下拉选择的blur和click事件冲突了
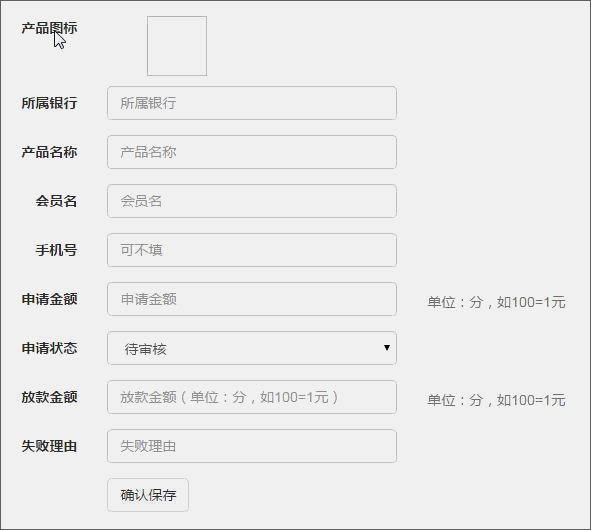
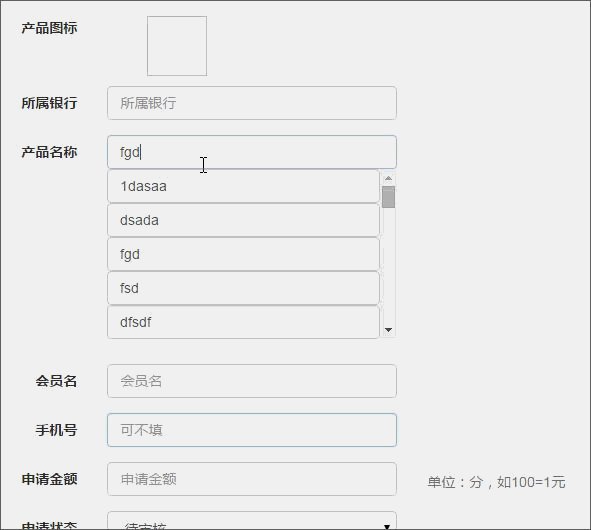
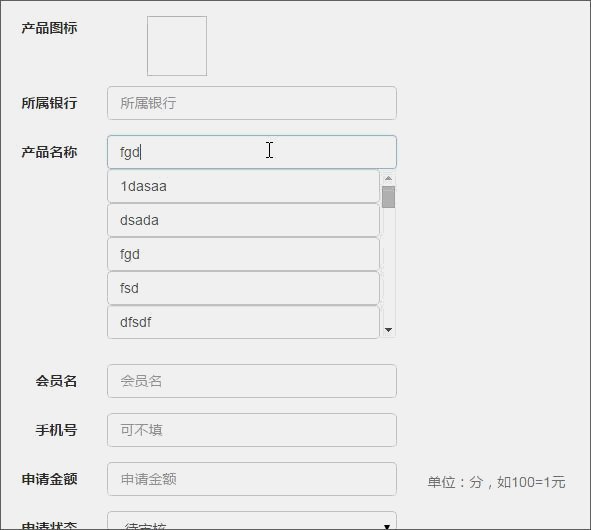
当写个下拉选择框时我们希望当input失去焦点时,下拉框消失,或者当选择下拉框中的内容的同时将内容填入input并且使下拉框消失。
这时候我们会想到blur和click,单独使用的时候是没有问题的,但一旦放到一起就会发现你点击了下拉选项中的li时,直接触发了blur事件,而且对li的click事件之后的判断是否是点击li还是仅仅input失去焦点这个判断执行失败了
例如
$('#productName').blur(function(){
var chooseProduct = 0;
$('.product-list').on('click','li',function(){
chooseProduct = 1;
$('#productName').val($(this).text());
productId = $(this).data('id');
$('#productId').val(productId);
$('.product-list').hide();
});
if(chooseProduct == 1){
console.log('执行选择产品操作');
}else{
console.log('仅仅是失去焦点操作,隐藏下拉');
$('.product-list').hide();
}
});
这时候你会发现chooseProduct一直是为0的
解决方法1:
$('#productName').blur(function(){
var chooseProduct = 0;
$('.product-list').on('click','li',function(){
chooseProduct = 1;
$('#productName').val($(this).text());
productId = $(this).data('id');
$('#productId').val(productId);
$('.product-list').hide();
});
setTimeout(function(){
if(chooseProduct == 1){
console.log('执行了选择操作');
}else{
console.log('仅仅失去焦点,隐藏下拉');
$('.product-list').hide();
}
},200)
});
但是毕竟setTimeout还是可以感觉到延迟的
因此更好的选择是使用mousedown
方法2:
$('#productName').blur(function(){
var chooseProduct = 0;
if(chooseProduct == 1){
console.log('chooseProduct=' + chooseProduct);
}else{
console.log('chooseProduct=' + chooseProduct);
$('.product-list').hide();
}
});
$('.product-list').on('mousedown','li',function(){
chooseProduct = 1;
$('#productName').val($(this).text());
productId = $(this).data('id');
$('#productId').val(productId);
$('.product-list').hide();
});

下拉选择的blur和click事件冲突了的更多相关文章
- 快速解决js开发下拉框中blur与click冲突
在开发中我们会经常遇到blur和click冲突的情况.下面叙述了开发中常遇到的"下拉框"的问题,并提供了两种解决方案. 一.blur和click事件简述 blur事件:当元素失去焦 ...
