Flutter中的Container和Text组件的常用属性
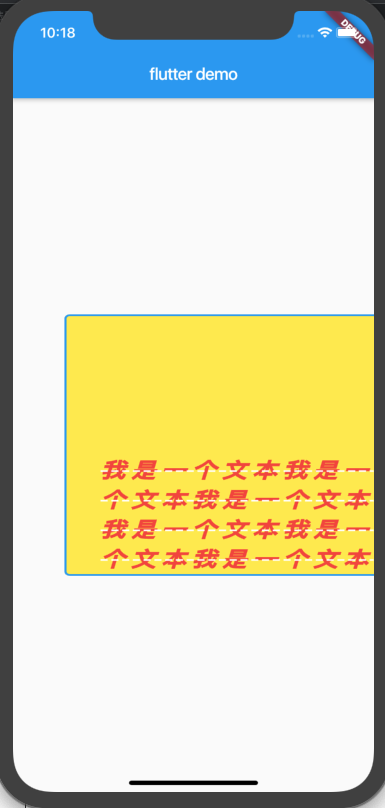
效果图:

import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("flutter demo"),
),
body: HomeContent(),
),
);
}
}
class HomeContent extends StatelessWidget {
const HomeContent({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Center(
child: Container(
child: Text(
"我是一个文本我是一个文本我是一个文本我是一个文本我是一个文本我是一个文本",
textAlign: TextAlign.right,
overflow: TextOverflow.ellipsis,
maxLines: ,
textScaleFactor: 1.5,
style: TextStyle(
fontSize: 16.0,
color: Colors.red,
fontWeight: FontWeight.w800,
fontStyle: FontStyle.italic,
decoration: TextDecoration.lineThrough,
decorationColor: Colors.white,
decorationStyle: TextDecorationStyle.dashed,
wordSpacing: 10.0,
letterSpacing: 5.0
),
),
height: 300.0,
width:double.infinity,
decoration: BoxDecoration(
color: Colors.yellow,
border: Border.all(
color: Colors.blue,
width: 2.0
),
borderRadius: BorderRadius.all(
Radius.circular(5.0) //圆角:
)
),
padding: EdgeInsets.fromLTRB(, , , ),
margin: EdgeInsets.all(),
// transform: Matrix4.translationValues(100, 0, 0),
// transform: Matrix4.rotationZ(0.3), //
transform: Matrix4.diagonal3Values(1.2, , 0.6),
alignment: Alignment.bottomLeft,
),
);
}
}
Container设置背景图片:
Scaffold(
body: Container(
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage("images/bg.jpg"),
fit: BoxFit.cover,
),
),
child: Center(
child: Text('Hello Wolrd', style: TextStyle(fontSize: 22.0, color: Colors.white),),
),
),
);
Flutter中的Container和Text组件的常用属性的更多相关文章
- express模块中的req,res参数的常用属性方法
express模块中的req,res参数的常用属性方法 const express = require('express'); const router = express.Router() rout ...
- Swift2.0 中的String(一):常用属性
字符串算是平常用的比较多.花样也比较多的一个类型,昨天有空把相关的一些常用操作都写了一遍,总结出来.其实iOS里面的字符串更复杂,还有NSString系列等等,那些API太多将来需要用的时候再慢慢学. ...
- Flutter 中的常见的按钮组件 以及自定义按钮组件
Flutter 里有很多的 Button 组件很多,常见的按钮组件有:RaisedButton.FlatButton. IconButton.OutlineButton.ButtonBar.Float ...
- Flutter 中的常见的按钮组件 以及自 定义按钮组件
一.Flutter 中的按钮组件介绍 Flutter 里有很多的 Button 组件很多,常见的按钮组件有:RaisedButton.FlatButton. IconButton.Outlin ...
- TextInput组件的常用属性
1.TextInput组件基本介绍: TextInput是一个允许用户在应用中通过键盘输入文本的基本组件.本组件的属性提供了多种特性的配置,譬如自动完成.自动大小写.占位文字,以及多种不同的键盘类型( ...
- JavaScript BOM-11-BOM的核心-window对象; window对象的控制,弹出窗口方法; 超时调用; 间歇调用; location对象常用属性; 位置操作--location.reaplace,location.reload(); BOM中的history对象; Screen对象及其常用属性; Navigator对象;
JavaScript BOM 学习目标 1.掌握什么是BOM 2.掌握BOM的核心-window对象 3.掌握window对象的控制.弹出窗口方法 什么是bom BOM(browser object ...
- OC中数组类NSArray的详解,常用属性和方法(一)
数组是一个有序的集合,OC中的数组只能存储对象类型, 但是对于对象的类型没有限制. 通过下标访问数组元素,下标从0开始. NSA
- 22Flutter中的常见的按钮组件 以及自定义按钮组件
/* Flutter中的常见的按钮组件 以及自定义按钮组件 一.Flutter中的按钮组件介绍 Flutter里有很多的Button组件,常见的按钮组件有:RaisedButton/FlatButto ...
- 25.Flutter中的表单 Radio RadioListTile Switch SwitchListTile 以及表单组件实现一个简单的学员登记系统(下)
四.Radio.RadioListTile单选按钮组件 Radio常用属性: value单选的值. onChanged改变时触发. activeColor:选中的颜色.背景颜色 groupValue: ...
随机推荐
- Centos7安装nginx后提示“Welcome to nginx on Fedora!”,conf.d目录下无default.conf文件
问题描述 在腾讯云centos7上安装nginx sudo yum install nginx 打开默认网页显示 Welcome to nginx on Fedora! 且 /etc/nginx/co ...
- json格式常用操作
var data={"student":[ {"name":"zhangsan","age":11}, {"n ...
- C#调用一下CMD
C#程序调用CMD执行命令 在windows环境下,命令行程序为cmd.exe,是一个32位的命令行程序,微软Windows系统基于Windows上的命令解释程序,类似于微软的DOS操作系统.输入 ...
- Django --- 查询优化,ajax
目录 ORM查询优化 MTV与MVC模型 choices参数 ajax简介 前后端传输数据编码格式 ajax如何传输json格式数据 ajax如何传入文件数据 序列化 ORM查询优化 在使用数据库数据 ...
- koa2 快速开始
环境准备 Node.js简介 因为node.js v7.6.0开始完全支持async/await,不需要加flag,所以node.js环境都要7.6.0以上.Node.js 是一个基于 Chrome ...
- docker的笔记
docker run 命令 docker run ubuntu:15.10 /bin/echo "Hello world" 各个参数解析: docker: Docker 的二进制执 ...
- mysql 8.0.17 安装配置方法图文教程
1.URL:https://www.jb51.net/article/167782.htm 2.装好之后需要使用add user中的用户名和密码登录(之前安装数据库时出现的) 使用navicat连接时 ...
- asp.net+ tinymce粘贴word
公司做的项目需要用到粘贴Word功能.就是将word内容一键粘贴到网页编辑器(在线富文本编辑器)中.Chrome+IE默认支持粘贴剪切板中的图片,但是我要粘贴的文章存在word里面,图片多达数十张,我 ...
- 目录——创建、切换、pwd、删除、复制、剪切
1.创建目录: (1)在已经存在的目录下新建一个目录: 可以看出在创建1997目录后,在tmp中能够顺利找到. (2)在一个不存在的目录下新建一个目录: 直接在tmp目录下新建一个a目录,再在a目录下 ...
- 鼠标常用样式(cursor)
<body> <div>常用的鼠标样式(cursor):pointer,move,defalt,text(火狐不支持hand)</div> </body> ...
