nodejs 模块以及加载机制,主要讨论找不到模块的问题
最主要的一个思想,加载模块无非就是找到模块在哪,只要清楚了模块的位置以及模块加载的逻辑那么找不到模块的问题就迎刃而解了。本文只是综合了自己所学的知识点进行总结,难免出现理解错误的地方,请见谅。
nodejs的模块分类
1、原生模块:http fs path等,这些模块都在源码包的lib目录下面,nodejs安装好之后是找不到这些模块的,都作为node.exe的一部分了,require这些模块永远没问题的,如果哪天出现问题了,直接重启电脑或者重装node。有什么疑问可以通过下载源码对这些原生模块的功能进行查看。地址:https://nodejs.org/download/
2、文件模块:第三方模块,例如express等,通过npm安装的模块都是第三方模块。经常找不到的也是这些个模块了。
3、文件模块:我们自己写的模块,之所以独立出来是因为其加载和另两种模块有区别。
怎样定义模块
nodejs声明一个模块有2中做法
exports.module_name
module.exports
关于这两个的区别也很简单,不过要讲明白很费劲,关键点在于知道有 module 这个全局变量的存在,打印出来并做几次尝试,就完全明白了,这里有一篇非常精彩 的关于这两者异同的文章:http://www.cnblogs.com/kongxianghai/p/3936197.html
第三方模块安装在哪(NPM)
几条命令
- npm config get/set prefix //查看设置全局安装目录,全局安装的模块就安装该目录下面的node_modules目录下
- npm install [-g] // -g 全局安装,模块将会安装到全局目录下。不带 -g 则直接安装在当前所在目录下,即为本地安装
模块的存在形式
1、文件包含,这个比较直观,直接指定到文件名(去掉 .js 后缀),就可以得到文件里面所有导出的模块。
2、文件夹包含,通过npm安装的第三方模块都是这种方式,指定到模块所在的文件夹,该文件夹就是模块名,以express为例:

加载代码:var ex = require('express')
加载机制:
首先搜索当前目录下的 package.json 文件,查找里面的mian属性,如果存在,则加载该属性所指定的的文件。
如果不存在 package.json 或者该文件里面没有main字段,nodejs将试图加载 index.js
都不存在那么就只有说一声Cannot find module了。
模块在哪些地方搜索(针对第三方模块)
1、逐级往上查找
在此介绍一个全局变量 process 里面包含了nodejs进程运行的所有信息,在此打印一下 process.mianModule

很明显,nodejs会从当前目录开始逐级往上搜索node_modules,找得到当然最好,找不到那么就会继续找node_path这个环境变量了。
2、环境变量node_path
如果环境变量中有node_path的存在,并且该变量的值为全局安装的目录,那么也不会出现找不到模块的错。
关于eclipse、sublime等IDE的node_path没有问题,如果遇到的话,可以给它们单独配置。当然,插件得先装好啊。
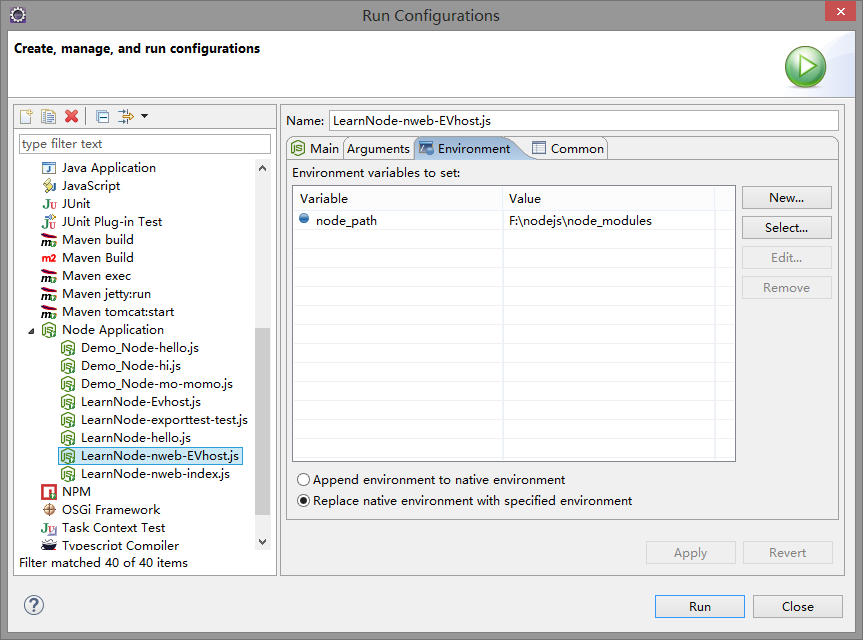
eclipse
右键 -> Run As -> Run Configurations... 找到下面的界面

