border、margin、padding三者的区别
当你写前端的时候,肯定会遇到border,margin和padding这几个单词。
如:
padding: 16px 0;
margin: 0 10px;
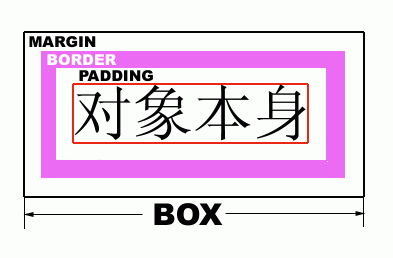
在CSS中,他们是表示距离的东西,很多人刚开始搞不清楚他们的区别,我也是。在网上找到一个很好的说明他们之间的区别的示意图,border、margin、padding三者的区别。
- 边框属性(border)用来设定一个元素的边线。
- 边距属性(margin)是用来设置一个元素所占空间的边缘到相邻元素之间的距离。
- 间隙属性(padding)是用来设置元素内容到元素边界的距离。
- 这三个属性都属于CSS中box类型的属性
看图,更容易理解:

一张盒模型的3D示意图,这个我现在暂时还理解不了:

另外补充说明,margin、padding的参数值可以有四、三、二或者一个分别作用于四边,如padding: 16px 0; :
四个:将按上右下左的顺序作用于四边
三个:第一个用于上,第二个用于左右,第三个用于下
两个:第一个用于上下,第二个用于左右
一个:将用于全部的四边
参考链接:
-- 《CSS 2.0中文手册》
border、margin、padding三者的区别的更多相关文章
- PHP全栈开发(八):CSS Ⅷ border margin padding
在CSS里面,所有的HTML元素都可以看成是一个盒子. 那么在设计和布局的时候,最常用的,也就是用来定义这个盒子的外边距的就是margin 定义这个盒子的内边距的就是padding 元素的内容所占的宽 ...
- css007 margin padding border
css007 margin padding border 1.理解盒模型(盒模型:就是把一些东西,包括html各种标签都包含在一个 看不见的盒子里) 1/在web浏览器中任何标签都是一个盒子,内容的周 ...
- margin 和 padding 的本质区别
问题? 如何弄清 margin 和 padding之间的区别? 那,答案呢? margin 边界, padding 填充 假如有一个盒子,padding就相当于盒子的厚度,盒子大小固定,通过修改pad ...
- border,padding,margin盒模型理解
安静的敲着键盘,已势不可挡的姿势逼近php,我想我是一个幸福的人,未来不可期,做好现在,偶尔写着自己能看懂的API,慢慢悠悠的回味一下前端基础知识. 本文盒模型理解. <!DOCTYPE htm ...
- background 的一些 小的细节: 1, 背景色覆盖范围: border+ width+ padding ;背景图覆盖范围: width + padding ; 2设置多个背景图片 ; 3) background-position定位百分比的计算方式: 4)background-clip 和 background-origin 的区别
1. background (background-color, background-image) 背景色覆盖范围: border+ width+ padding ;背景图覆盖范围: width ...
- 10-[CSS]-盒模型:border,padding,margin
1.CSS盒子模型 HTML文档中的每个元素都被描绘成矩形盒子,这些矩形盒子通过一个模型来描述其占用空间,这个模型称为盒子模型. 盒子模型通过四个边界来描述:margin(外边距),border(边框 ...
- css的padding,border,margin的意思
下面的内边距(padding).边框(border) .外边距(margin)的意思是我自己的理解. 代码如下: <!DOCTYPE html> <html lang="e ...
- margin和padding那点事及常见浏览器margin padding相关Bug
用Margin还是用Padding 何时应当使用margin: 需要在border外侧添加空白时. 空白处不需要背景(色)时. 上下相连的两个盒子之间的空白,需要相互抵消时.如15px + 20px的 ...
- margin/padding百分比值的计算
1.百分比介绍 一般元素的宽度用百分比值表示时,元素的总宽度包括外边距取决于父元素的width,这样可能得到"流式"页面,即元素的外边距会扩大或缩小以适应父元素的实际大小.如果对这 ...
随机推荐
- 非空校验在oracle和mysql中的用法
oracle判断是否为null nvl(参数1,参数2) :如果参数1为null则返回参数2,否则返回参数1 mysql判断是否为null ifnull(参数1,参数2) :如果参数1为null则返回 ...
- Ajax中异步与同步的区别
同步可以解决,只有前一个请求结束后,当前请求才会发起.
- JavaScript入门学习(0)相关 软件工具
JavaScript本地脚本编辑工具(1st JavaScript Editor Pro ) 必要设置 https://pan.baidu.com/s/1XoaNA9o0qt2eJfLgoZ5 ...
- Dynamics CRM 常用的JS
常用JS(一) Xrm.Page.context.getUserId(): //获取当前用户id Xrm.Page.context.getUserName(): //获取当前用 ...
- WOT干货大放送:大数据架构发展趋势及探索实践分享
WOT大数据处理技术分会场,PingCAP CTO黄东旭.易观智库CTO郭炜.Mob开发者服务平台技术副总监林荣波.宜信技术研发中心高级架构师王东及商助科技(99Click)顾问总监郑泉五位讲师, ...
- C语言数据结构与算法之深度、广度优先搜索
一.深度优先搜索(Depth-First-Search 简称:DFS) 1.1 遍历过程: (1)从图中某个顶点v出发,访问v. (2)找出刚才第一个被顶点访问的邻接点.访问该顶点.以这个顶点为新的顶 ...
- C语言程序设计:现代方法(第2版)第三章全部习题答案
前言 本人在通过<C语言程序设计:现代方法(第2版)>自学C语言时,发现国内并没有该书完整的课后习题答案,所以就想把自己在学习过程中所做出的答案分享出来,以供大家参考.这些答案是本人自己解 ...
- ubuntu18.04 没声音解决方案(坑自己版)
那啥,半个月没开电脑了,这几天打开发现系统没声了 那咋办呢,修一修呗 搜索了下问题,还挺简单的 jiang@ryzen:~$ sudo apt install pavucontrol 打开 jiang ...
- Bessel函数的零点计算 MATLAB
由于MATLAB自己没有附带贝塞尔函数零点,因此使用起来很不方便,特别是在绘制仿真场量时. 下面给出0-9阶的贝塞尔函数零点的计算公式,其中理论上计算零点个数N在50以内时较为精确: function ...
- 动手打造轻量web服务器(二)路由
tomcat启动慢?自己动手打造轻量web服务器(一) 上篇讲了怎么做一个最简单的web服务器,这篇就是在上篇加上URL路由功能(什么是路由?) 首先,根据http获得请求行 val scanner ...
