css中的圣杯布局和双飞翼布局
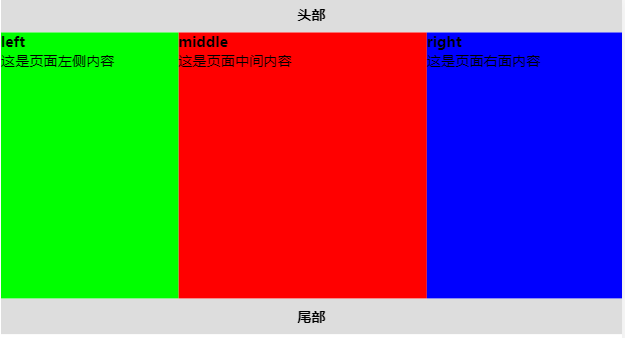
圣杯布局
布局要求:
三列布局,中间自适应,两边定宽
中间栏要在浏览器优先渲染
允许任意列的高度最高
用最简单的CSS、最少的HACK语句
解释说明:
1.min-width:700px是为了当页面缩小到指定的700px的时候,页面内容宽度不再随着浏览器缩小。是为了电脑的正常浏览效果
2.注意到container设置的值0 220px 0 200px,上 右 下 左,所以left 设置widh:200px,right设置width:220px
3.设置min-height:300px,是让三列看起来没那么的矮
4.浮动的情况下,定义负边距会使div向上移动,margin-left:-100%会使移动到最左则,然后再加上left:-200px,正好使left归位。right原理相同。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圣杯布局</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body{
min-width: 700px;
}
.header,.footer{
float: left;
width: 100%;
background: #f60;
height: 40px;
line-height: 40px;
text-align: center;
}
.container{
padding: 0 220px 0 200px;
}
.left,.middle,.right{
position: relative;
float: left;
min-height: 300px;
}
.middle{
width: 100%;
background: #1a5acd;
}
.left{
width: 200px;
background: #f00;
margin-left: -100%;
left: -200px;
}
.right{
width: 220px;
background: #0f0;
margin-left: -220px;
right:-220px;
} </style>
</head>
<body>
<div class="header">
<h4>头部</h4>
</div>
<div class="container">
<div class="middle">
<h4>middle</h4>
<p>这是页面中间内容</p>
</div>
<div class="left">
<h4>left</h4>
<p>这是页面左侧内容</p>
</div>
<div class="right">
<h4>right</h4>
<p>这是页面右面的内容</p>
</div>
</div>
<div class="footer">
<h4>尾部</h4>
</div>
</body>
</html>

双飞翼布局:
经过淘宝工程师针对圣杯布局改良后得出双飞翼布局
去掉相对布局,只需要浮动和负边距
解释说明:双飞翼布局得到的效果试图与圣杯布局一样,只不过是写法不太一样,主要是没有用container包括中间三部分,相对定位也没用到
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双飞翼布局</title>
<style type="text/css">
*{
margin:0;
padding:0;
}
body{
min-width:700px;
}
.header,.footer{
width: 100%;
float: left;
height: 40px;
background: #ddd;
text-align: center;
line-height: 40px;
}
.left,.right,.middle{
float: left;
min-height: 300px;
}
.middle{
width: 100%;
min-height:300px;
}
.middle-inner{
margin-left: 200px;
margin-right: 220px;
background: red;
min-height:300px; }
.left{
width: 200px;
background: #0F0;
margin-left: -100%;
}
.right{
width: 220px;
background: blue;
margin-left: -220px;
}
</style>
</head>
<body>
<div class="header">
<h4>头部</h4>
</div>
<div class="middle">
<div class="middle-inner">
<h4>middle</h4>
<p>这是页面中间内容</p>
</div>
</div>
<div class="left">
<h4>left</h4>
<p>这是页面左侧内容</p>
</div>
<div class="right">
<h4>right</h4>
<p>这是页面右面内容</p>
</div>
<div class="footer">
<h4>尾部</h4>
</div>
</body>
</html>

css中的圣杯布局和双飞翼布局的更多相关文章
- CSS布局经典—圣杯布局与双飞翼布局
在我之前的博客网页整体布局完全剖析-剖完你不进来看一下么?中总结单列.两列.三列固宽与变宽布局,我还以为已经囊括了所有经典的网页布局方法了呢,当然除了CSS3的弹性盒模型没有涉及到,现在看来确实是自己 ...
- CSS | 圣杯布局、双飞翼布局 | 自适应三栏布局
圣杯布局和双飞翼布局是前端工程师需要日常掌握的重要布局方式.两者的功能相同,都是为了实现一个两侧宽度固定,中间宽度自适应的三栏布局 虽然两者的实现方法略有差异,不过都遵循了以下要点: 1.两侧宽度固定 ...
