1. vue 的安装
兼容性
Vue 不支持 IE8 及以下版本,因为 Vue 使用了 IE8 无法模拟的 ECMAScript 5 特性。但它支持所有兼容 ECMAScript 5 的浏览器。
安装:
1.直接用 <script> 引入
直接下载并用 <script> 标签引入,Vue 会被注册为一个全局变量。
1. 对于制作原型或学习,你可以这样使用最新版本:
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
2. 对于生产环境,我们推荐链接到一个明确的版本号和构建文件,以避免新版本造成的不可预期的破坏:
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.0"></script>
3 .如果你使用原生 ES Modules,这里也有一个兼容 ES Module 的构建文件:
<script type="module">
import Vue from 'https://cdn.jsdelivr.net/npm/vue@2.6.11/dist/vue.esm.browser.js'
</script>
你可以在 cdn.jsdelivr.net/npm/vue 浏览 NPM 包的源代码。
Vue 也可以在 unpkg 和 cdnjs 上获取 (cdnjs 的版本更新可能略滞后)。
请确认了解不同构建版本并在你发布的站点中使用生产环境版本,把 vue.js 换成 vue.min.js。
这是一个更小的构建,可以带来比开发环境下更快的速度体验。
1.NPM 安装
在用 Vue 构建大型应用时推荐使用 NPM 安装[1]。NPM 能很好地和诸如 webpack 或 Browserify 模块打包器配合使用。同时 Vue 也提供配套工具来开发单文件组件。
# 最新稳定版
$ npm install vue
命令行工具 (CLI)
Vue 提供了一个官方的 CLI,为单页面应用 (SPA) 快速搭建繁杂的脚手架。它为现代前端工作流提供了 batteries-included 的构建设置。只需要几分钟的时间就可以运行起来并带有热重载、保存时 lint 校验,以及生产环境可用的构建版本。更多详情可查阅 Vue CLI 的文档。
CLI 工具假定用户对 Node.js 和相关构建工具有一定程度的了解。如果你是新手,我们强烈建议先在不用构建工具的情况下通读指南,在熟悉 Vue 本身之后再使用 CLI。
对不同构建版本的解释
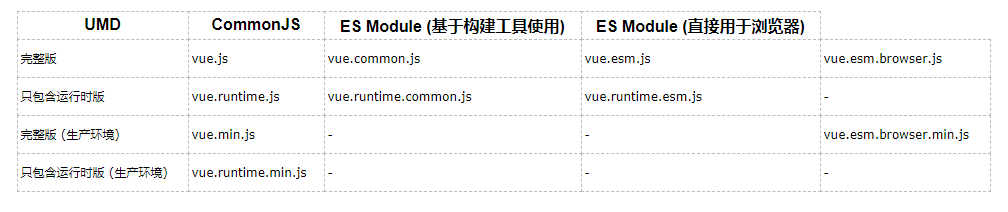
在 NPM 包的 dist/ 目录你将会找到很多不同的 Vue.js 构建版本。这里列出了它们之间的差别:

术语
完整版:同时包含编译器和运行时的版本。
编译器:用来将模板字符串编译成为 JavaScript 渲染函数的代码。
运行时:用来创建 Vue 实例、渲染并处理虚拟 DOM 等的代码。基本上就是除去编译器的其它一切。
UMD:UMD 版本可以通过
<script>标签直接用在浏览器中。jsDelivr CDN 的 https://cdn.jsdelivr.net/npm/vue 默认文件就是运行时 + 编译器的 UMD 版本 (vue.js)。CommonJS:CommonJS 版本用来配合老的打包工具比如 Browserify 或 webpack 1。这些打包工具的默认文件 (
pkg.main) 是只包含运行时的 CommonJS 版本 (vue.runtime.common.js)。ES Module:从 2.6 开始 Vue 会提供两个 ES Modules (ESM) 构建文件:
运行时 + 编译器 vs. 只包含运行时
如果你需要在客户端编译模板 (比如传入一个字符串给 template 选项,或挂载到一个元素上并以其 DOM 内部的 HTML 作为模板),就将需要加上编译器,即完整版:
// 需要编译器
new Vue({
template: '<div>{{ hi }}</div>'
}) // 不需要编译器
new Vue({
render (h) {
return h('div', this.hi)
}
})
当使用 vue-loader 或 vueify 的时候,*.vue 文件内部的模板会在构建时预编译成 JavaScript。你在最终打好的包里实际上是不需要编译器的,所以只用运行时版本即可。
因为运行时版本相比完整版体积要小大约 30%,所以应该尽可能使用这个版本。如果你仍然希望使用完整版,则需要在打包工具里配置一个别名:
1. vue 的安装的更多相关文章
- 10.2 Vue 环境安装
Vue 环境安装 环境准备 nodejs 下载安装 https://nodejs.org/en/ 查看下载版本 C:\>node -v v7.6.0 C:\>npm -v 4.1.2 ...
