vue之生命周期的一点总结
vue的生命周期的过程提供了我们执行自定义逻辑的机会,好好理解它的生命周期,对我们很有帮助。
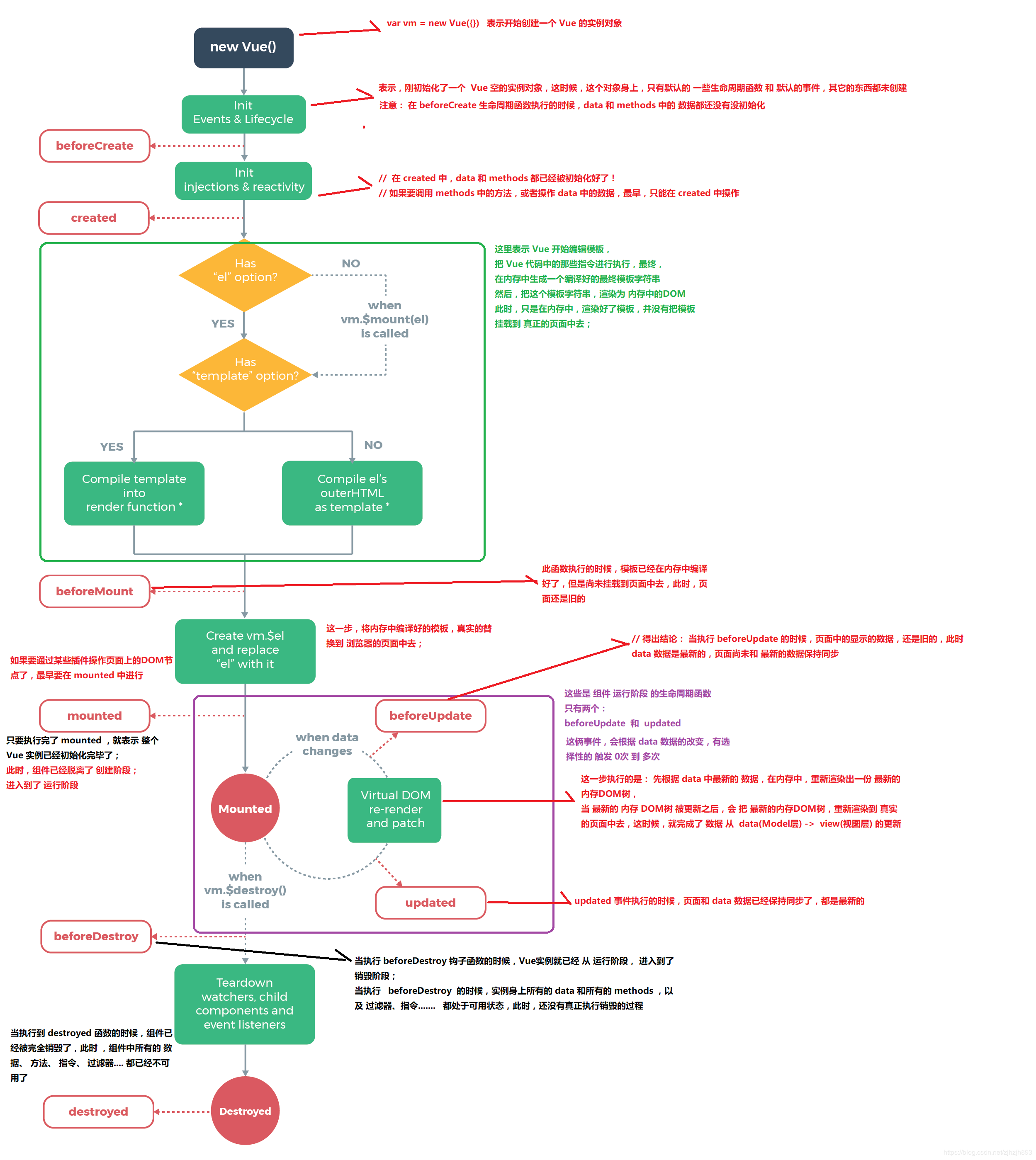
一、vue实例的生命周期

二、生命周期描述:(参考截图)

三、例子
window.vm = new Vue({
el: '#app',
data: {activityTime:'活动时间:5月24日-5月30日'},
beforeCreate:function(){
console.log("beforeCreate创建前")
console.log(this.data) //undefined
console.log(this.$el) //undefined
},
created:function(){
console.log("created已创建")
console.log(this.activityTime) //活动时间:5月24日-5月30日
console.log(this.$el) //undefinded
},
beforeMount:function(){
console.log("beforeMount之前")
console.log(this.activityTime) //活动时间:5月24日-5月30日
console.log(this.$el) //虚拟dom
},
mounted:function(){
console.log("mounted") //。。。有了
console.log(this.activityTime) //真实dom
console.log(this.$el)
},
beforeUpdate:function(){
console.log("beforeUpdate更新前");
},
updated:function(){
console.log("beforeUpdate更新完成");
},
beforeDestroy:function(){
console.log("beforeDestroy销毁前")
console.log(this.activityTime)
console.log(this.$el)
},
destroyed:function(){
console.log("destroyed已销毁")
console.log(this.activityTime)
console.log(this.$el)
}
});
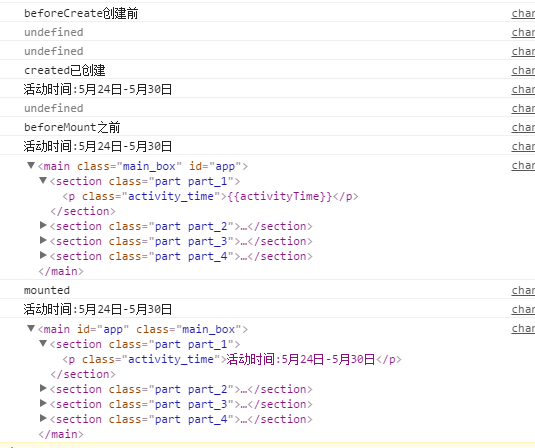
