x-frame-options、iframe与iframe的一些操作
iframe的子操作父窗口,父操作子窗口:
test.php:
<!DOCTYPE html>
<html>
<head>
<title>test</title>
</head>
<body>
<input type="text" name="csrf" id="csrf" value="parent">
<iframe src="http://127.0.0.1/csp/a.html" id="iframe"></iframe>
<script type="text/javascript">
window.onload=function()
{
var ifr = document.getElementsByTagName('iframe')[0];
alert(ifr.contentWindow.document.getElementById("csrf").value); //通过contentWindow获取子窗口中的csrf属性
alert(ifr.contentDocument.getElementById('csrf').value); //通过contentDocument 操作子窗口csrf的属性
}
</script>
<!-- <script type="text/javascript" src="data:,alert(document.cookie)"></script> --> //src后面可以写js语句
</body>
</html>
a.html
<!DOCTYPE html>
<html>
<head>
<title>test</title>
</head>
<body>
<input type="hidden" name="csrf" id="csrf" value="child">
<input type="text" name="csrf" id="csrf" value="1234312321">
<script type="text/javascript">
alert(parent.document.getElementById('csrf').value); //通过parent向上跳一级
alert(top.document.getElementById('csrf').value); //直接跳到最顶层窗口
</script>
</body>
</html>
子操作父窗口:

父操作子:

以上是在同域下操作的,可对不同页面读写操作,
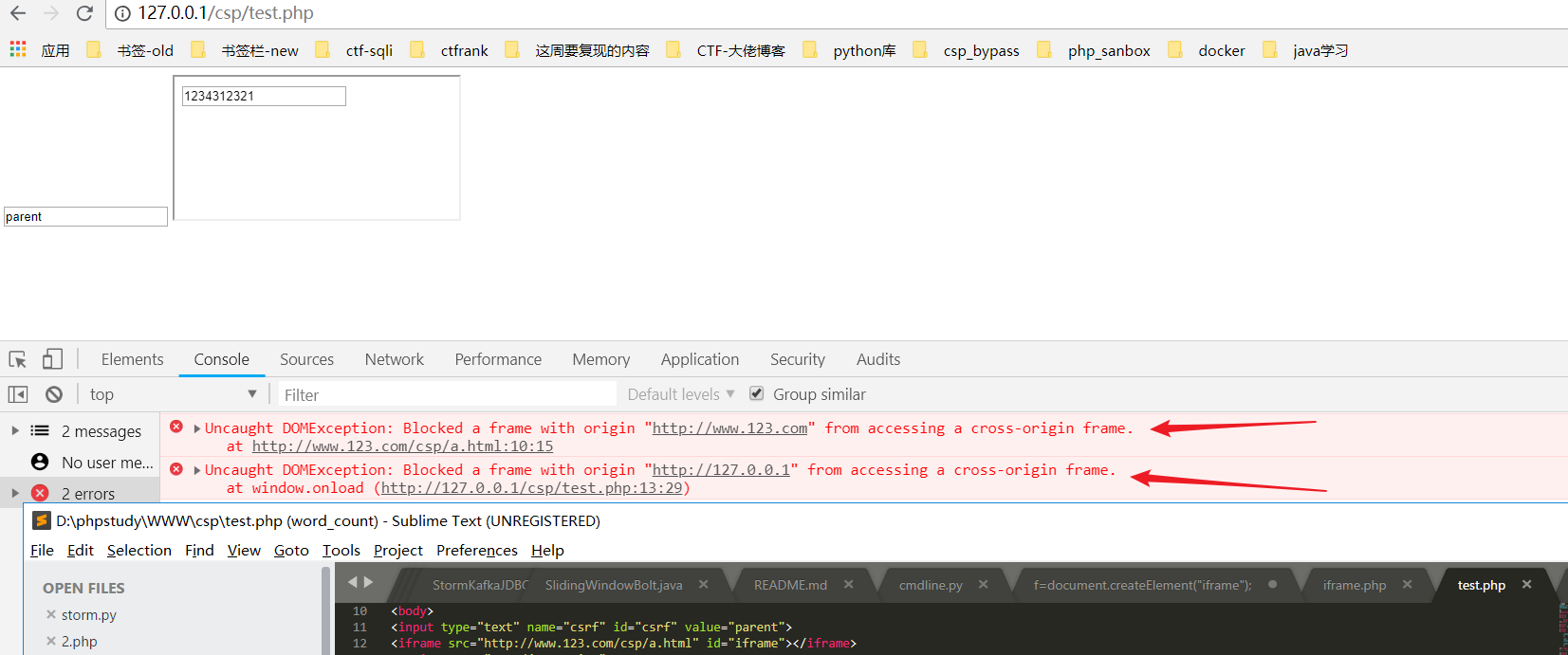
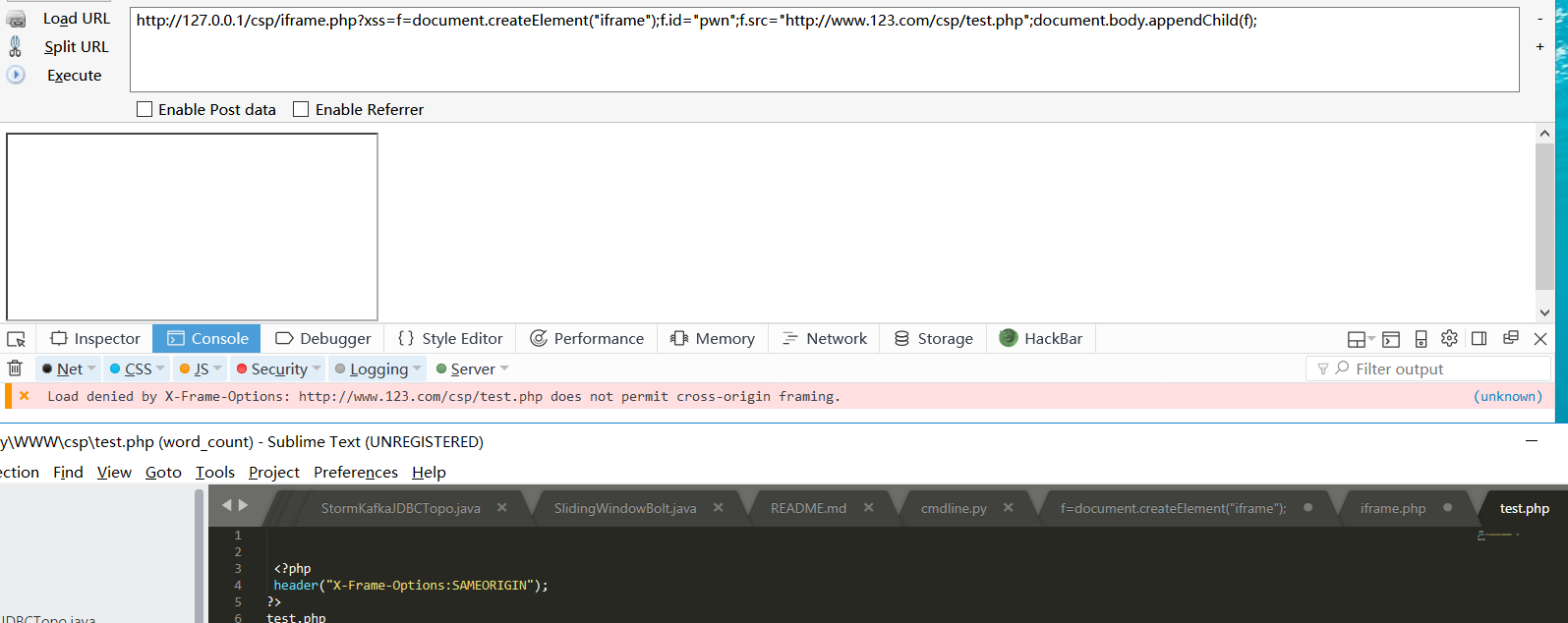
如果将iframe的srcs修改为<iframe src="http://www.123.com/csp/a.html" id="iframe"></iframe>就会有如下报错:

所以可以得到如下结论:
iframe可以引入其他域的内容(只是可读的),引入本域的内容(可读可写)
