WPF教程三:布局之WrapPanel面板
WrapPanel:环绕面板
WrapPanel布局面板将各个控件从左至右按照行或列的顺序罗列,当长度或高度不够时就会自动调整进行换行,后续排序按照从上至下或从右至左的顺序进行。
Orientation——根据内容自动换行。当Orientation属性的值设置为 Horizontal:元素是从左向右排列的,然后自上至下自动换行。当Orientation属性的值设置为Vertical:元素是从上向下排列的,然后从左至右自动换行。
ItemHeight——所有子元素都一致的高度。每个子元素填充高度的方式取决于它的VerticalAlignment属性、Height属性等。任何比ItemHeight高的元素都将被截断。
ItemWidth——所有子元素都一致的宽度。每个子元素填充高度的方式取决于它的VerticalAlignment属性、Width属性等。任何比ItemWidth高的元素都将被截断。
1、Orientation属性的值设置为 Horizontal
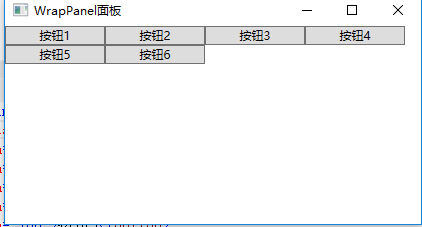
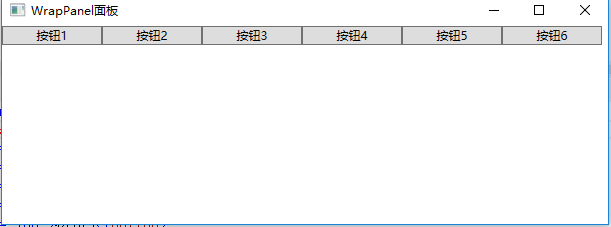
示例效果图如下2图所示,图1是窗体宽度较小时候的效果,图2是窗体宽度拉大以后的效果

图1

图2
使用XAML代码实现:
<Window x:Class="WpfDemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="WrapPanel面板" Height="" Width="" WindowStartupLocation="CenterScreen">
<WrapPanel Orientation="Horizontal">
<Button Width="">按钮1</Button>
<Button Width="">按钮2</Button>
<Button Width="">按钮3</Button>
<Button Width="">按钮4</Button>
<Button Width="">按钮5</Button>
<Button Width="">按钮6</Button>
</WrapPanel>
</Window>
2、Orientation属性的值设置为Vertical
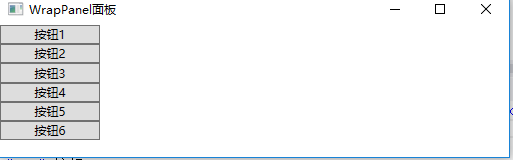
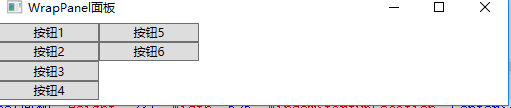
示例效果图如下2图所示,图1是窗体高度较大时候的效果,图2是窗体高度较小时的效果