结果如图:

四、 单个组件声明周期
初始化组件时,仅执行了beforeCreate/Created/beforeMount/mounted四个钩子函数
当改变data中定义的变量(响应式变量)时,会执行beforeUpdate/updated钩子函数
当切换组件(当前组件未缓存)时,会执行beforeDestory/destroyed钩子函数
初始化和销毁时的生命钩子函数均只会执行一次,beforeUpdate/updated可多次执行
五、父子组件的生命周期
仅当子组件完成挂载后,父组件才会挂载
当子组件完成挂载后,父组件会主动执行一次beforeUpdate/updated钩子函数(仅首次)
父子组件在data变化中是分别监控的,但是在更新props中的数据是关联的
销毁父组件时,先将子组件销毁后才会销毁父组件
六、兄弟组件
组件的初始化(mounted之前)分开进行,挂载是从上到下依次进行
当没有数据关联时,兄弟组件之间的更新和销毁是互不关联的
七、其他
1、beforeCreate 此时$el、data 的值都为undefined
一般可以在这里加上加载事件,向后台获取页面需要的内容
2、created创建之后,此时可以拿到data的值,但是$el依旧为undefined
created阶段的ajax请求与mounted请求的区别:前者页面视图未出现,如果请求信息过多,页面会长时间处于白屏状态。
3、 beforeMount之前,$el的值为“虚拟”的元素节点
4、 mounted之后,“虚拟”dom节点被真实的dom节点替换,并将其插入到dom树中,于是在触发mounted时,
可以获取到$el为真实的dom元素();但是它不会承诺所有的子组件也都一起被挂载。如果你希望等到整个视图都渲染,完毕,可以用 vm.$nextTick()
5、destoryed 清空相关内容
vue之生命周期的一点总结的更多相关文章
- 如何解释vue的生命周期才能令面试官满意?
当面试官问:"谈谈你对vue的生命周期的理解",听到这句话你是不是心里暗自窃喜:这也太容易了吧,不就是beforeCreate.created.beforeMount.mounte ...
- vue笔记 - 生命周期第二次学习与理解
对于刚接触vue一两个月.才仅仅独立做过一两个vue项目的小白来说,以前一直自我感觉自己知道vue的生命周期, 直到前两天去面试,面试官让我说一下vue的生命周期... 其实我的心中是有那张图的,但是 ...
