MVC——MVP——MVVM
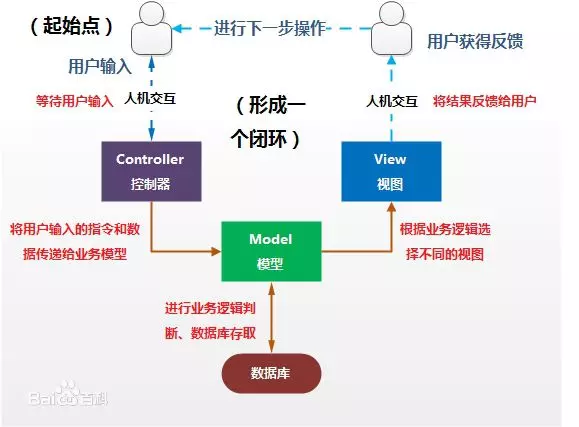
MVC什么样?
从这个图中可以清楚的看到:
View:视图层——这里是用户与之交互的界面。
Model:模型层——这里面主要就是业务数据,并把数据提供给视图层
Controller:控制器——他的主要功能世界收用户的输入并调用模型和视图去响应用户的需求
感觉他凸显的优点就是:
1:java人员在业务逻辑上有明显的增强,逻辑层代码接触也很多;前端人员更专注于在html和jsp上集中精力,但是在这个时代,似乎这样的前端是很难吃香的。
2:MVC在维护接口的技术上,感觉技术含量是降低了。
3:在layout层,他这个还是比较任性化的,能够实现公用模板(头部和底部),但是相对于VUE来说,个人感觉还是组件更好用
4:在与java的人员合作中,因为项目是没有分离的,最另外烦恼的一点就是,我每次新件一个页面,都要进入Controller层添加一个方法(类似于一个门,或者说开关),这让我着实难受。
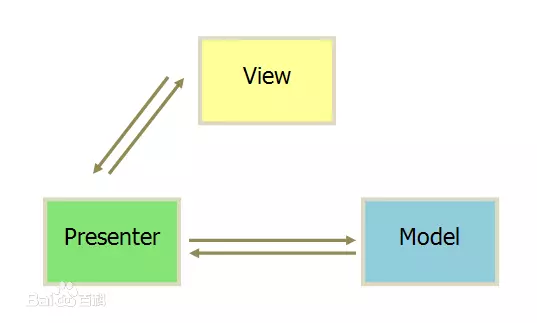
MVP什么样?

这里我也借用百度百科的一张图
MVP和MVC其实很像,MVP是由MVC转变而来的。
Presenter:Presenter和Controller都是负责逻辑的处理;
Model:提供数据;
View:视图;
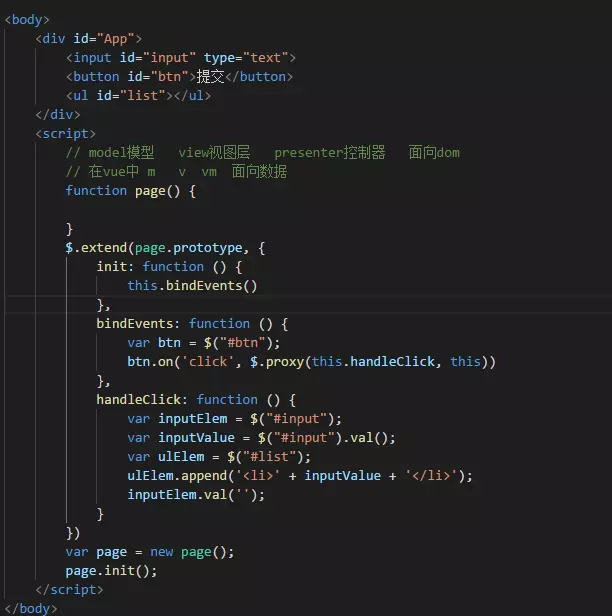
下面附上一个jq实现toDoList的一段代码:

这段代码中没有牵扯到Model层,大部分都是P和V。在这里面用到了jq的几个小方法:
1:$.proxy()——他可以基本描述为:接受一个函数,饭后返回一个新函数,并企鹅这个新函数始终保持了特定的上下文语境
$.proxy(function,context),
function为执行的函数,context为函数的上下文this值会被设置成这个object对象
2:$.extend()——可以理解为,用一个或者多个对象来扩展一个对象,返回被扩展的对象,一般我们在写插件的时候用到这个方法,这里就不做过多解释了,菜鸟教程上写的已经很详细了
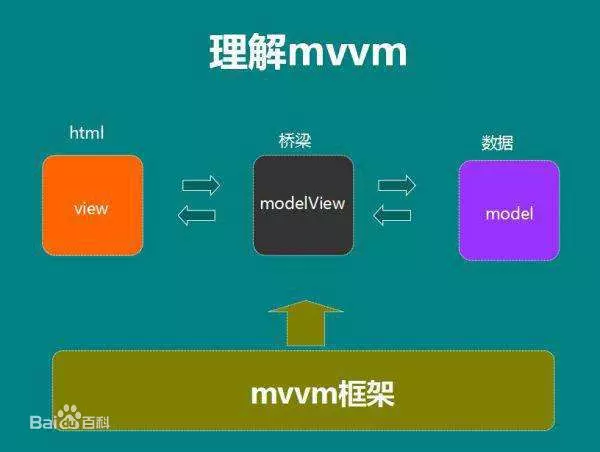
MVVM什么样?