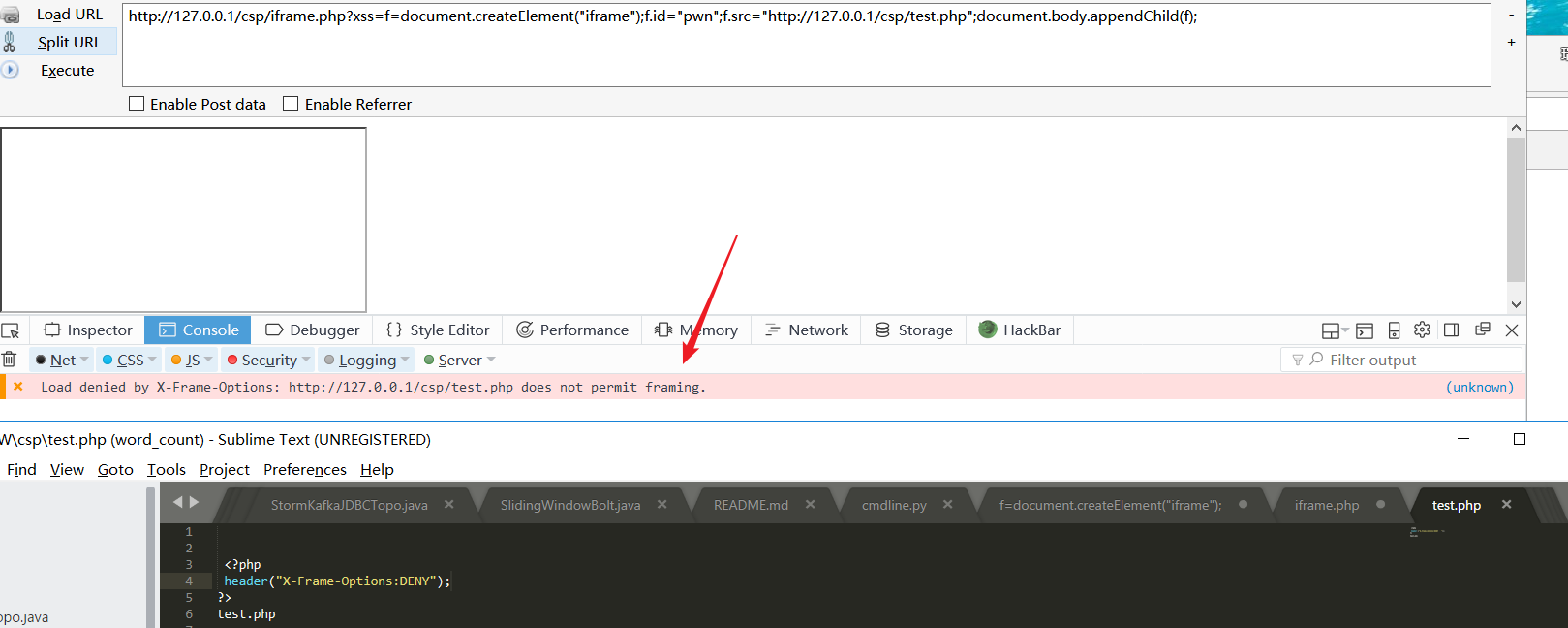
1、header("X-Frame-Options:DENY"); //只要被iframe,就显示空白。
2、header("X-Frame-Options:SAMEORIGIN"); //只允许同源加载
3、header("X-Frame-Options: ALLOW-FROM https://newsn.net/"); //表示该页面可以在指定来源的 frame 中展示。
4、header("Content-Security-Policy: frame-ancestors yourdomain.com"); //chrome不支持3选项,用这个指令来设置。
在互联网发展历史上,iframe和被iframe是个永远的斗争话题,早已经从最开始的目的跑偏,已经发展为非法套别人页面,
甚至黑客技术中的点击劫持。因为,已经上升到内容和安全的高度,所以,这个iframe的问题,正日益被大家所重视。
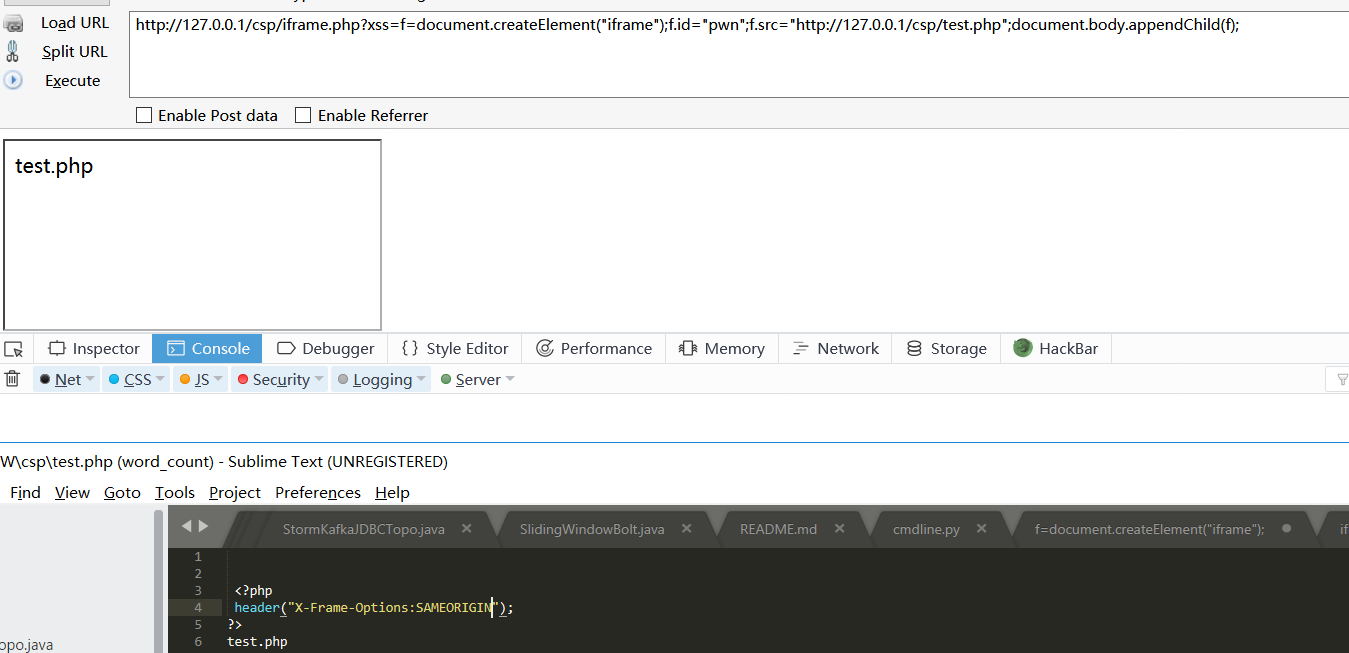
测试1.加载test.php的内容,被拒绝。

测试2、加载同源的可以

测试三:加载外域的被拒绝。

测试四:
当测试下面的时候,发现不能如我们所愿。这个问题可能是浏览器不兼容,以后在测试
header("X-Frame-Options: ALLOW-FROM http://www.123.com/");
header("Content-Security-Policy: frame-ancestors http://www.123.com/");
参考链接:
https://developer.mozilla.org/zh-CN/docs/Web/HTTP/X-Frame-Options
https://newsn.net/say/x-frame-options-and-iframe.html
x-frame-options、iframe与iframe的一些操作的更多相关文章
- 使用iframe的优缺点,为什么少用iframe以及iframe和frame的区别。
注:HTML5不再支持使用frame,iframe只有src 属性一.使用iframe的优缺点优点:1.程序调入静态页面比较方便;2.页面和程序分离;缺点:1.iframe有不好之处:样式/脚本需要额 ...
- frameset、frame、noframes和iframe的区别
原网站地址:http://nmyun.blog.51cto.com/448726/155268 ■ 框架概念 :所谓框架便是网页画面分成几个框窗,同时取得多个 URL.只需要 <frameset ...
- flex集成IFrame,IFrame集成UnityWebPlayer直接通讯调用解决方式
做Web开发一般是flex与JS交互,UnityWebPlayer与JS交互. 它们之间相互调用比較常见. /** * Flex调用Javascript函数 * @params functionNam ...
