2016-2017-2 20155322 实验四 Android 开发基础
2016-2017-2 20155322 实验四 Android 开发基础
实验内容
- 下载和安装Android Studio
- 学会使用Android Studio进行简单的Android开发
实验知识点
Android 开发因为涉及到代码编辑、UI 布局、打包等工序,有一款好用的IDE非常重要。Google 最早提供了基于 Eclipse 的 ADT 作为开发工具,后来在2013年 Google I/O 大会发布基于 IntelliJ IDEA 开发工具Android Studio。宣布不再持续支持 ADT。目前, Android Studio已经逐渐取代Eclipse成为主流的Android开发环境。
由于Google无法进入中国,Android开发者下载开发工具都十分不方便,以前可以在Android Studio中文社区下载Android Studio,现在好了,2016年12月,Google 开通了Google Developers 中国网站。
实验步骤
实践一:Android Studio的安装测试
- 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十四章:
- 安装 Android Studio
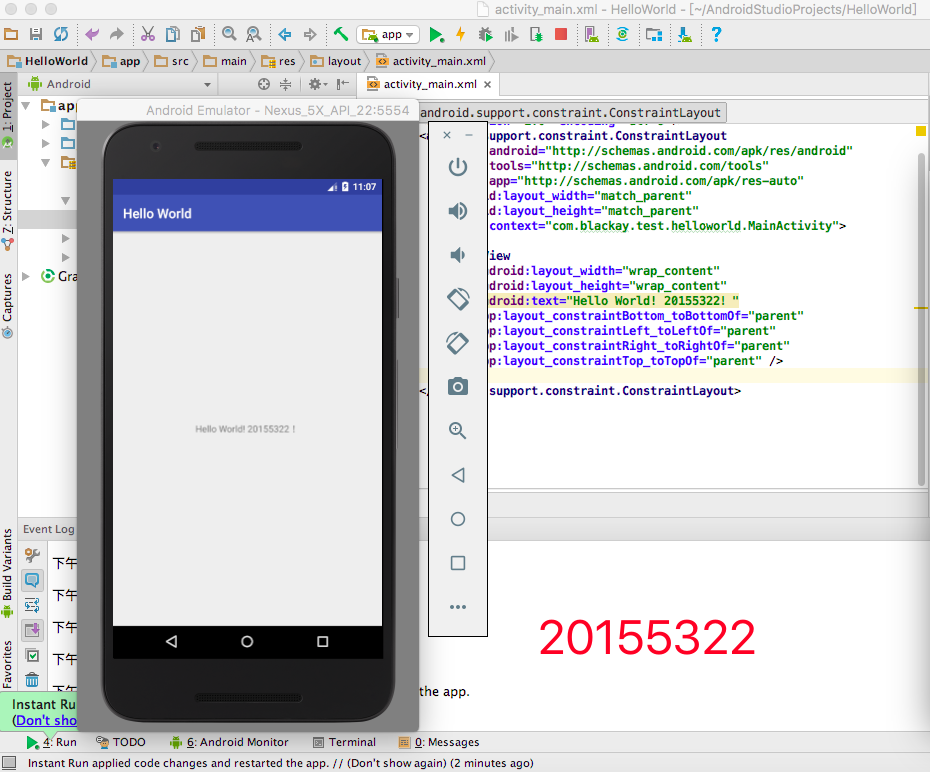
- 完成Hello World, 要求修改res目录中的内容,Hello World后要显示自己的学号,提交代码运行截图和码云Git链接,截图没有学号要扣分
- 学习Android Studio调试应用程序
在这个实践中,我大致了解到Android程序主要的两个部分,一个是layout中的
.xml文件,一个是Java中的.java文件,所以为了在文本中添加自己的学号信息,我在activity_main.xml文件中的android:text代码段添加了我的学号信息,故而其TextView标签中的代码如下:
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World! \n 20155322!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
结果截图:

实践二:Activity测试
- 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十五章:
- 构建项目,运行教材相关代码
- 创建 ThirdActivity, 在ThirdActivity中显示自己的学号,修改代码让MainActivity启动ThirdActivity
- 提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分
在这个部分中,需要在
ThirdActivity中显示自己的学号,并且激发这个学号的条件是点击MainActivity的文本。我是在上一个实践HelloWorld.Project的基础上进行修改的,实现这样一个需求需要经过以下四个步骤:
- 复制粘贴
activity_main.xml文件并将其命名为activity_third.xml,将其TextView标签中的代码改为:
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textView1"
/>
- 复制粘贴
MainActivity.java文件并将其命名为ThirdActivity.java,将其setContentView方法中的输入改为R.layout.activity_third,添加:
Intent intent = getIntent();
