" class="form-control" />
<span asp-validation-for="Age" class="text-danger"></span>
</div>
<div class="form-group">
<input type="submit" value="Create" class="btn btn-primary" />
</div>
</form>
注意点:
1.aspnetcore用<form asp-action="Create">这种写法,自动防范了请求伪造(csxf攻击)
2.<span asp-validation-for="PassWord" class="text-danger"></span>这种区块就是用于显示验证错误信息的地方,错误信息会自动加入到span标签中
前端引入jquery.validate,注意使用之前要先引入jq
<script src="~/lib/jquery-validation/dist/jquery.validate.js"></script>
<script src="~/lib/jquery-validation-unobtrusive/jquery.validate.unobtrusive.js"></script>
后台对应Create方法
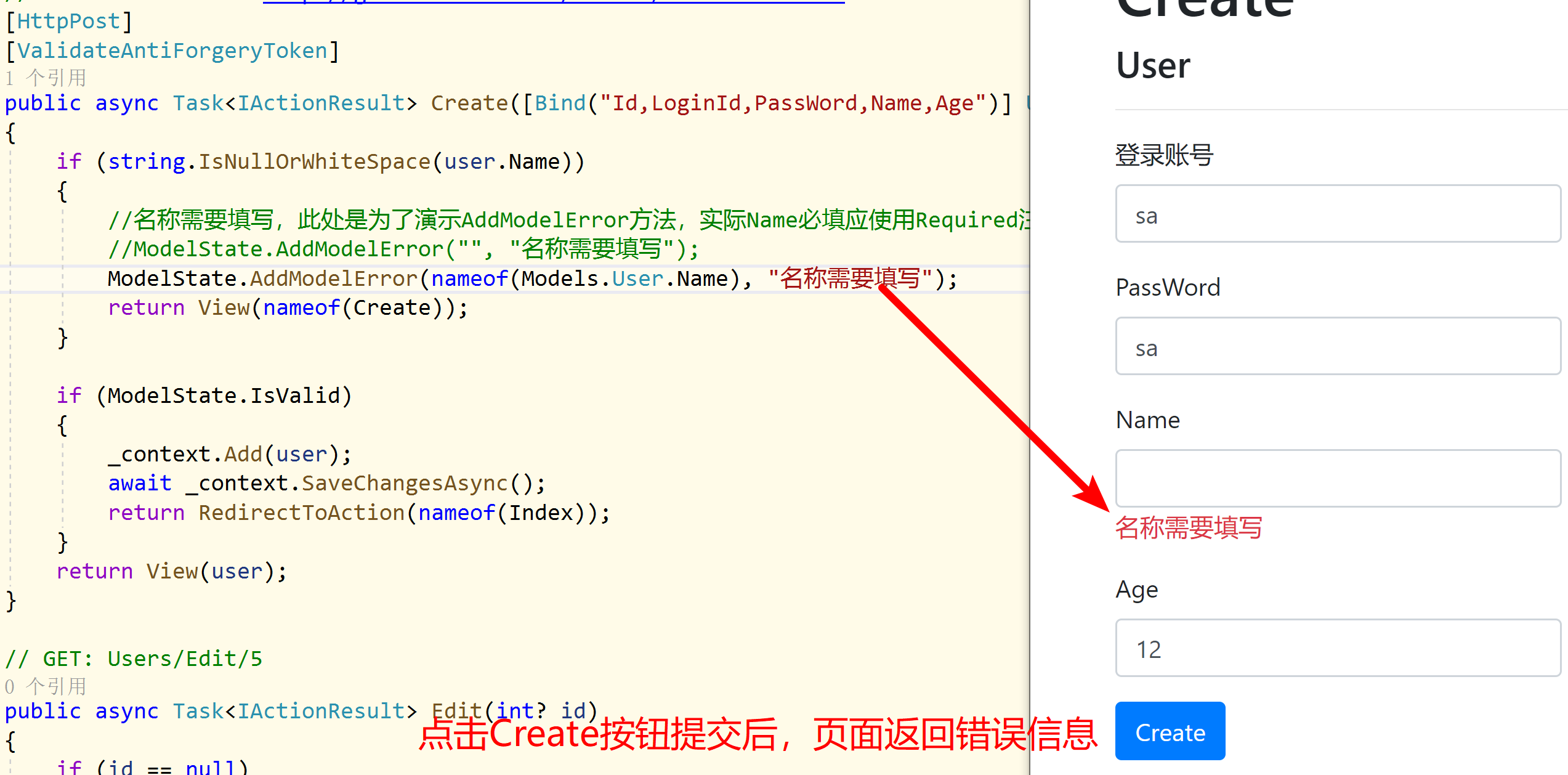
[HttpPost]
[ValidateAntiForgeryToken]
public async Task<IActionResult> Create([Bind("Id,LoginId,PassWord,Name,Age")] User user)
{
if (string.IsNullOrWhiteSpace(user.Name))
{
//名称需要填写,此处是为了演示AddModelError方法,实际Name必填应使用Required注释控制
//ModelState.AddModelError("", "名称需要填写");
ModelState.AddModelError(nameof(Models.User.Name), "名称需要填写");
return View(nameof(Create));
} if (ModelState.IsValid)
{
_context.Add(user);
await _context.SaveChangesAsync();
return RedirectToAction(nameof(Index));
}
return View(user);
}
使用ModelState.AddModelError(nameof(Models.User.Name), "名称需要填写");方法提示错误信息,会把错误信息给到对应span中
AddModelError第一个参数,如果是空字符串,则会把错误信息给到<div asp-validation-summary="ModelOnly" class="text-danger"></div>中


AspNetCore MVC页面数据提交验证的更多相关文章
- 利用layer实现MVC页面数据互交提示弹框
需求说明: 一个表单页面,点击提交之后,进入后台进行一系列数据交互,然后将交互信息返回至页面中,并以弹框形式展示 应用场景: 添加.修改.删除数据后,返回数据操作是否成功,以及一些其他信息 前期准备: ...
