easyui 如何为datagrid添加自定义列属性(如:width,align,editor)
我在实际业务需要为datagrid添加一个自定义属性
原先的datagrid列属性包括;title、width、align、formattter、editor等
我们可以通过datagrid的一个方法,获取grid的列属性
//获取每一列的列名对象
var col = $('#list').datagrid("getColumnOption", “CODE”);
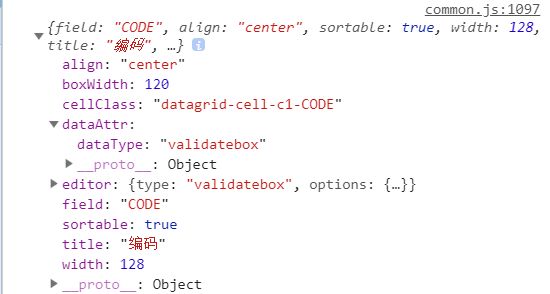
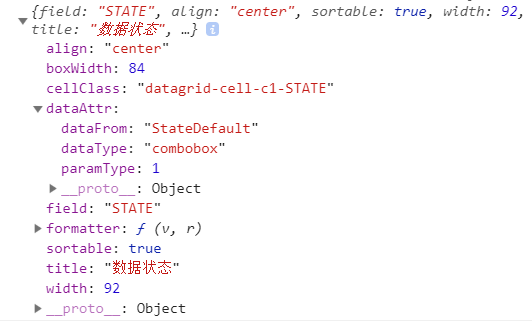
我们可以输出grid的本身属性值

那么如果我们要在grid添加一个自定义的列属性(dataAttr),怎么加,由于我要加的属性的值是对象类型的,所以我参考editor属性
在jquery.easyui.js 文件中,添加如下代码(注释后面是新加的)
if(th.attr("editor")){
var s=$.trim(th.attr("editor"));
if(s.substr(0,1)=="{"){
col.editor=eval("("+s+")");
}
else {
col.editor = s;
}
}
//新加grid列属性 dataAttr 190620
if (th.attr("dataAttr")) {
var s1 = $.trim(th.attr("dataAttr"));
if (s1.substr(0, 1) == "{") {
col.dataAttr = eval("(" + s1 + ")")
} else {
col.dataAttr = s1;
}
}
在jquery.datagrid.js文件添加如下代码
if(th.attr("editor")){
var s=$.trim(th.attr("editor"));
if(s.substr(0,1)=="{"){
col.editor=eval("("+s+")");
}else{
col.editor=s;
}
}
//新加grid列属性 dataAttr 190620
if (th.attr("dataAttr")) {
var s1 = $.trim(th.attr("dataAttr"));
if (s1.substr(0, 1) == "{") {
col.dataAttr = eval("(" + s1 + ")")
} else {
col.dataAttr = s1;
}
}
然后页面中调用

我们在输出grid的属性,查看结果


easyui 如何为datagrid添加自定义列属性(如:width,align,editor)的更多相关文章
- easyui datagrid 表格组件列属性formatter和styler使用方法
明确单元格DOM结构 要想弄清楚formatter和styler属性是怎么工作的,首先要弄清楚datagrid组件内容单元格的DOM接口,注意,这里指的是内容单元格,不包括标题单元格,标题单元格的结构 ...
- EasyUI Datagrid 自定义列、Foolter及单元格编辑
1:自定义列,包括 Group var head1Array = []; head1Array.push({ field: 'Id', title: 'xxxx', rowspan: 2 }); he ...
- easyUI中点击datagrid列标题排序
easyUI中点击datagrid的排序有两种,一种是本地的,一种是服务器的.本地的只能排序当前页,而服务器的可以对全部页进行排序.这里主要是分享下服务器排序. 1.为datagrid添加属性remo ...
- easyui datagrid的列编辑
[第十五篇]easyui datagrid的列编辑,同时插入两张表的数据进去 看图说话. 需求:插入两张表,上面的表单是第一张表的内容,下面的两个表格是第二张详情表的内容,跟第一张表的id关联 第 ...
- 实现在easyui中的datagrid,点击某一列的列头弹出combobox下拉框
easyUI datagrid在列头加下拉框,实现对列内容的筛选. 代码: onLoadSuccess: function (data) {//Fires when data is loaded s ...
- jQuery EasyUI教程之datagrid应用(三)
今天继续之前的整理,上篇整理了datagrid的数据显示及其分页功能 获取数据库数据显示在datagrid中:jQuery EasyUI教程之datagrid应用(一) datagrid实现分页功能: ...
- jQuery EasyUI API - Grid - DataGrid [原创汉化官方API]
最近在学习jQuery EasyUI,发现中文的文档好少,部分文档不错但它是鸟语的,为了大家也为了自己学习吧,汉化做一下笔记. 有没有说清楚的,或者翻译不正确的地方还请大家谅解指出.. 由于工作时间原 ...
- 雷林鹏分享:jQuery EasyUI 数据网格 - 设置冻结列
jQuery EasyUI 数据网格 - 设置冻结列 本实例演示如何冻结一些列,当用户在网格上移动水平滚动条时,冻结列不能滚动到视图的外部. 为了冻结列,您需要定义 frozenColumns 属性. ...
- 雷林鹏分享:jQuery EasyUI 数据网格 - 动态改变列
jQuery EasyUI 数据网格 - 动态改变列 数据网格(DataGrid)列可以使用 'columns' 属性简单地定义.如果您想动态地改变列,那根本没有问题.为了改变列,您可以重新调用dat ...
随机推荐
- mariadb远程授权问题
安装mariadb后,使用远程连接时 密码没有问题 但是每次打开都报这个错误: 这个错误是在进行远程连接的时候密码正确, 但是,进行远程授权的时候授权密码错误. 在数据库中执行下述代码即可: GRAN ...
- PHP 接口输出 图片
html: <img src="{eq name='v.miniqrcode' value=""}{:url('makeMiniQrcode_do')}?id={$ ...
- Python入门篇-面向对象概述
Python入门篇-面向对象概述 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.语言的分类 面向机器 抽象成机器指令,机器容易理解 代表:汇编语言 面向过程 做一件事情,排出个 ...
- 【转载】.Net 大型分布式基础服务架构横向演变概述
原文:https://www.cnblogs.com/chejiangyi/p/5220217.html 一. 业务背景 构建具备高可用,高扩展性,高性能,能承载高并发,大流量的分布式电子商务平台,支 ...
- 持久化JS存储
<script src="../../lib/persist-min.js"></script> //测试一下本地化存储器 var store = new ...
- eclipse项目结构目录
文章:eclipse web 项目目录结构 地址:https://blog.csdn.net/Alan_Wdd/article/details/90514928 eclipse web 项目目录结构 ...
- jquery 插入节点
往某个元素内部的结尾添加 append() appendTo() append() <body> <button id="bt1">点击通过jQuery的a ...
- Json在序列化getter导致的问题
Java中的Json序列化,不容忽视的getter 问题重现 public class AjaxJson { private boolean success; private String msg; ...
- Python编写的ssh客户端[类似putty]
转载请注明出处:http://blog.csdn.net/jmppok/article/details/17588381 windows下可以通过putty以ssh方式连接linux主机.但putty ...
- Centos7安装Hadoop2.7
准备 1.三台Centos7的机器: hostname IP地址 部署规划 node1 172.20.0.4 NameNode.DataNode node2 172.20.0.5 DataNode n ...
