本地快速搭建MarkDown语法网站
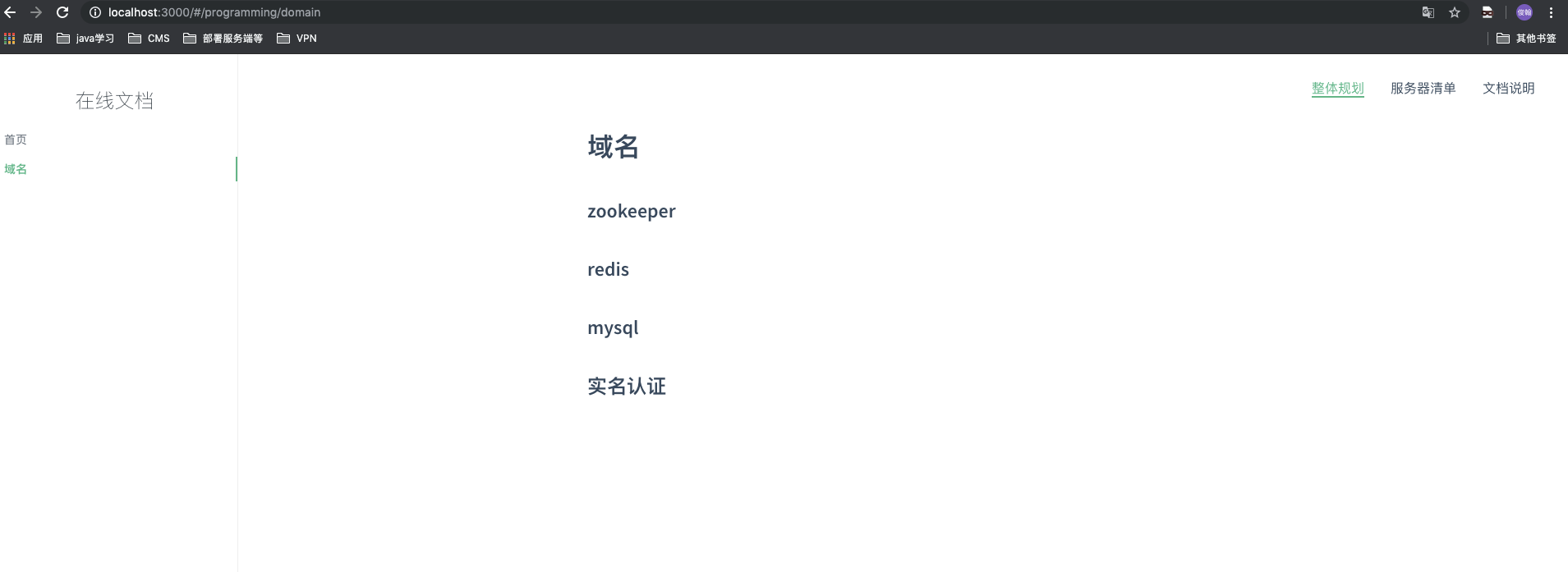
首页效果图

主要使用docsify文档系统
官方github地址:https://github.com/docsifyjs/docsify-cli
中文说明地址:https://docsify.js.org/#/zh-cn/quickstart
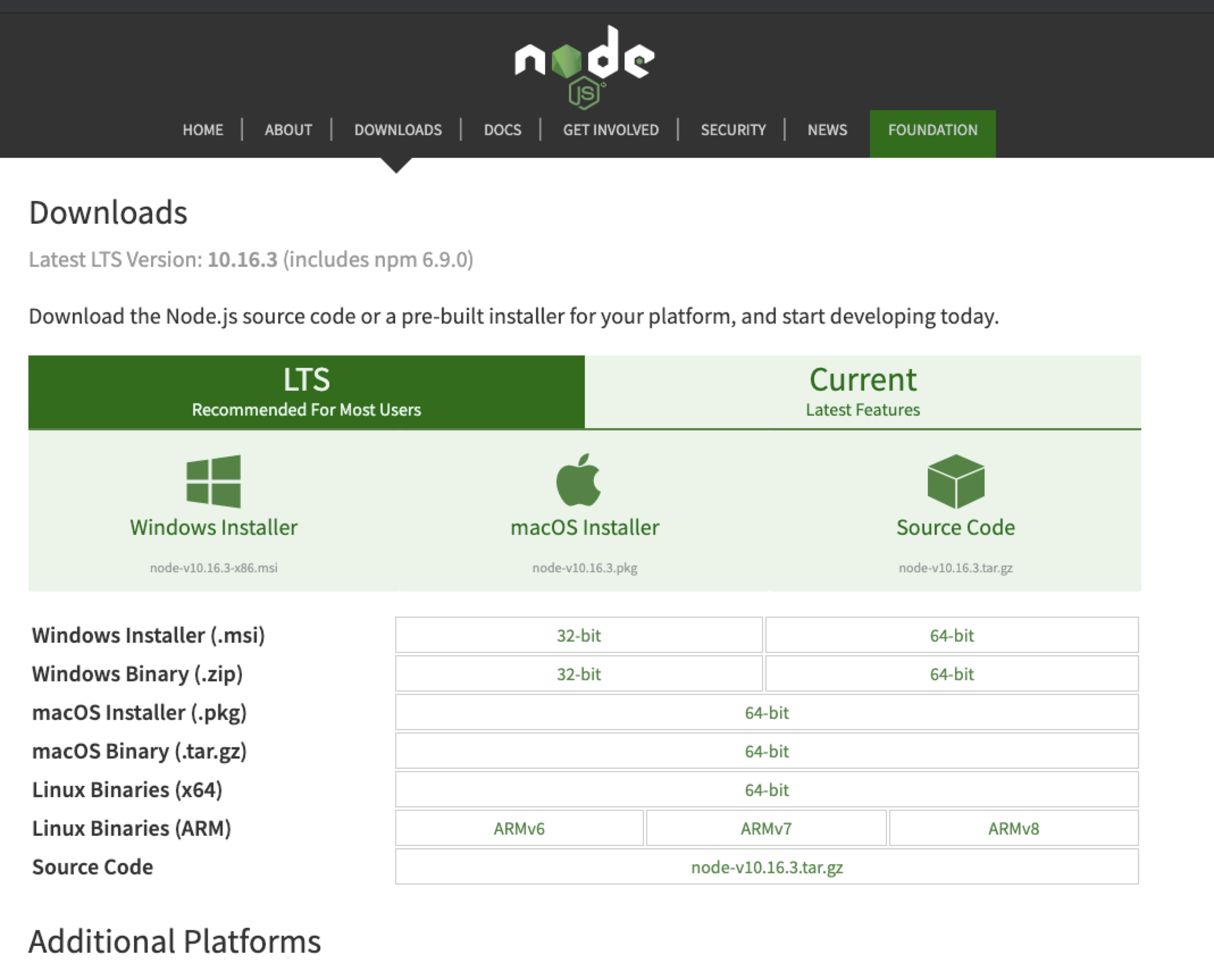
一、安装nodejs
nodejs官方地址:https://nodejs.org/en/download/
找到自己电脑的相关版本并安装(怎么安装就不用教了吧)

二、安装docsify-cli 工具
打开终端编辑器运行:
npm i docsify-cli -g

等待安装完毕,如安装失败请在最前面加上sodu已管理员权限安装
sudo npm i docsify-cli -g
再不行的话。。。。把报错信息拷贝自行百度吧~
三、搭建本地目录等
1.新建以dosc命名的目录
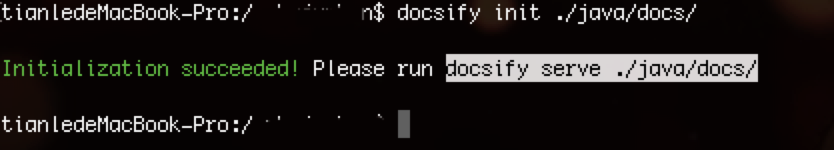
2.在终端执行命令初始化目录:
docsify init ./docs

注意初始化的是你刚刚建立的dosc命名的