- 2016 系统设计第一期 (档案一)MVC form数据提交
前几天我发现 MVC 虽然解决了webform的问题但是用起来真的很麻烦,不知道是我刚接触的原因还是为什么,感觉有很多的局限性,对于form的提交一个form只能绑定一个action,代码如下: @u ...
- MVC 3 数据验证 Model Validation 详解
在MVC 3中 数据验证,已经应用的非常普遍,我们在web form时代需要在View端通过js来验证每个需要验证的控件值,并且这种验证的可用性很低.但是来到了MVC 新时代,我们可以通过MVC提供的 ...
- (转)MVC 3 数据验证 Model Validation 详解
继续我们前面所说的知识点进行下一个知识点的分析,这一次我们来说明一下数据验证.其实这是个很容易理解并掌握的地方,但是这会浪费大家狠多的时间,所以我来总结整理一下,节约一下大家宝贵的时间. 在MVC 3 ...
- <转>ASP.NET学习笔记之MVC 3 数据验证 Model Validation 详解
MVC 3 数据验证 Model Validation 详解 再附加一些比较好的验证详解:(以下均为引用) 1.asp.net mvc3 的数据验证(一) - zhangkai2237 - 博客园 ...
- MVC中数据验证
http://www.studyofnet.com/news/339.html http://www.cnblogs.com/kissdodog/archive/2013/05/04/3060278. ...
- 解决Yii2 启用_csrf验证后POST数据仍提示“您提交的数据无法验证”
一 CSRF 概念 CSRF(Cross-site request forgery跨站请求伪造,也被称为“One Click Attack”或者Session Riding,通常缩写为CSRF或者XS ...
- ASP.NET前台html页面AJAX提交数据后台ashx页面接收数据
摘要:最近在写网站,好不容易弄好了需求又变了,没错企业的门户网站硬要弄成后台管理系统一样,没办法作为小工的我只能默默的改.前台HTML页面需要提交数据到后台处理,又不能用form表单,于是乎研究了1天 ...
- jdbc工具类的封装,以及表单验证数据提交后台
在之前已经写过了jdbc的工具类,不过最近学习了新的方法,所以在这里重新写一遍,为后面的javaEE做铺垫: 首先我们要了解javaEE项目中,文件构成,新建一个javaEE项目,在项目中,有一个we ...
随机推荐
- [技术博客] 用户验证码验证机制---redis缓存数据库的使用
目录 问题引入 初识redis 实际应用 作者:马振亚 问题引入 在这次的开发过程中,我们的需求中有一个是普通用户可以通过特定的机制申请成为社长.因为只有部分人才能验证成功,所以这个最开始想了两种思路 ...
- Java 内存排查,慢慢收集总结
Java堆外内存排查小结: https://mp.weixin.qq.com/s?__biz=MzA4MTc4NTUxNQ==&mid=2650518612&idx=2&sn= ...
- [转]初识NuGet - 概念, 安装和使用
1. NuGet是什么? NuGet is a Visual Studio 2010 extension that makes it easy to add, remove, and update l ...
- Xmanager PowerSuite 6企业版详细安装破解教程,解决评估过期问题(附注册机,全网独家可用),非学校/家庭免费版
title: "Xmanager PowerSuite 6企业版详细安装破解教程,解决评估过期问题(附注册机,全网独家可用),非学校/家庭免费版" categories: soft ...
- ROC曲线 VS PR曲线
python机器学习-乳腺癌细胞挖掘(博主亲自录制视频)https://study.163.com/course/introduction.htm?courseId=1005269003&ut ...
- [转]docx4j实现动态表格(模板式)
原文地址:https://chendd.cn/information/viewInformation/other/257.a 除了前篇文章中讲到的编程式创建表格外,基于模板实现的列表表格也是非常常用或 ...
- 统计git提交代码量
# a新增行数,d删除行数 git log --author="`git config --get user.name`" --pretty="%H" --a ...
- PHP环境搭建-Windows系统下PHP环境搭建
1.PHP环境搭建的前提是 Apache HTTP Server (Apache 服务器)已经安装部署成功,并可以正常访问到服务器的主页面.Apache HTTP Server 的安装部署已经在上一篇 ...
- 【错误解决】git报错:you are not allowed to push code to protected branches on this project
场景回忆: 本地修改需要退回到之前的版本,打算强制push本地版本覆盖远程版本,但是在git push --force后出现了以下的错误: Fix GitLab error: "you ar ...
- python时间戳,获取当前时间,时间格式转换,求出前几天或后几天的时间
import time import datetime import locale import random class TimeUtil: def __init__(self, curtime=N ...