- blur和click事件冲突
一.问题描述文本框的blur事件和div元素的click事件出现冲突.在input的blur事件中,我们隐藏div元素.在div的click事件中,我们清除input的内容,并隐藏自身.当我们在inp ...
- jQuery插件——下拉选择框
其实,之前也写过jQuery插件,今天写的是一个模拟select选择的下拉插件. 既然是jQuery插件,那么必然是依赖jQuery的了. 老规矩,直接上代码吧! ;(function () { $. ...
- h5手机端下拉选择城市
<!doctype html><html> <head> <meta http-equiv="Content-Type& ...
- CSS3不一样的下拉选择框
本例中包含两个下拉选择框的动画示例,本例中并未使用select标签.本例中第一个案例也可用于标题.导航栏等位置. 案例一: html布局 <div class="content&quo ...
- 基于jQuery美化联动下拉选择框
今天给大家介绍一款基于jQuery美化联动下拉选择框.这款下下拉选择框js里自带了全国所有城市的数数库.下拉选择框适用浏览器:IE8.360.FireFox.Chrome.Safari.Opera.傲 ...
- ul+jquery自定义下拉选择框
<!doctype html> <html> <head> <meta charset="UTF-8"> <title> ...
- 背水一战 Windows 10 (105) - 通知(Toast): 带按钮的 toast, 带输入的 toast(文本输入框,下拉选择框)
[源码下载] 背水一战 Windows 10 (105) - 通知(Toast): 带按钮的 toast, 带输入的 toast(文本输入框,下拉选择框) 作者:webabcd 介绍背水一战 Wind ...
- Jquery获取下拉选择节点名称值赋给textbox文本框 获取 父节点的栏目名称编号
<label for="parentNode" style="float:left" >父级栏目:</label> <select ...
随机推荐
- 解决 win10 家庭版环境下 MySQL 的ODBC驱动下载及安装
目录 写在前面 下载安装 1.首先,我们需要去官网下载ODBC驱动. 配置 1.打开控制面板.查看方式:选择大图标. 2.选择管理工具的ODBC 数据源(64 位). 3.在驱动程序目录下.我们可以看 ...
- C#项目 App.config 配置文件不同使用环境配置
问题 部署项目时,常常需要根据不同的环境使用不同的配置文件.例如,在部署网站时可能希望禁用调试选项,并更改连接字符串以使其指向不同的数据库.在创建 Web 项目时,Visual Studio 自动生成 ...
- JQuery入门篇
JQuery入门篇 jQuery选择器 “$”表示JQuery对象 根据ID查找 $(‘#var’)表示将一个id值为var的DOM节点封装成一个jQuery对象,DOM节点必须以“#”开头. 例如: ...
- 关于springMVC中的路径问题
相对路径中,我们最后想要的到的是绝对路径,而绝对路径=参照路径+相对路径: 相对路径往往都知道,只需要区分参照路径即可:对于前台和后台,参照路径不太相同: 什么是前台,后台路径: 前台路径: 出现在 ...
- Java 之 List 接口
一.List 接口介绍 java.util.List 接口继承自 Collection 接口,是单列集合的一个重要分支,习惯性地会将实现了 List 接口的对象称为 List 集合. 在 List 集 ...
- Android Drawable和Bitmap区别
一.相关概念 1.Drawable就是一个可画的对象,其可能是一张位图(BitmapDrawable),也可能是一个图形(ShapeDrawable),还有可能是一个图层(LayerDrawable) ...
- 5 dex文件
Dex文件中数据结构 类型 含义 u1 等同于uint8_t,表示1字节无符号数 u2 等同于uint16_t,表示2字节的无符号数 u4 等同于uint32_t,表示4字节的无符号数 u8 等同于u ...
- NN入门
参考资料:https://blog.csdn.net/kwame211/article/details/77337166, 仅作为个人学习笔记.人工智能的底层模型是"神经网络"(n ...
- uni-app结合PHP实现单用户登陆
单用户登陆,即在一个应用中,同一个用户只能在线登陆一个,一个用户登陆,在其他设备上会被即时挤下线,确认后清空登陆该设备上的登陆装填并退回到登陆界面. uni-app是目前能通过使用vue.js框架只需 ...
- Golang: 抓取网页内容
今天写个简单的程序,根据指定的 URL 来抓取相应的网页内容,然后存入本地文件.这个程序会涉及到网络请求和文件操作等知识点,下面是实现代码: // fetch.go package main impo ...
