HTML(二):表格元素
表格元素的作用:用来格式化显示数据。
一、表格的基本结构

表格的基本语法:
<TABLE border="设置表格边框尺寸大小" width="" cellpadding="" cellspaning="">
<TR align="对齐方式">
<TD align="">
单元格内容
</TD>
......
</TR>
......
</TABLE>
<TABLE></TABLE>:定义表格
<TR></TR>:定义行
<TD></TD>:定义列
示例:

主要属性:
border:边框的宽度,单位是像素(缺省值是0)
width:表格的宽度,可以用百分比(表示该表格占父标记的宽度),也可以是绝对值
cellpadding:单元格内容与单元格之间的空隙
cellspacing:单元格与单元格之间的空隙
align:对齐方式,值有"center","right","left"
colspan:水平方向延伸单元格,值为一正整数,代表此单元格水平延伸的单元格数
rowspan:垂直方向延伸单元格,值为一正整数,代表此单元格垂直延伸的单元格数。
<caption>表格的题注:caption元素必须包含在table元素中,而且必须紧跟在<table>的开始标记之后,默认居中显示。
语法
开始标记:必须
内容:行内标记
结束标记:必需
主要属性:
align属性:用以确定题注的位置,可以有五种取值
bottom、center、laft、right、top
例如:定义一个基本的表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>表格</title>
</head>
<body>
<table>
<tr>
<td>第一行第一列</td>
<td>第一行第二列</td>
</tr>
<tr>
<td>第二行第一列</td>
<td>第二行第二列</td>
</tr>
</table>
</body>
</html>
结果:

二、表格美化
1、设置表格的尺寸和边框
width:用来设置表格的宽度
height:用来设置表格的高度
border:用来设置表格边框尺寸大小
bordercolor:用来设置表格边框颜色
<table width="400" height="200" border="15" bordercolor="red">
<tr>
<td colspan="4" align="center">品牌商城</td>
</tr>
<tr>
<td colspan="2">笔记本电脑</td>
<td colspan="2">办公设置、文具、耗材</td>
</tr>
<tr>
<td>惠普</td>
<td>华硕</td>
<td>打印机</td>
<td>刻录盘</td>
</tr>
</table>
示例:

2、设置背景图片和背景色
background:属性用来设置表格的背景图片
bgcolor:属性用来设置表格、行、列的背景色。“#EBEFFF”是用RGB表示的一种颜色值,RGB指的是红绿蓝
<table width="360" height="120" border="2" background="Images\img.jpg">
<tr>
<td colspan="6"> </td>
</tr>
<tr>
<td colspan="3">笔记本电脑</td>
<td colspan="3" bgcolor="yellow">办公设备、文具、耗材</td>
</tr>
<tr>
<td>IBM</td>
<td>惠普</td>
<td>华硕</td>
<td>打印机</td>
<td>刻录盘</td>
<td>墨盒</td>
</tr>
</table>
示例:

3、设置对齐方式
align:属性用来设置表格、行、列的对齐方式。
有三种取值
left:居左对齐 默认
right:居右对齐
center:居中对齐
示例:

4、填充属性和间距属性
cellpadding:单元格填充,用来设置表格内填充距离,表示每一个单元格的厚度,值越大,单元格内容离单元格距离就越大
cellspacing:单元格间距,用来设置表格内框宽度,表示两个单元格之间的距离。值越大,单元格与单元格之间的距离就越大
填充属性和间距属性:

<body>
<table border="20" cellpadding="30" cellspacing="40" bordercolor="red">
<tr bordercolor="green">
<td colspan="4">品牌商城</td>
</tr>
<tr>
<td colspan="2">笔记本电脑</td>
<td colspan="2">办公设备、文具、耗材</td>
</tr>
<tr>
<td>惠普</td>
<td>华硕</td>
<td>打印机</td>
<td>刻录盘</td>
</tr>
</table>
</body>
示例:

设置表格的填充属性示例:

5、设置跨行、跨列的表格
colspan:水平方向延伸单元格,值为一正整数,代表此单元格水平延伸的单元格数
rowspan:垂直方向延伸单元格,值为一正整数,代表此单元格垂直延伸的单元格数。
设置跨多列的表格:

设置跨多行的表格:

设置跨多行多列的表格:

注意:
跨行和跨列都是写在<td>标签里面。
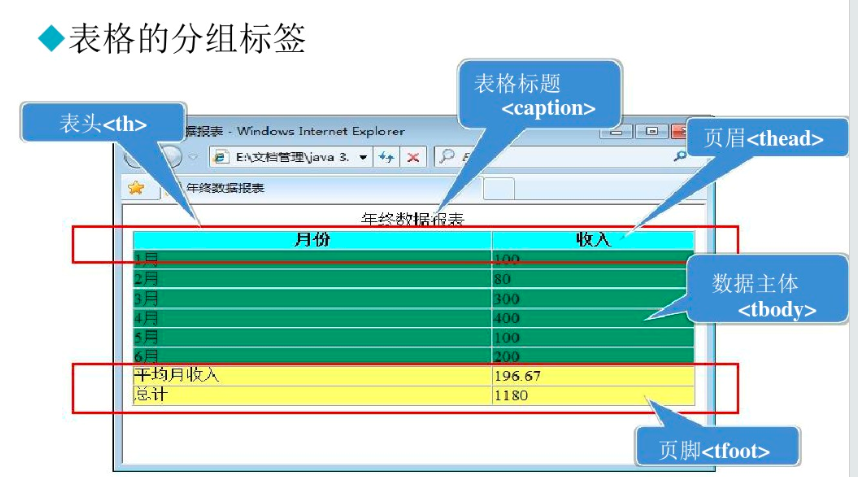
6、表格的分组标签
表格分组如下图所示:

例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>表格</title>
</head>
<body>
<table width="100%" cellspacing="0" cellpadding="0" border="1">
<caption>年终数据报表</caption>
<thead bgcolor="#99FFFF">
<tr>
<th>月份</th>
<th>收入</th>
</tr>
</thead>
<tbody bgcolor="#009966">
<tr>
<td>1月</td>
<td>100</td>
</tr>
<tr>
<td>2月</td>
<td>80</td>
</tr>
<tr>
<td>3月</td>
<td>300</td>
</tr>
<tr>
<td>4月</td>
<td>400</td>
</tr>
<tr>
<td>5月</td>
<td>100</td>
</tr>
<tr>
<td>6月</td>
<td>200</td>
</tr>
</tbody>
<tfoot bgcolor="#FFFF00">
<tr>
<td>平均月收入</td>
<td>196.67</td>
</tr>
<tr>
<td>总计</td>
<td>1180</td>
</tr>
</tfoot>
</table>
</body>
</html>
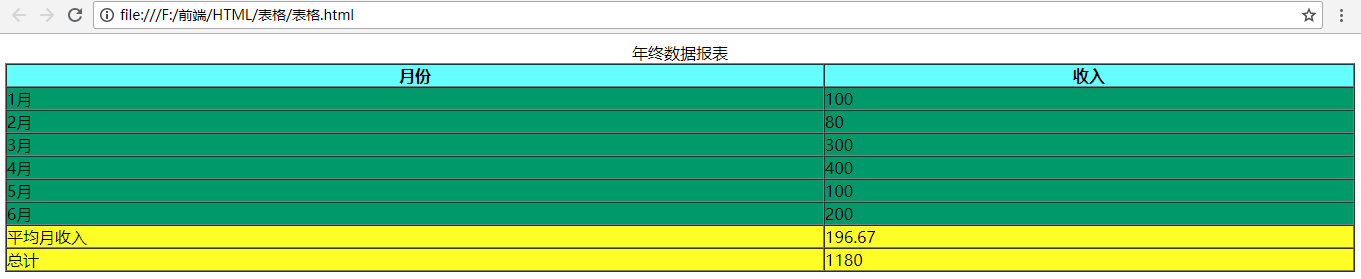
结果:

HTML(二):表格元素的更多相关文章
- 第六十三节,html表格元素
html表格元素 学习要点: 1.表格元素总汇 2.构建表格解析 本章主要探讨HTML5中表格元素的用法.表格的主要用途是以网格的形式显示二维数据. 一.表格元素总汇 ...
- html/css 表格元素以及表格布局
一,html之表格 1,一个完整的html表格所包含的元素 <!--一个完整的html表格--> <!--cellpadding代表单元格内的文字和单元格边框之间的间距--> ...
- HTML表格元素
学习要点: 1.表格元素总汇 2.构建表格解析 一.表格元素总汇 表格的基本构成最少需要三个元素:<table>.<tr>.<td>,其 ...
- html中表格元素的相关总结
表格元素相关总结: 1.在CSS中,内部表元素(如td.tr.col等)生成矩形框,这些矩形框包含内容.内边距和边框,但没有外边距,因此如果定义外边距,浏览器将忽略该定义:对于table元素,外边距有 ...
- HTML中表格元素TABLE,TR,TD及属性的语法
table:表格元素及属性 <table width="80%" border="1" cellspacing="1" cellpad ...
- html5权威指南:表格元素
第十一章:表格元素 ...
- html5之表格元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 415 DOM 查找列表框、下拉菜单控件、对表格元素/表单控件进行增删改操作、创建元素并且复制节点与删除、 对表格操作、通用性和标准的事件监听方法(点击后弹窗效果以及去掉效果)
DOM访问列表框.下拉菜单的常用属性: form.length.options.selectedindex.type 使用options[index]返回具体选项所对应的常用属性:defa ...
- HTML的表格元素
一.HTML的表格元素 1.table元素 <table> 标签定义 HTML 表格.简单的 HTML 表格由 table 元素以及一个或多个 tr.th 或 td 元素组成.tr 元素定 ...
随机推荐
- Windows最常用的网络命令精萃
最常用的网络命令精萃 ★ping 它是用来检查网络是否通畅或者网络连接速度的命令.作为一个生活在网络上的管理员或者黑客来说,ping命令是第一个必须掌握的DOS命令,它所利用的原理是这样的:网络 ...
- SQL 错误 823 I/O error (bad page ID) detected during read【修复方法】
今天一个数据库损坏了,不管对 该表 查询.修改.添加 都会出错, 错误信息如下: I/O error (bad page ID) detected during read at offset 0x00 ...
- C# 获取方法内参数名称
public partial class Main : Form { public Main() { foreach(var parameter in typeof(Main).GetMethod(& ...
- linux安装php环境,yum安装php环境
用yum来管理安装Apache PHP Mysql的基本安装.1. 安装Apahce, PHP, Mysql, 以及php连接mysql库组件.yum -y install httpd php mys ...
- 几种常见排序算法之Java实现(插入排序、希尔排序、冒泡排序、快速排序、选择排序、归并排序)
排序(Sorting) 是计算机程序设计中的一种重要操作,它的功能是将一个数据元素(或记录)的任意序列,重新排列成一个关键字有序的序列. 稳定度(稳定性)一个排序算法是稳定的,就是当有两个相等记录的关 ...
- 摘记—Absolute Minimum Every Software Developer Absolutely, Positively Must Know About Unicode and Cha
What a Unicode string ? The binaries in RAM have the final word. NOT string literals in Text Editor( ...
- C/C++ 数据结构之算法(面试)
数据结构中的排序算法. 排序算法的相关知识: (1)排序的概念:所谓排序就是要整理文件中的记录,使之按关键字递增(或递减)次序排列起来. (2)稳定的排序方法:在待排序的文件中,若存在多个关键字相同的 ...
- [na]双绞线线序+POE供电网线
0 重点-8根线的细节 传输数据线: 一般情况下会用1236(橙白.橙.绿白.绿)传输数据,1.2用于发送,3.6用于接收, 供电线: 45(蓝.蓝白)电源正极 78(棕白.棕)电源负极. 一 网线线 ...
- struts2漏洞-第一次入侵经历
这两天上数据库,老师给了我们一个网站,该网站是一个售花网站.是有一个师兄写的毕业设计.然后挂在内网,然后使用这个系统,然后分析网站,写个数据库设计的报告.简单的写了数据库作业后就闲来无事做,就想对这个 ...
- angular -- $routeParams API翻译
原api出处: https://docs.angularjs.org/api/ngRoute/service/$routeParams $routeParams 可以获取当前路径参数. 需要ngrou ...