String message = intent.getStringExtra("message");
((TextView) findViewById(R.id.textView1)).setText(message);
添加方法:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
修改MainActivity.java文件,增加onCreateOptionsMenu(),onTouch()方法:
public class MainActivity extends Activity implements View.OnTouchListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView tv = (TextView) findViewById(R.id.textView1);
tv.setOnTouchListener(this);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onTouch(View v, MotionEvent event) {
Intent intent = new Intent(this, ThirdActivity.class);
intent.putExtra("message", "ThirdActivity! 20155322!");
startActivity(intent);
return true;
}
}
- 修改
AndroidManifest.xml文件,往里面增加一个事件标签Activity:
<activity
android:name=".ThirdActivity"
android:label="Third Activity">
<intent-filter>
<action android:name="com.blackay.test.helloworld.ThirdActivity" />
<category android:name="android.intent.category.DEFAULT" />
</intent-filter>
</activity>
- 在
layout文件夹中添加menu文件夹,并在其中新建menu_main.xml文件:
<menu xmlns:android="http://schemas.android.com/apk/res/android">
xmlns:tools="http://schemas.android.com/tools"
tools:context="com.example.testmenu_xml.MainActivity" >
<group android:id="@+id/menuGroup_main">
<item android:id="@+id/menuItem_1"
android:icon="@android:drawable/ic_menu_day"
android:title="menu_1"/>
<item android:id="@+id/menuItem_2"
android:icon="@android:drawable/ic_menu_day"
android:title="menu_2"/>
</group>
</menu>
结果截图:

实践三:UI测试
- 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十六章:
- 构建项目,运行教材相关代码
- 修改代码让Toast消息中显示自己的学号信息
- 提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分