图1

图2
使用XAML代码实现:
<Window x:Class="WpfDemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="WrapPanel面板" Height="" Width="" WindowStartupLocation="CenterScreen">
<WrapPanel Orientation="Vertical">
<Button Width="">按钮1</Button>
<Button Width="">按钮2</Button>
<Button Width="">按钮3</Button>
<Button Width="">按钮4</Button>
<Button Width="">按钮5</Button>
<Button Width="">按钮6</Button>
</WrapPanel>
</Window>
WPF教程三:布局之WrapPanel面板的更多相关文章
- WPF教程三:学习Data Binding把思想由事件驱动转变为数据驱动
之前大家写代码都喜欢用事件驱动,比如说鼠标输入的click事件.初始化的内容全部放在窗体加载完毕的load事件,等等,里面包含了大量的由事件触发后的业务处理代码.导致了UI和业务逻辑高度耦合在一个地方 ...
- WPF教程二:布局之StackPanel面板
应用程序界面设计中,合理的元素布局至关重要,它可以方便用户使用,并将信息清晰合理地展现给用户.WPF提供了一套功能强大的工具-面板(Panel),来控制用户界面的布局.你可以使用这些面板控件来排布元素 ...
- WPF教程二:理解WPF的布局系统和常用的Panel布局
WPF的布局系统 了解元素的测量和排列方式是理解布局的第一步.在测量(measure)阶段容器遍历所有子元素,并询问子元素它们所期望的尺寸.在排列(arrange)阶段,容器在合适的位置放置子元素.理 ...
- WPF系列教程——(三)使用Win10 Edge浏览器内核 - 简书
原文:WPF系列教程--(三)使用Win10 Edge浏览器内核 - 简书 在需要显示一些 H5网站的时候自带的WebBrowser总是显示不了,WebBrowser使用的是IE内核,许多H5新特性都 ...
- 3、WPF学习之-布局
一.基础知识 1.所有WPF布局容器都派生自System.Windows.Controls.Panel抽象类的面板: 2.WPF种核心布局面板有StackPanel(栈面板).WrapPanel(环绕 ...
- Windows 8实例教程系列 - 布局控制
原文:Windows 8实例教程系列 - 布局控制 与传统应用类似,Windows store应用允许开发人员通过布局控件管理应用UI. 本篇将讨论Windows8布局设计控制. Windows 8布 ...
- WPF教程十三:自定义控件进阶可视化状态与自定义Panel
如果你敲了上一篇的代码,经过上一篇各种问题的蹂躏,我相信自定义控件基础部分其实已经了解的七七八八了.那么我们开始进阶,现在这篇讲的才是真正会用到的核心的东西.简化你的代码.给你提供更多的可能,掌握了这 ...
- Laravel教程 三:视图变量传递和Blade
Laravel教程 三:视图变量传递和Blade 此文章为原创文章,未经同意,禁止转载. Blade 上一篇我们简单地说了Router,Views和Controllers的工作流程,这一次我就按照上一 ...
- Unity3D嵌入WPF教程
Unity3D嵌入WPF教程 创建一个 类库工程 添加 WindowForm 用户控件 (UserControl) 1).引入 UntiyWebPlayer COM 组件 在工具->选择工具箱中 ...
随机推荐
- map reduce相关程序
Test_1.java /** * Hadoop网络课程模板程序 * 编写者:James */ import java.io.IOException; import java.text.DateFor ...
- Linux命令-系统健康命令:top
查看系统健康命令 top之后,按1键可以看到每一个cpu使用情况 top 默认是3秒刷新一次,q退出
- 【jQuery】JQuery-ui autocomplete与strtus2结合使用
汉字搜索效果图: 拼音首字母搜索效果图: 1)数据库表及函数(SQL Server 2008) 先来建立数据库表City,它包含两个字段CityID,CityName. CREATE TABLE C ...
- 【js】appendChild
appendChild主要是用来追加节点插入到最后:循环的时候由于不停的搬家导致length在改变. 使用for循环 <!Doctype html> <html xmlns= ...
- C#中遍历DataTable类型并删除行数据
从数据库中读取出了DataSet类型的数据,通过dataSet.Tables[0]获得DataTable类型的数据. 这时候如果想批量修改dataTable中的内容,比如要删除dataTable中co ...
- CentOS7 安装配置DNS服务器
一.安装 yum install bind 二.配置 1. /etc/named.conf // // named.conf // // Provided by Red Hat bind packag ...
- poj1564 Sum it up
题目链接: http://poj.org/problem?id=1564 题目: Sum It Up Time Limit: 1000MS Memory Limit: 10000K Total S ...
- shell 获取不同目录下指定文件,并把文件复制到一个文件夹下面
resource_dir=/tmp/jobs20170711/jobs/*/config.xmltarget_dir=/tmp/jobs20170711/bakefilelist=`ls $resou ...
- 批处理学习笔记9 - 深入学习For命令2
这一篇是对于for /f的扩展,上一篇说道/f可以读txt文件里的数据.这里了解下tokens和delims功能 平常文本文件保存数据经常用这样的格式 avi|wmv|rm|mkv|mp4 以读取这个 ...
- 翻翻git之---效果鲜明的类ViewPager库 ConvenientBanner(对图片载入部分进行改动)
转载请注明出处:王亟亟的大牛之路 昨天写了篇基础的View绘制的内容貌似观众老爷们不怎么喜欢.那再这里再安利下自己定义View时.用到Paint Canvas的一些温故.讲讲用路径绘画实现动画效果(基 ...