提到MVVM,我相信大部分的下伙伴都知道是什么样的了,这个是现在用的居多的。在前端框架中已经能深刻体现了。
这里也去百度百科捞一张图。~0.0~

看了这个图,然后再看一下vue中体现他的地方:
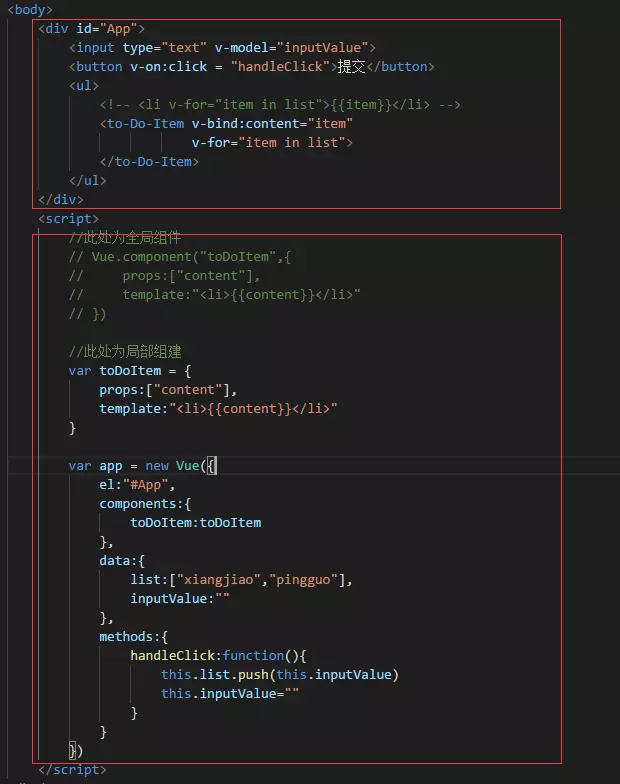
附上一段代码:

我们看到了,在上面这个例子中,集中体现的是View和Model层。
MVVM是基于数据驱动的,而在MVP和MVC中是基于DOM驱动的。
在VUE中,ViewModel他可以说是vue.js的核心了。他将DOM和数据绑定起来,保持一个同步,当我们去变更数据的时候,Dom也会随之更新。
这个例子中也提到vue中的全局组件和局部组件,大家可以看一下他们的写法。
当然其实的props是通信组件中父传子的一个方法。
更深的讲解,这里附上一个小伙伴的详解链接 https://www.jianshu.com/p/b0aab1ffad93
MVC——MVP——MVVM的更多相关文章
- Android App的设计架构:MVC,MVP,MVVM与架构经验谈
相关:http://www.cnblogs.com/wytiger/p/5996876.html 和MVC框架模式一样,Model模型处理数据代码不变在Android的App开发中,很多人经常会头疼于 ...
- MVC, MVP, MVVM比较以及区别(上)
MVC, MVP和MVVM都是用来解决界面呈现和逻辑代码分离而出现的模式.以前只是对它们有部分的了解,没有深入的研究过,对于一些里面的概念和区别也是一知半解.现在一边查资料,并结合自己的理解,来谈一下 ...
