jQuery操作属性和样式详解
我们可以使用 javascript 中的getAttribute和setAttribute来操作元素的"元素属性"。在 jQuery 中给你提供了attr()包装集函数, 能够同时操作包装集中所有元素的属性:

虽然我们可以使用removeAttr(name)删除元素属性,但是对应的 DOM 属性是不会被删除的, 只会影响 DOM 属性的值.比如将一个input元素的readonly元素属性去掉,会导致对应的 DOM 属性变成false(即input变成可编辑状态).
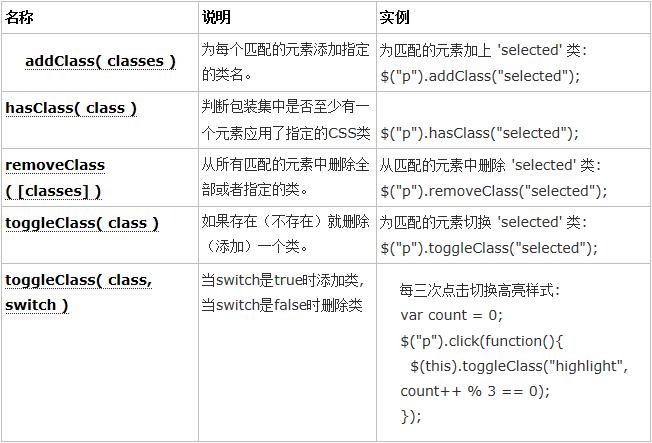
•修改 CSS 类和样式
下表是修改 CSS 类相关的 jQuery 方法:

<!doctype html><html lang="zh"><head> <meata charset="utf-8"/> <title>get object width</title> <script src="jquery-1.11.2.min.js"></script> <script> $(function() { alert("attr(\"width\"):" + $("#testDiv").attr("width")); //undifined alert("css(\"width\"):" + $("#testDiv").css("width")); //auto(ie6) 或 1264px(ff) alert("width():" + $("#testDiv").width()); //正确的数值 1264 alert("style.width:" + $("#testDiv")[0].style.width); //空值 }) </script></head><body> <div id="testDiv">test text</div></body></html>我们希望获取测试图层的宽度,使用 attr 方法获取"元素特性"为 undefined, 因为并没有为 div 添加 width。而使用 css()方法虽然可以获取到 style 属性的值, 但是在不同浏览器里返回的结果不同,IE6 下返回 auto,而 FF 下虽然返回了正确的数值但是后面带有"px"。所以 jQuery 提供了 width()方法,此方法返回的是正确的不带 px 的数值。
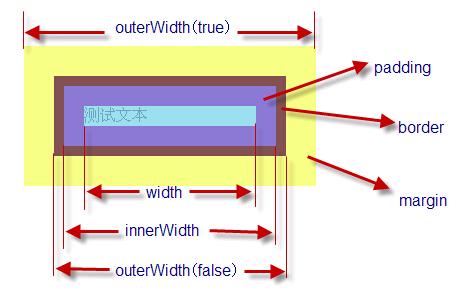
针对上面的问题,jQuery 为常用的属性提供了获取和设置的方法,比如 width()用户获取元素的宽度,而 width(val)用来设置元素宽度。


outerWidth 可以接受一个 bool 值参数表示是否计算 margin 值。
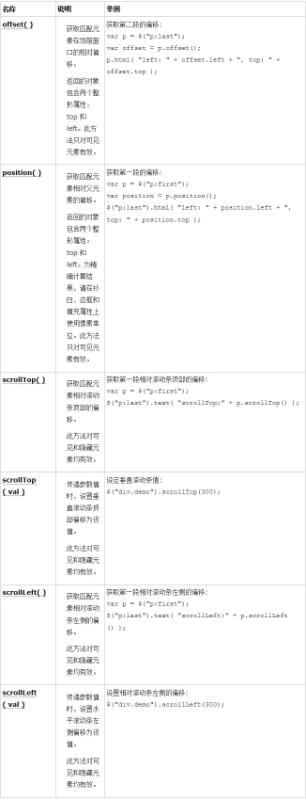
2. 位置相关 Positioning