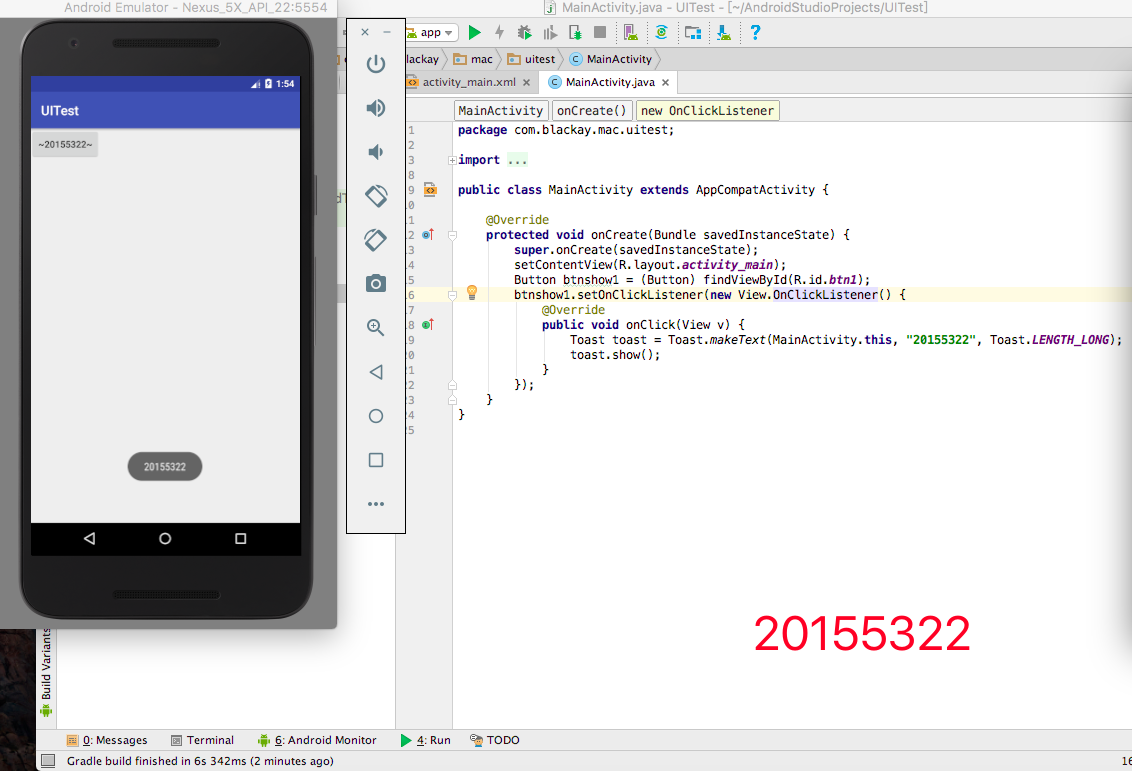
我实现这一功能主要分为两个步骤,一个是在
activity_main中添加一个Button,在MainActivity中添加setOnClickListener方法。
- 在
activity_main中添加一个Button标签:
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="20155322"
android:id="@+id/btn1"
android:layout_alignParentTop="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
tools:layout_editor_absoluteY="7dp"
tools:layout_editor_absoluteX="16dp" />
- 在
MainActivity中添加setOnClickListener方法:
Button btnshow1 = (Button) findViewById(R.id.btn1);
btnshow1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast toast = Toast.makeText(MainActivity.this, "20155322", Toast.LENGTH_LONG);
toast.show();
}
});
实践结果:

实践四:布局测试
- 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十七章:
- 构建项目,运行教材相关代码
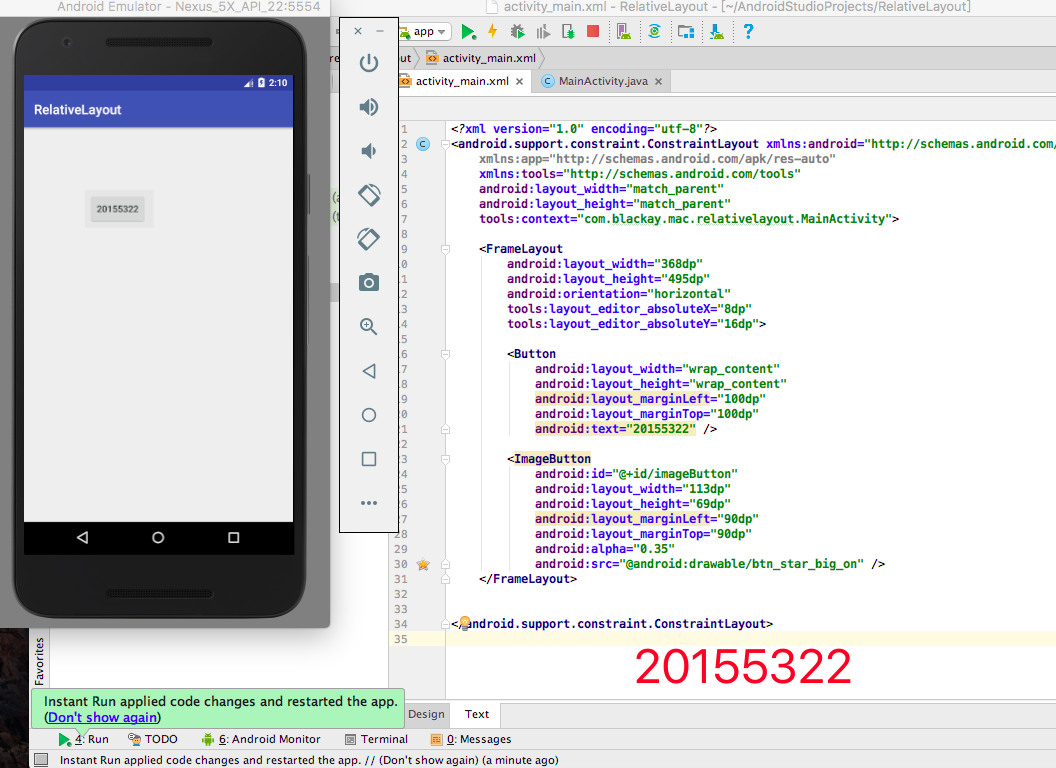
- 修改布局让P290页的界面与教材不同
- 提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分
这个功能的实现就是通过增加了一个
Button和一个ImageButton。
- 在
activity_main.xml中增加FrameLayout标签:
<FrameLayout
android:layout_width="368dp"
android:layout_height="495dp"
android:orientation="horizontal"
tools:layout_editor_absoluteX="8dp"
tools:layout_editor_absoluteY="16dp">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="100dp"
android:layout_marginTop="100dp"
android:text="20155322" />
<ImageButton
android:id="@+id/imageButton"
android:layout_width="113dp"
android:layout_height="69dp"
android:layout_marginLeft="90dp"
android:layout_marginTop="90dp"
android:alpha="0.35"
android:src="@android:drawable/btn_star_big_on" />
</FrameLayout>
实践结果:

实践五:事件处理测试
- 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十八章:
- 构建项目,运行教材相关代码