- android MVC && MVP && MVVM分析和对比
相关:http://www.cnblogs.com/wytiger/p/5305087.html 出处http://blog.csdn.net/self_study,对技术感兴趣的同鞋加群544645 ...
- MVC, MVP, MVVM比较以及区别
MVC, MVP和MVVM都是用来解决界面呈现和逻辑代码分离而出现的模式.以前只是对它们有部分的了解,没有深入的研究过,对于一些里面的概念和区别也是一知半解.现在一边查资料,并结合自己的理解,来谈一下 ...
- [1] MVC & MVP &MVVM
开发架构之MVC & MVP & MVVM
- 浅析前端开发中的 MVC/MVP/MVVM 模式
MVC,MVP和MVVM都是常见的软件架构设计模式(Architectural Pattern),它通过分离关注点来改进代码的组织方式.不同于设计模式(Design Pattern),只是为了解决一类 ...
- [转]MVVM架构~mvc,mvp,mvvm大话开篇
MVP 是从经典的模式MVC演变而来,它们的基本思想有相通的地方:Controller/Presenter负责逻辑的处理,Model提供数据,View负 责显示.作为一种新的模式,MVP与MVC有着一 ...
- 前端mvc mvp mvvm 架构介绍(vue重构项目一)
首先 我们为什么重构这个项目 1:我们现有的技术是前后台不分离,页面上采用esayUI+jq构成的单页面,每个所谓的单页面都是从后台胜场的唯一Id 与前端绑定,即使你找到了那个页面元素,也找不到所在的 ...
- Android App的设计架构:MVC,MVP,MVVM与架构AAAAA
1. 架构设计的目的1.1 通过设计使程序模块化,做到模块内部的高聚合和模块之间的低耦合.1.2 这样做的好处是使得程序在开发的过程中,开发人员只需要专注于一点,提高程序开发的效率,并且更容易进行后续 ...
- 用户界面编程模式 MVC MVP MVVM
用户界面编程模式 MVC MVP MVVM 程序 = 数据 + 算法 数据:就是待处理的东西 算法:就是代码 涉及到人机交互的程序,不可避免涉及到界面和界面上显示的数据原始方式是界面代码和逻辑代码糅合 ...
随机推荐
- C# 按部门拆分excel文件
按照所属部门不同将excel文件拆分成多个文件 string excel_path = @"G:\zhyue\backup\2018-08-01 读取腾讯邮箱接口-获取一个月内未接收到外部邮 ...
- Angular面试题三
十六.一个 angular 应用应当如何良好地分层? 目录结构的划分 1.对于小型项目,可以按照文件类型组织,比如: css Js { controllers models services ...
- OpenCV获取与设置像素点的值的几个方法
Title: OpenCV OpenCV像素值的获取与设置 Fn 1 : 使用 Mat 中对矩阵元素的地址定位的知识 (参考博文:OpenCV中对Mat里面depth,dims,channels,st ...
- 使用Netty3或Netty4发布Http协议服务
现在是2018年1月11日18:12分,已经是下班时间了,小Alan今天给大家简单的介绍一下Netty,让大家以后在使用到Netty的时候能够有一定的了解和基础,这样深入学习Netty以及以后灵活应用 ...
- centos下安装ipython(minglnghang命令行)
下载文件 wget https://bootstrap.pypa.io/get-pip.py --no-check-certificate 执行安装 python get-pip.py 这就安装好了 ...
- 学习笔记:Nginx反射代理使用缓存和删除其缓存文件的方法
使用nginx做cache服务器 需求就是缓存android的软件包,后缀名是apk.话不多说,直接上配置,供参考: a-->nginx.conf user www www; worker_pr ...
- Java 8 Date-Time API概览
更新时间:2018-04-19 根据网上资料整理 java 8增加了新的Date-Time API (JSR 310),增强对日期与时间的处理.它在很大程度上受到Joda-Time的影响.之前写过一篇 ...
- 译文 [ROM][多国语言][2015.06.11] Lenovo S750 (MTK6589) - andrea_d86-lenovos750-4.2.2
************************************************** andrea_d86-lenovos750-4.2.2-150530 ************** ...
- excel展示
- 乘风破浪:LeetCode真题_001_TwoSum
乘风破浪:LeetCode真题_001_TwoSum 一.前言 沉寂了很长时间,也悟出了很多的道理,写作是一种业余的爱好,是一种自己以后学习的工具,是对自己过往的经验积累的佐证,是检验自己理解深入度的 ...