- VUE项目安装
连接转载:https://www.cnblogs.com/Colwill-Blog/p/6682091.html 刚刚开始学习Vue.js.今天分享一下我的Vue项目安装过程. 我是windows系统 ...
- node服务的安装以及vue的安装
相信很多朋友都在装node服务和安装vue的时候会遇到一些问题,下面为大家详细介绍node服务的安装以及vue的安装: 1.nodeJs官网下载版本(根据自己电脑的配置进行相应下载即可):默认安装路径 ...
- vue的安装
第一步:环境的搭建 : vue推荐开发环境: Node.js: javascript运行环境(runtime),不同系统直接运行各种编程语言(https://nodejs.org/zh-cn/down ...
- 【vue】vue.js安装教程/vue项目搭建
前提:已安装nodejs——npm (备注教程 “物理安装” ) 第一步:建了一个managerSys文件夹,用于保存项目 第二步:从cmd进入该文件夹,之后开始安装vue.js相关 1)在该项 ...
- 01: vue.js安装
1.1 vue.js安装与基本使用 官网:https://cn.vuejs.org/ 1.使用之前,我们先来掌握3个东西是用来干什么的 1. npm: Nodejs下的包管理器. 2. webpack ...
- Vue安装以及Vue项目创建以及Vue Devtools安装
这几天一直在学习Vue.js框架. 因为以前没有前端项目的经验,也没学过什么前端框架,所以,对于vue.js的学习有些不知所措. 在vue.js官网看教程,按照教程指点,可以不用脚手架开发,也可以搭建 ...
- VUE的安装与Django之间打通数据
一 VUE的安装与项目创建 1.1.安装nodeJS 官网下载安装:https://nodejs.org/zh-cn/ 1.2.安装脚手架 vue官网 => 学习 => 教程 => ...
- Vue.js 安装及其环境搭建
For me or other first studying vue.js. For Windows PC: 1.先安装node.js 安装官网最新的即可 版本应该要大于6.0版本 nodejs的官网 ...
- Vue的安装并在WebStorm中运行
一.Vue的安装需要两个支持分别为:nodejs.npm Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境. Node.js 使用了一个事件驱动.非阻塞式 I/O ...
随机推荐
- idea之导入Eclipse Maven项目
Idea之导入Eclipse Maven项目:https://blog.csdn.net/qq_33442160/article/details/81876428参考上述链接即可,这里不再赘述.
- Mac修改hosts方法
总有各种各样的原因需要修改hosts文件,那么就来简介下怎么修改.terminal中打开hosts: sudo vim /private/etc/hosts 打开文件后I开启插入模式,在最后一行添加你 ...
- I/O多路复用-EPOLL探索
什么是I/O多路复用 I/O多路复用就是通过一种机制,可以监视多个描述符,一旦某个IO能够读写,通知程序进行相应的读写操作. I/O多路复用的场合 1.当客户处理多个描述字时(通常是交互式输入和网络套 ...
- 【JSWC2019】 小X的咒语
[JSWC2019] 小X的咒语 \(\\\) 首先这道题有三个限制: 每个点恰好两个出度和入度. 没有自环. 没有重边. 我们先定义几个变量: \(h_{i,j}\):表示有\(i\)个出度入度为\ ...
- Springboot启动一直卡在{dataSource-1} inited
Springboot启动一直卡在{dataSource-1} inited 错误原因: 暂时未知,猜测是因为设置端点的问题 解决办法: 去除所有断点: 然后再次启动就好了. 如果还有错: 那么重新导入 ...
- AbstractExecutorService源码
public class RunnableFutureTask { static FinalizableDelegatedExecutorService executorService = (Fina ...
- 2018 ACM-ICPC徐州站网络赛 G题
There's a beach in the first quadrant. And from time to time, there are sea waves. A wave ( xxx , yy ...
- java8 List集合的排序,求和,取最大值,按照条件过滤
public class Java8Test { public static void main(String[] args) { Person p1 = new Pe ...
- GET请求的请求参数最大长度
在HTTP规范RFC-2616中有这样一段描述: The HTTP protocol does not place any a priori limit on the length of a URI. ...
- TinyMCE入门
引入TinyMCE脚本 <script src="https://cdn.tiny.cloud/1/no-api-key/tinymce/5/tinymce.min.js" ...