- 8.vue的生命周期
Vue实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染→更新→渲染.卸载等一系列过程,我们称这是Vue的生命周期.通俗说就是Vue实例从创建到销毁的过程,就是生命周期 ...
- vue之生命周期
vue的生命周期的过程提供了我们执行自定义逻辑的机会,好好理解它的生命周期,对我们很有帮助. 1.vue实例的生命周期(vue2.0) 2.生命周期描述:(参考截图) 3.例子 window.vm = ...
- vue的生命周期的理解
Vue实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染→更新→渲染.销毁等一系列过程,我们称这是Vue的生命周期.通俗说就是Vue实例从创建到销毁的过程,就是生命周期 ...
- vue笔记-生命周期
生命周期钩子 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UT ...
- vue 关于生命周期
序言: 1. vue 单组件的生命周期: 2. vue 父子组件的生命周期: 3. axios 异步请求 与 vue 的组件周期: 一.vue 每个组件的生命周期 关于每个组件的生命周期,官方文档里也 ...
- Vue:生命周期
一.什么是vue的生命周期 Vue中的生命周期是指组件从创建到销毁的一系列过程.看下面这张官方文档的图: 从图片中可以看出Vue的整个生命周期包括8个状态,按照先后顺序分别为: beforeCreat ...
- vue生命周期图示中英文版Vue实例生命周期钩子
vue生命周期图示中英文版Vue实例生命周期钩子知乎上近日有人发起了一个 “react 是不是比 vue 牛皮,为什么?” 的问题,Vue.js 作者尤雨溪12月4日正面回应了该问题.以下是尤雨溪回复 ...
随机推荐
- CodeIgniter使用中写的一些文章
CI的captcha替代类库: http://www.ifixedbug.com/posts/codeigniter-captcha-library 原生的captcha不是太好用,自己组装一个吧. ...
- java提示找不到或无法加载主类
背景 默许jdk的配置大家都没有问题,执行java,javac无报错,但今天在尝试在本地起来kafka的时候,提示java 找不到或无法加载主类,然后日志中提示 Files 找不到或无法加载主类:C: ...
- mysql 数据库或者表空间使用查询
直接上语句 查所有数据库占用空间大小 select TABLE_SCHEMA, concat(truncate(sum(data_length)/1024/1024,2),' MB') as data ...
- SQL Union 和Union All 的区别
Union与Union All的区别 如果我们需要将两个select语句的结果作为一个整体显示出来,我们就需要用到union或者union all关键字.union(或称为联合)的作用是将多个结果合并 ...
- C# defualt关键字默认值用法
默认值表达式生成类型的默认值. 默认值表达式在泛型类和泛型方法中非常有用. 使用泛型类和泛型方法时出现的一个问题是,如何在无法提前知道以下内容的情况下将默认值赋值给参数化类型 T: T 是引用类型还是 ...
- sharepoint 通过数据库擅长列表项
select *from [dbo].[AllLists] where tp_Title='Pages' and tp_WebId='68BDFC9A-4E0C-425E-9985-573CD6716 ...
- C博客的第1次作业--分支,顺序结构
1.本章学习总结 1.1 思维导图 1.2本章学习体会,代码量学习体会 1.2.1学习体会 初步了解什么是C语言,明白了这门语言的基本运行功能.了解了关于c语言结构上,语法上的基本知识.下一步要进一步 ...
- nova 宿主机重启自动恢复虚拟机运行状态
1. 宿主机重启自动恢复虚拟机运行状态 1.1 参数描述与默认值 # Whether to start guests that were running before the host reboote ...
- MyBatis入门程序(基于XML配置)
创建一个简单的MyBatis入门程序,实现对学生信息的增删改查功能(基于XML配置) 一.新建一个Java工程,导入MyBatis核心jar包.日志相关的jar包以及连接Oracle数据库所需驱动包, ...
- 【SSH学习笔记】用Struts2实现简单的用户登录
准备阶段 在使用学习Struts2的时候首先要下载相应的架包 Struts2资源下载 这里建议下载第一个,在struts-2.5.14.1-all.zip里有很多实用的东西,不仅有架包还有官方为开发者 ...
