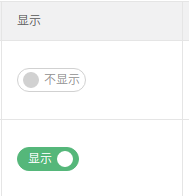
layui 监听switch事件

<input type="checkbox" lay-filter="common_change_status" name="switch" lay-text="显示|不显示" data-type="is_show" data-q="{$vo.is_show}" lay-skin="switch" <?php if($vo['is_show'] == 1) { echo 'checked'; } ?> >
layui.use(['form'], function () { // 自动化加载var form = layui.form;form.on('switch(common_change_status)', function(data){var _this = $(this);var id = $(this).parent().parent().data('id');var table = $(this).parent().parent().data('table');var type = $(this).data('type');var q = $(this).data('q');var sold;if(q == '1'){sold = 0;}else{sold = 1;}$.ajax({type :'POST',url :'/admin.php/Common/set',data :{'id':id,'type':type,'set_val':sold,'table':table},dataType:'json',success:function(data){if(data.errno == 0){_this.data('q',sold);} else {layer.msg(data.errdesc);}},error:function(){layer.msg("网络错误");}});});});
layui 监听switch事件的更多相关文章
- 在Javascript中监听flash事件(转)
在Javascript中监听flash事件,其实有两种做法: 1.在特定的环境下(例如专门制作的flash),大家约定一个全局函数,然后在flash的事件中用ExternalInterface.cal ...
- [JS]笔记12之事件机制--事件冒泡和捕获--事件监听--阻止事件传播
-->事件冒泡和捕获-->事件监听-->阻止事件传播 一.事件冒泡和捕获 1.概念:当给子元素和父元素定义了相同的事件,比如都定义了onclick事件,点击子元素时,父元素的oncl ...
- JS 中的事件绑定、事件监听、事件委托
事件绑定 要想让 JavaScript 对用户的操作作出响应,首先要对 DOM 元素绑定事件处理函数.所谓事件处理函数,就是处理用户操作的函数,不同的操作对应不同的名称. 在JavaScript中,有 ...
- javascript事件监听与事件委托
事件监听与事件委托 在js中,常用到element.addEventListener()来进行事件的监听.但是当页面中存在大量需要绑定事件的元素时,这种方式可能会带来性能影响.此时,我们可以用事件 ...
- Fragment中监听onKey事件,没你想象的那么难。
项目中越来越多的用到Fragment,在用Fragment取代TabHost的时候遇到了一个问题,我们都知道,TabHost的Tab为Activity实例,有OnKey事件,但是Fragment中没有 ...
- js 事件监听 冒泡事件
js 事件监听 冒泡事件 的取消 [自己写框架时,才有可能用到] <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitiona ...
- 原 JS监听回车事件
原 JS监听回车事件 发表于2年前(2014-06-04 10:16) 阅读(6101) | 评论(0) 11人收藏此文章, 我要收藏 赞0 1月16日厦门 OSC 源创会火热报名中,奖品多多哦 ...
- Android EditText截获与监听输入事件
Android EditText截获与监听输入事件共有2种方法: 1.第一种方法:使用setOnKeyListener(),不过这种方式只能监听硬键盘事件. edittext.setOnKeyLi ...
- 两种js监听滚轮事件的方式
前段时间在写前端的时候,需要监听浏览器的滚轮事件 网上查了一下,找到两种监听滚轮事件的方法: 一.原生js通过window.onscroll监听 //window.onscroll = functio ...
随机推荐
- Dubbo源码分析:设计总结
设计原则 1. 多用组合,少用继承 2. 针对接口编程,不针对实现编程 3. 依赖抽象,不要依赖具体实现类. 设计模式 1. 策略设计模式:Dubbo扩展Spring的xml标签解析 ...
- LeetCode 947. Most Stones Removed with Same Row or Column
原题链接在这里:https://leetcode.com/problems/most-stones-removed-with-same-row-or-column/ 题目: On a 2D plane ...
- c++ main函数
vs 2015的运行环境 1.参数 int main(int argc, char* argv[]) 1)两个参数的类型是固定的,但参数名可以是符合命名规则的任何命名 2)argv[0]为执行文件的路 ...
- 关于dword ptr 指令
dword 双字 就是四个字节ptr pointer缩写 即指针[]里的数据是一个地址值,这个地址指向一个双字型数据比如mov eax, dword ptr [12345678] 把内存地址12345 ...
- zeebe 0.20.0 发布生产可用了!
一个比较好消息,来自camunda zeebe 团队的消息,zeebe 0.20.0 发布,终于可以生产可用了 如果关注了官方的声明的话,同时团队也出了一个自己的许可协议,但是和大部分当前的开源 产品 ...
- 关于集成通用mapper的Mybatis代码生成器产生的model类注解
主要是@Table.@Id.@GeneratedValue.@Column 4个注解 这四个注解都来自javax.persistence包,是Java持久层规范,单纯的Mybatis并不认识这四个注解 ...
- javassist使用全解析
Java 字节码以二进制的形式存储在 .class 文件中,每一个 .class 文件包含一个 Java 类或接口.Javaassist 就是一个用来 处理 Java 字节码的类库.它可以在一个已经编 ...
- ESXi6.5上的Ubuntu虚机在远程SSH时宕机
情况是这样的, 有一个ESXi6.5上跑的Ubuntu虚机, 版本是18.04.1, 今天升级成18.04.2后, 就发现远程连接SSH不对劲, 在本地登录和操作都好好的, 只要远程SSH一连接, 服 ...
- np.concatenate
- Mqtt paho 回调函数触发机制跟踪
Python Mqtt paho 回调函数触发机制跟踪,我使用的是 buildroot 里面的 mqtt paho , 代码在 ''' buildroot-2017.02.8/output/build ...