- iframe通信相关:父操作子,子操作父,兄弟通信
这里写window和document是认为代表了BOM和DOM(个人理解不一定对) 拿到了window就能操作全局变量和函数 拿到了document就能获取dom,操作节点 父操作子 window:选 ...
- Ajax:HyperText/URI, HTML, Javascript, frame, frameset, DHTML/DOM, iframe, XMLHttp, XMLHttpRequest
本文内容 Ajax 诞生 促使 Ajax 产生的 Web 技术演化 真正 Ajax Ajax 与 Web 2.0 Ajax 背后的技术 2008 年毕业,2011 年看了<Ajax 高级程序设计 ...
- frameset、frame和div 、iframe
框架一般应用于首页的界面排版工作.把一个网页切割成多个页面管理.frame文件一般只包含框架的布局信息,不会包含其他内容,所有的页面效果都是在各个frameset页面内显示.他们都从属于frame文件 ...
- cordova iOS blank iframe iphone iframe 白屏 ios iframe 白屏
(1)解决方案 http://stackoverflow.com/questions/36572537/cordova-ios-blank-iframe/36587026 在 index.html中配 ...
- 获取iframe的元素并进行操作
获取iframe中的document元素有一下集中方法: 1.getElementById()方法和contentWindow属性: window.onload=function(){ /*必须等待页 ...
- [Flex] IFrame系列 —— IFrame嵌入html后Alert弹出窗口被IFrame遮挡问题
<?xml version="1.0" encoding="utf-8"?> <!--- - - - - - - - - - - - - - ...
随机推荐
- 基于springMVC实现登录过滤器
此文章是基于 搭建Jquery+SpringMVC+Spring+Hibernate+MySQL平台 一. 相关文件介绍 1. LoginFilter.java:登录过滤器,保证每次的url访问都对s ...
- java 自定义异常处理
package com.direct.work; import java.io.FileNotFoundException; import java.io.IOException; import ja ...
- bzoj3697_FJ2014集训_采药人的路径_solution
小道士的矫情之路: 点分治, 对于每个子树,处理其内经过根(重心)的路径,然后递归下一层子树: 如何处理经过根的合法路径 合法有两个要求: 把输入的0改成-1后 1.len=0; 2.存在一个点i使被 ...
- 使用PuTTy在CentOS下安装web.py与简单的文件传输
两周前,出于帮朋友忙的目的,尝试了一下微信公众号的菜单自定义与自动回复功能的实现,成了. 两周后,需要将代码转移至朋友新购的服务器上,发现基本操作全忘记了,麻瓜!所以记一笔,希望也能对大家也有帮助. ...
- Linux时间同步+国内常用的NTP服务器地址
当Linux服务需要时间戳的时候,时间同步就显得十分重要.这里介绍下,最近我使用的一个同步命令. # ntpdate s1a.time.edu.cn 国内常用的NTP地址 210.72.145.44 ...
- XML与web开发-01- 在页面显示和 XML DOM 解析
前言: 关于 xml 特点和基础知识,可以菜鸟教程进行学习:http://www.runoob.com/xml/xml-tutorial.html 本系列笔记,主要介绍 xml 在 web 开发时需要 ...
- 没有对比就没有伤害,memcache and redis
Memcached 与 Redis 的关键性能指标比较 性能对比: Redis 只使用单核,而 Memcached 可以使用多核,所以平均每一个核上 Redis在存储小数据时比 Memcached 性 ...
- leetcode Ch4-Binary Tree & BFS & Divide/Conquer
一. 1. Lowest Common Ancestor class Solution { public: TreeNode *lowestCommonAncestor(TreeNode *root, ...
- python之路——网络基础
你现在已经学会了写python代码,假如你写了两个python文件a.py和b.py,分别去运行,你就会发现,这两个python的文件分别运行的很好.但是如果这两个程序之间想要传递一个数据,你要怎么做 ...
- windows 下 gdb 的安装
在 windows 下 gcc/g++ 的安装 这篇文章中已经提到,用MinGW Installation Manager可以方便地管理 MinGW 组件,因此使用该软件安装 gdb . 打开 Min ...