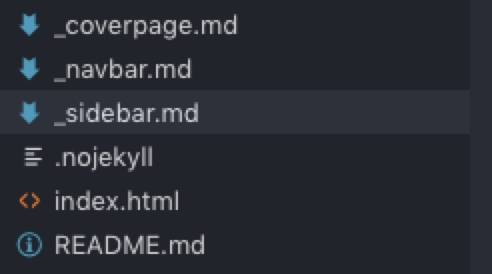
安装成功之后docs目录下会出现3个文件
- index.html 入口文件
- README.md 会做为主页内容渲染
- .nojekyll 用于阻止 GitHub Pages 会忽略掉下划线开头的文件
3.查看是否可以正常启动
运行命令
docsify serve docs
需要在docs同级目录下运行哦

运行成功之后可以访问http://localhost:3000/#/是否可以访问
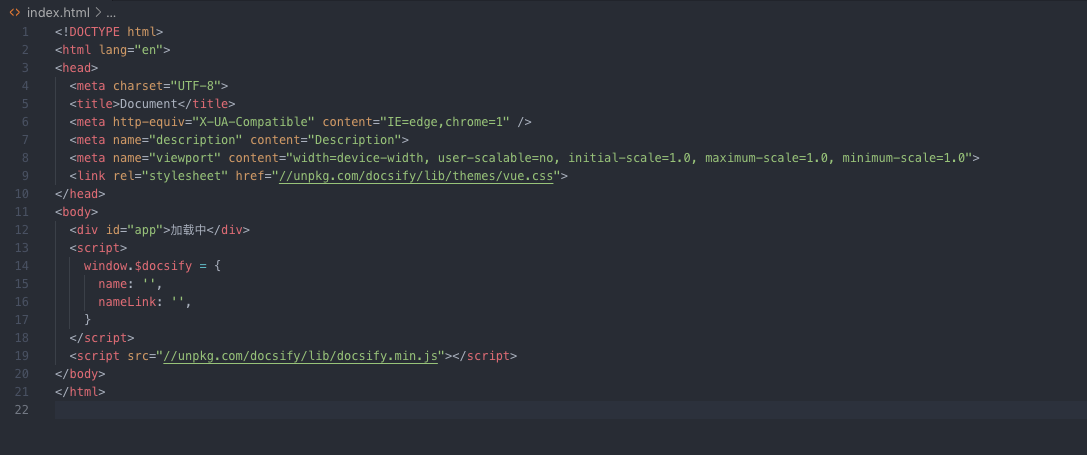
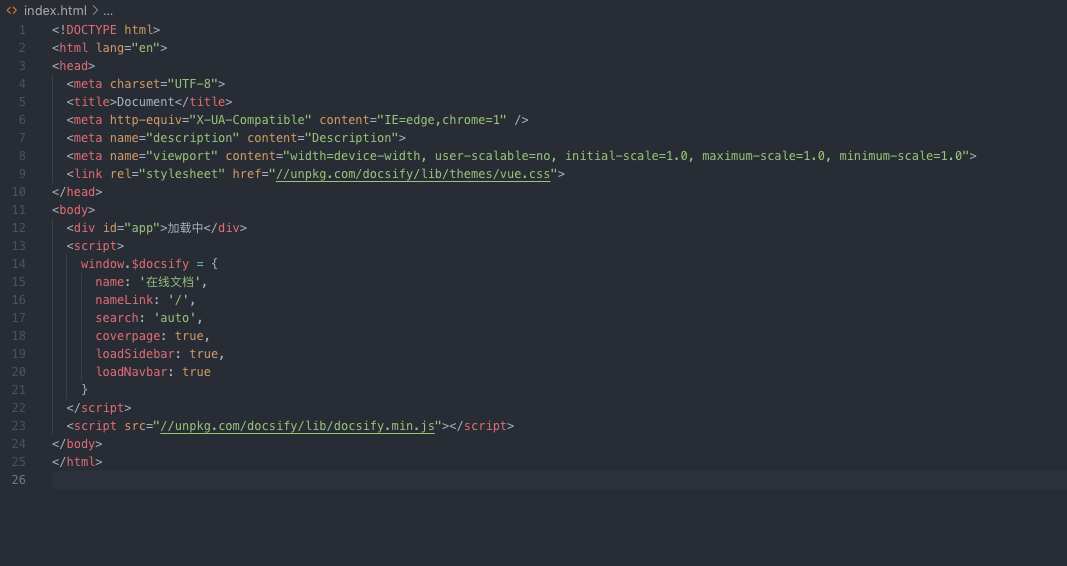
4.修改index.html文件
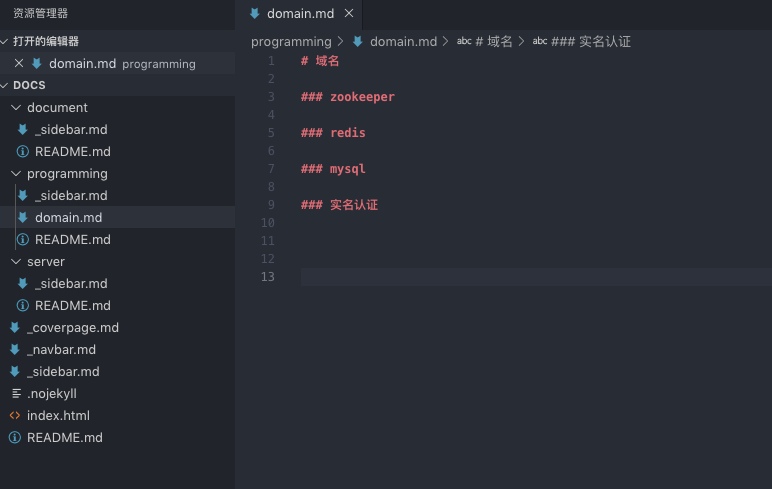
这边用的vscode编辑器编辑
原文件:

修改之后:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="description" content="Description">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<link rel="stylesheet" href="//unpkg.com/docsify/lib/themes/vue.css">