- 提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分
这个功能的实现是通过在
activity_main.xml增加一个AnalogClock,在MainActivity中通过changeColor()方法,根据数组int[] color的索引进行变换。
- 在
activity_main.xml增加AnalogClock:
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="368dp"
android:layout_height="495dp"
android:paddingBottom="10dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="10dp"
tools:context=".MainActivity"
tools:layout_editor_absoluteY="8dp"
tools:layout_editor_absoluteX="8dp">
<AnalogClock
android:id="@+id/analogClock1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="90dp"
android:onClick="changeColor"
/>
</RelativeLayout>
- 在
MainActivity中通过changeColor()方法,根据数组int[] color的索引进行变换:
- 首先是计数变量和数组:
int counter = 0;
int[] colors = { Color.BLACK, Color.BLUE, Color.CYAN,
Color.DKGRAY, Color.GRAY, Color.GREEN, Color.LTGRAY,
- 其次是
changeColor()方法:
public void changeColor(View view) {
if (counter == colors.length) {
counter = 0;
}
view.setBackgroundColor(colors[counter++]);
}
实践结果:

实验心得与体会:
本次实验老师给我们体验了一把Android 开发,结合之前学过的Java知识和老师提供的教材,还是有一些困难之处:
- 首先是对Android Studio这个软件还有诸多不熟练的地方。
- 对于一款Android程序的框架结构不是很理解,就算书上有代码,还是感觉有些似懂非懂。
- 书上部分知识讲解的不是很详细,需要根据网上的一些教程辅助理解。
PSP(Personal Software Process)时间
| 步骤 | 耗时(min) | 百分比(%) |
|---|---|---|
| 需求分析 | 60 | 23 |
| 设计 | 50 | 19 |
| 代码实现 | 120 | 46 |
| 测试 | 0 | 0 |
| 分析总结 | 30 | 12 |
参考资料
2016-2017-2 20155322 实验四 Android 开发基础的更多相关文章
- 20145213 《Java程序设计》实验四 Android开发基础
20145213 <Java程序设计>实验四 Android开发基础 说在前面的话 不同以往实验,对于这次实验具体内容我是比较茫然的.因为点我,打开实验四的链接居然能飘出一股熟悉的味道,这 ...
- 实验四 Android开发基础
实验四 Android开发基础 实验内容 1.安装Android Studio 2.运行安卓AVD模拟器 3.使用安卓运行出虚拟手机并显示HelloWorld以及自己的学号 (一)SDK的安装 (二) ...