jQuery操作属性和样式详解的更多相关文章
- JQuery操作属性、样式、风格(attr、class、css)
样式操作 <p class="myclass" title="选择喜欢的水果">你最喜欢的水果是?</p> 在上面代码中,class也是 ...
- 4月12日学习笔记——jQuery操作属性和样式
区分 DOM 属性和元素属性 <img src="images/image.1.jpg" id="hibiscus" alt="Hibiscus ...
- jquery源码解析:jQuery静态属性对象support详解
jQuery.support是用功能检测的方法来检测浏览器是否支持某些功能.针对jQuery内部使用. 我们先来看一些源码: jQuery.support = (function( support ) ...
- SQLAlchemy02 /SQLAlchemy对数据的增删改查操作、属性常用数据类型详解
SQLAlchemy02 /SQLAlchemy对数据的增删改查操作.属性常用数据类型详解 目录 SQLAlchemy02 /SQLAlchemy对数据的增删改查操作.属性常用数据类型详解 1.用se ...
- SQLAlchemy(二):SQLAlchemy对数据的增删改查操作、属性常用数据类型详解
SQLAlchemy02 /SQLAlchemy对数据的增删改查操作.属性常用数据类型详解 目录 SQLAlchemy02 /SQLAlchemy对数据的增删改查操作.属性常用数据类型详解 1.用se ...
- CSS中的ul与li样式详解
CSS中的ul与li样式详解ul和li列表是使用CSS布局页面时常用的元素.在CSS中,有专门控制列表表现的属性,常用的有list-style-type属性.list-style-image属性.li ...
- css控制UL LI 的样式详解
用<ul>设置导航 <style> #menu ul {list-style:none;margin:0px;} #menu ul li {float:left;} </ ...
- 教程-Delphi中Spcomm使用属性及用法详解
Delphi中Spcomm使用属性及用法详解 Delphi是一种具有 功能强大.简便易用和代码执行速度快等优点的可视化快速应用开发工具,它在构架企业信息系统方面发挥着越来越重要的作用,许多程序员愿意选 ...
- css控制UL LI 的样式详解(推荐)
代码如下: <div id="menu"> <ul> <li><a href="#">首页</a>& ...
随机推荐
- [elk]停电日志离线恢复故障处理-elk环境极速搭建
es数据手动导入 周末停电了两天,发现两天的日志没导入: 原因: 1. elk开启没设启动 2.日志入库时间是当前时间,不是日志本身的time字段 - 导入步骤 1. 先把日志拖下来 2. 事先需要干 ...
- 删除计算机里设备和驱动器中的爱奇艺、PPS、百度云、360云盘图标
转自:http://jingyan.baidu.com/article/86f4a73e59bb3037d6526936.html 点击"开始"找到"运行" 输 ...
- C++ HOJ 猴子分桃
[题目描写叙述] 老猴子辛苦了一辈子,给那群小猴子们留下了一笔巨大的財富--一大堆桃子.老猴子决定把这些桃子分给小猴子. 第一个猴子来了,它把桃子分成五堆,五堆一样多,但还多出一个.它把剩下的一个留给 ...
- ASP.NET MVC 入门9、Action Filter 与 内置的Filter实现(介绍)
原帖地址:http://www.cnblogs.com/QLeelulu/archive/2008/10/09/1307660.html 有时候你想在调用action方法之前或者action方法之后处 ...
- 安卓开发之Toolbar
根据官网的教程,发现实现与预期不一致,查看相关资料自己整理了一下(官网开发文档:https://developer.android.com/training/appbar/setting-up.htm ...
- 你会用AngularJS,但你会写AngularJS文档么?
你会用AngularJS,但你会写AngularJS文档么? 涉及知识:gulp javascript 我们经常在写代码的时候要求写好注释,方便日后维护.但其实注释还有一个重要的用途:生成API文档. ...
- less css框架的学习
什么是LESSCSS LESSCSS是一种动态样式语言,属于CSS预处理语言的一种,它使用类似CSS的语法,为CSS的赋予了动态语言的特性,如变量.继承.运算.函数等,更方便CSS的编写和维护. LE ...
- samba实现跨平台文件共享
前言:Linux/Unix主机之间实现文件共享我们可以使用NFS,那么,Linux/Unix和Windows主机之间共享文件怎么实现呢,samba就是解决这个问题的. Windows网上邻居依赖的协议 ...
- SVN导入maven项目
在项目中,曾今遇到过这种问题,用eclipse将项目从svn下载下来,maven去自动下载jar包怎么都报错,本来时间就很紧张, 还特么遇到这种坑爹的问题.不过,整了我一天,最后终于在同事的帮助下,搞 ...
- hive 进阶笔记
-- mysql方式 create table account_channel(account_ String,channel_ String) as select a.account,b.chann ...