</head>
<body>
<div id="app">加载中</div>
<script>
window.$docsify = {
name: '在线文档',
nameLink: '/',
search: 'auto',
coverpage: true,
loadSidebar: true,
loadNavbar: true
}
</script>
<script src="//unpkg.com/docsify/lib/docsify.min.js"></script>
</body>
</html>
5.新增_sidebar、_navbar、_coverpage文件生成首页
具体目录如下:

_sidebar:
* [整体规划](programming/)
* [服务器清单](server/)
* [文档说明](document/)
_navbar:
* [整体规划](programming/)
* [服务器清单](server/)
* [文档说明](document/)
_coverpage:
# 在线文档 [整体规划](programming/)
[服务器清单](server/)
[文档说明](document/)
最后展现形式如开头的首页效果图
这样差不多就大功告成了,省下的就如我下面的截图一路往下建立文件等,在文件下使用markdown编写文档就可以了


到这为止就结束了,如有不对的地方或疑问还请留言啦~
本地快速搭建MarkDown语法网站的更多相关文章
- 工作效率-十五分钟让你快速学习Markdown语法到精通排版实践备忘
关注「WeiyiGeek」公众号 设为「特别关注」每天带你玩转网络安全运维.应用开发.物联网IOT学习! 希望各位看友[关注.点赞.评论.收藏.投币],助力每一个梦想. 文章目录: 0x00 前言简述 ...
- USBWebServer 中文便携版 快速搭建 PHP/MySQL 网站服务器环境
如果你是一位 WEB 开发者,或正在学习网页编程,你一定会发现,每到一台新电脑上想要在本地调试测试/运行网站代码都得搭建配置一遍 WAMP (Win.Apache.PHP.MySQL) 环境简直烦透了 ...
- 教你如何快速上手markdown语法,编写技术博客(史上最全最简,用MarkDown写博客)
首先,进行有道云笔记官网,新建一份markdown文档, 如下图 然后,在文档编辑区,左边,复制如下段落文字 加粗 斜线 标记颜色 下划线 废弃线 一级标题 二级标题 三级标题 四级标题 五级标题 六 ...