- 20145337实验四Android开发基础
20145337实验四Android开发基础 实验内容 基于Android Studio开发简单的Android应用并部署测试; 了解Android组件.布局管理器的使用: 掌握Android中事件处 ...
- 20145225《Java程序设计》 实验四 Android开发基础
20145225<Java程序设计> 实验四 Android开发基础 实验报告 实验内容 安装Android Studio 运行安卓AVD模拟器 使用安卓运行出虚拟手机并显示HelloWo ...
- 20145208 实验四 Android开发基础
20145208 实验四 Android开发基础 安装Android Studio 安装的具体步骤在老师的链接中已经很详细了,在此就不做赘述了. 在此提出我觉得安装的时候需要注意的两个地方 一是安装地 ...
- 20145215实验四 Android开发基础
20145215实验四 Android开发基础 实验内容 基于Android Studio开发简单的Android应用并部署测试; 了解Android组件.布局管理器的使用: 掌握Android中事件 ...
- 20165223 实验四 Android开发基础
实验四 Android开发基础 目录 一.实验报告封面 二.具体实验内容 (一)Android Stuidio的安装测试 (二)Activity测试 (三)UI测试 (四)布局测试 (五)教材代码测试 ...
- 20155324 《Java程序设计》实验四 Android开发基础
20155324 <Java程序设计>实验四 Android开发基础 实验内容 1.基于Android Studio开发简单的Android应用并部署测试; 2.了解Android.组件. ...
- 20155228 实验四 Android开发基础
20155228 实验四 Android开发基础 实验内容 1.基于Android Studio开发简单的Android应用并部署测试; 2.了解Android.组件.布局管理器的使用: 3.掌握An ...
随机推荐
- 把所有的小图标一起做成雪碧图吧 请用gulp-css-spriter.
用gulp-css-spriter很简单. 第一步: 在某个文件夹用shitf+鼠标右键 第二步: npm install gulp-css-spriter https://www.npmjs.com ...
- Yahoo!团队经验:网站性能优化的34条黄金法则
英文原文:http://developer.yahoo.com/performance/rules.html 1.尽量减少HTTP请求次数 (1)合并文件就是通过把所有的脚本放到一个文件中来减少HTT ...
- Codeforces Round #443 (Div. 2) 【A、B、C、D】
Codeforces Round #443 (Div. 2) codeforces 879 A. Borya's Diagnosis[水题] #include<cstdio> #inclu ...
- tcp 面向连接
TCP通信时通过三次握手建立连接,这个连接不是虚拟链路,每个IP报文是要寻址,通过路由转发的 那建立的这个连接能够起什么作用啊,感觉建立这个连接和不建立这个连接的效果是一样的啊!因为除去可靠性等机制, ...
- BZOJ3224:普通平衡树(Splay)
Description 您需要写一种数据结构(可参考题目标题),来维护一些数,其中需要提供以下操作: 1. 插入x数 2. 删除x数(若有多个相同的数,因只删除一个) 3. 查询x数的排名(若有多个相 ...
- Apollo2.5摄像头安装
前言:在Apollo美研团队和长沙CiDi团队的支持下,最近完成了Apollo推荐的摄像头AR023ZWDR(Rev663F12)调试,在这里对Apollo的笔记做一个补充,希望以后的开发者不用在踩我 ...
- JSTL的下载和配置
1,首先在输入网址http://www.oracle.com/technetwork/java/jstl-137486.html 2,单击红色图标所示 3,单击Download 4,单击JSTL Im ...
- flink统计根据账号每30秒 金额的平均值
package com.zetyun.streaming.flink; import org.apache.flink.api.common.functions.MapFunction;import ...
- android实现静默安装demo
1.须要RootTools.jar 2.运行脚本 public class InstallerActivity extends Activity { /** Called when the a ...
- C# 参数关键字params的作用
为了将方法声明为可以接受可变数量参数的方法,我们可以使用params关键字来声明数组,要求: (1)在方法声明中的 params 关键字之后不允许任何其他参数,并且在方法声明中只允许一个 params ...