- CSS经典布局-圣杯布局、双飞翼布局
圣杯布局的来历是2006年发在a list part上的这篇文章:In Search of the Holy Grail · An A List Apart Article圣杯是西方表达“渴求之物&q ...
- css布局笔记(三)圣杯布局,双飞翼布局
圣杯布局和双飞翼布局都是三列布局,两边定宽,中间自适应布局,中间栏要在放在文档流前面以优先渲染. 圣杯布局如下 <!-- 圣杯布局 --> <!DOCTYPE html> &l ...
- CSS布局之圣杯布局和双飞翼布局
其实圣杯布局和双飞翼布局实现的都是三栏布局,两边的盒子宽度固定,中间盒子自适应,也就是我们常说的固比固布局.它们实现的效果都是一样的,差别在于其实现的思想. 一.圣杯布局 html代码中,将重要的内容 ...
- CSS圣杯布局、双飞翼布局详解
三栏布局中,经典中的经典应该就是圣杯布局.双飞翼布局没跑了.双飞翼布局和圣杯布局其实是一样的,只不过在写法上有些不同,其布局都是左右固定宽度,中间宽度自适应. 先熟悉一下圣杯布局.双飞翼布局中的特点: ...
- css两栏布局、圣杯布局、双飞翼布局
最近几个月一直用vue在写手机端的项目,主要写业务逻辑,在js方面投入的时间和精力也比较多.这两天写页面明显感觉css布局方面的知识有不足,所以复习一下布局方法. 两栏布局 1.浮动 .box1 .l ...
- CSS经典布局——圣杯布局与双飞翼布局
一.圣杯布局和双飞翼布局的目的 实现三栏布局,中间一栏最先加载和渲染 两侧内容固定,中间内容随着宽度自适应 一般用于PC网 二.圣杯布局的实现 技术要点: 设置最小宽度min-width 使用floa ...
- 中间自适应,左右定宽的两种经典布局 ---- 圣杯布局 VS 双飞翼布局
一.引子 最近学了些js框架,小有充实感,又深知如此节奏的前提需得基础扎实,于是回头想将原生CSS和Javascript回顾总结一番,先从CSS起,能集中它的就在基础的布局上,便查阅了相关资料,将布局 ...
- CSS_圣杯布局和双飞翼布局
参考: 圣杯布局的来历是2006年发在a list part上的这篇文章: http://alistapart.com/article/holygrail 双飞翼布局介绍-始于淘宝UED: http: ...
随机推荐
- 微服务Kong(二)——快速入门
在本节中,您将学习如何管理您的KONG实例.首先,我们将指导您如何启动Kong,以便您能访问KONG的RESTful形式的管理界面,您可以通过它来管理您的API,consumers等.通过管理型API ...
- ubuntu16.04下ftp服务器的安装与配置
由于要将本地程序上传至云服务器中,所以需要给云服务器端安装ftp服务器.记录一下ftp的安装过程,以便以后使用.服务器端所用系统为Ubuntu16.04. 1. 安装ftp服务器, apt-get i ...
- Java测试各种数据库连接(用Connection类)
源代码: package cn.finedo.fdcollect_service.util; import java.sql.Connection; import org.apache.logging ...
- xml布局中include的使用
参考:http://blog.csdn.net/harvic880925/article/details/17263275 include_button1.xml <?xml version=& ...
- spring之validation校验
对于任何一个应用而言在客户端做的数据有效性验证都不是安全有效的,这时候就要求我们在开发的时候在服务端也对数据的有效性进行验证.SpringMVC自身对数据在服务端的校验有一个比较好的支持,它能将我们提 ...
- Angular 应用中的登陆与身份验证
Angular 经常会被用到后台和管理工具的开发,这两类都会需要对用户进行鉴权.而鉴权的第一步,就是进行身份验证.由于 Angular 是单页应用,会在一开始,就把大部分的资源加载到浏览器中,所以就更 ...
- JD上市前内情:李彦宏雷军柳传志拷问刘强东
这篇文章是京东上市前夕,在某个会议上刘强东与柳传志.李彦宏.雷军等大佬们的闭门交流实录,由于当时京东正值上市敏感期,文章没有被发出来,现在京东上市了,我想,大家可以看看几位商界大佬对刘强东的“犀利拷问 ...
- C# 学习笔记(一) Winform利用Assembly反射动态创建窗体
1. 添加Reflection //添加对Reflection程序集引用 using System.Reflection; // 引用窗体创建方法CreateForm,传入参数 private voi ...
- Cheatsheet: 2018 04.01 ~ 04.30
Web Writing VS Code Extensions with TypeScript Docker How to write excellent Dockerfiles Raspberry P ...
- Java学习--使用 Math 类操作数据
使用 Math 类操作数据 Math 类位于 java.lang 包中,包含用于执行基本数学运算的方法, Math 类的所有方法都是静态方法,所以使用该类中的方法时,可以直接使用类名.方法名,如: M ...