- 快速学习MarkDown语法及MarkDown拓展语法
使用Markdown编辑器写博客 前半部分为效果后半部分为markdown格式,推荐开起两个窗口对比阅读 Markdown和扩展Markdown简洁的语法 代码块高亮 图片链接和图片上传 LaTex数 ...
- 本地快速搭建 FTP 服务器
一.什么是FTP FTP(File Transfer Protocol)是TCP/IP网络上两台计算机传送文件的协议,使得主机间可以共享文件. 二.搭建前期准备 1.首先打开控制面板找到“程序”点击打 ...
- 开源解决方案一:快速搭建单机版 LAMP 网站
LAMP 通常表示 Linux + Apache + MySQL/MariaDB + Perl/PHP/Python,LAMP 的各个组件不是一成不变的,并不局限于它最初的选择.作为一个解决方案套件, ...
- 基于本地iso 搭建的本地yum源 安装部署openldap
1,yum openldap-servers,openldap-clients 基于iso-cd1搭建的本地yum源(具体搭建参看ruige的repo本地快速搭建,在右边 找找看中输入repo key ...
- ECS7天实践进阶训练营Day1:使用阿里云ECS,快速搭建、管理VuePress静态网站
一.概述 VuePress是2018年由尤雨溪发布的一个全新的基于Vue的静态网站生成器,它是一个非常轻量级的静态网站生成器.VuePress主要用于生成技术文档,其类似于Gitbook,我们可以用于 ...
- 利用git+hugo+markdown 搭建一个静态网站
利用git+hugo+markdown 搭建一个静态网站 一直想要有一个自己的文档管理系统: 可以很方便书写,而且相应的文档很容易被分享 很方便的存储.管理.历史记录 比较方面的浏览和查询 第一点用M ...
随机推荐
- React 之 Redux 的使用
Redux可以简单概况为:将需要修改的state都存入到store里,发起一个action用来描述发生了什么,用reducers描述action如何改变state tree .创建store的时候需要 ...
- 对Sql Server执行计划的浅显了解。
一名大三的小学生,今天开始我的第一篇博客,最近随便做了一个简易的酒店管理系统,对sql执行计划有了初步的了解. 查看上面语句的预估执行计划,在工具栏中有这个按钮 聚集索引扫描被称为Index Scan ...
- Flask的上下文管理
flask上下文管理 1.运用的知识点 val = threading.local() def task(arg): #threading.local() val.xxx=123 #内部,获取当前线程 ...
- MySQL同步故障:" Slave_SQL_Running:No" 两种解决办法
进入slave服务器,运行: mysql> show slave status\G Relay_Log_File: localhost-relay-bin.000535 Relay_Log_Po ...
- Python paramiko安装报错
报错:CryptographyDeprecationWarning 代码引用: import paramiko client = paramiko.SSHClient() client.connect ...
- Socket网络编程-TCP编程
Socket网络编程-TCP编程 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.socket介绍 1>.TCP/IP协议 2>.跨网络的主机间通讯 在建立通信连接的 ...
- 实验3-1 求一元二次方程的根 (20 分) 《C语言程序设计实验与习题指导(第3版)》
本题目要求一元二次方程的根,结果保留2位小数. 输入格式: 输入在一行中给出3个浮点系数a.b.c,中间用空格分开. 输出格式: 根据系数情况,输出不同结果: 1)如果方程有两个不相等的实数根,则每行 ...
- python小案例-计算输入两个数的最大公约数与最小公倍数
# 计算最大公约数 def gcd(x,y): """ 计算最大公约数 :param x:一个正整数 :param y:一个正整数 :return:x,y的最大公约数 & ...
- LoadRunner中,File参数类型--文本参数显示问题
默认情况,File参数类型,参数数据量只能显示100(参数从0开始,99之后的不显示,但不影响正常取数据) 但是可以修改D:\Program Files (x86)\HP\LoadRunner\con ...
- DSL的概念
DSL:以极其高效的方式描述特定领域的对象.规则和运行方式的语言. 需要有特定的解释器与其配合. 高效简洁的领域语言,与通用语言相比能极大降级理解和使用难度,同时极大提高开发效率的语言. 能够描述特定 ...