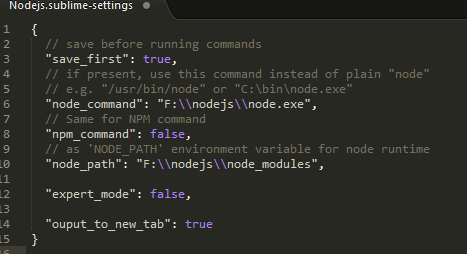
Sublime
Preferences -> Package Settings -> Nodejs -> Settings-Default

填一下node_path
require('这里应该怎么填')
1、相对路径指定模块,一般用于加载自己的模块。
必须用到的符号: ./ 表示当前目录,相对路径所相对的就是当前的目录
../ 表示上一级模块,可以无限使用直到跳转到根目录
这两个符号必须以其中一个开头,比如想加载当前目录下的另一模块,假设文件名为 hello.js 当前所在文件为 hi.js 我们需要在hi.js文件中这样写:
var hello = require('./hello')//变量名随意,一般惯用文件名
在此基础上,再加入文件夹的名字,我们就可以加载到我们自己所写的任意模块了。
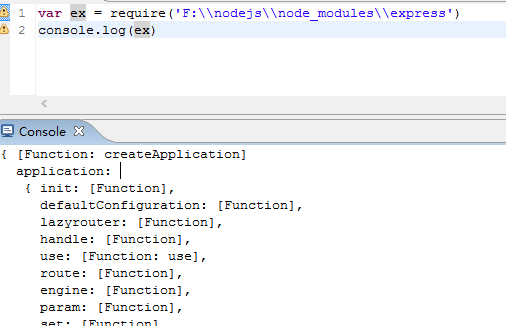
2、绝对路径指定模块地址,除了原生模块之外,任何文件模块都可以加载到,除非路径出错了。比如我们可以这样子加载express模块,以我的express模块所在路径为例。

这种情况下,还可以给express随便改名字,比如我把express的文件夹名改为ex
var ex = require('F:\\nodejs\\node_modules\\ex')
也是可以的。
3、直接使用 require('xxx') 那么所加载的模块要么是原生模块,要么该模块在某个node_modules目录下面
nodejs 模块以及加载机制,主要讨论找不到模块的问题的更多相关文章
- nodejs(13)模块加载机制
模块加载机制 优先从缓存中加载 当一个模块初次被 require 的时候,会执行模块中的代码,当第二次加载相同模块的时候,会优先从缓存中查找,看有没有这样的一个模块! 好处:提高模块的加载速度:不需要 ...
- 【前端】CommonJS的模块加载机制
CommonJS的模块加载机制 CommonJS模块的加载机制是,输入的是被输出的值的拷贝.也就是说,一旦输出一个值,模块内部的变化就影响不到这个值. 例如: // lib.js var counte ...
- Angular07 路由的工作流程、路由参数、子路由、利用路由加载模块、模块懒加载???
1 Angular路由的工作流程 用户在浏览器输入一个URL -> Angular将获取到这个URL并将其解析成一个UrlTree实例 -> Angular会到路由配置中去寻找并激活与Ur ...
- 基于python的opcode优化和模块按需加载机制研究(学习与个人思路)(原创)
基于python的opcode优化和模块按需加载机制研究(学习与思考) 姓名:XXX 学校信息:XXX 主用编程语言:python3.5 个人技术博客:http://www.cnblogs.com/M ...
- Dojo初探之1:AMD规范,编写符合AMD规范(异步模块加载机制)的模块化JS(其中dojo采用1.11.2版本)
一.AMD规范探索 1.AMD规范(即异步模块加载机制) 我们在接触js的时候,一般都是通过各种function来定义一些方法,让它们帮我们做一些事情,一个js可以包含很多个js,而这些functio ...
- Skywalking-13:Skywalking模块加载机制
模块加载机制 基本概述 Module 是 Skywalking 在 OAP 提供的一种管理功能特性的机制.通过 Module 机制,可以方便的定义模块,并且可以提供多种实现,在配置文件中任意选择实现. ...
- python模块与包加载机制
模块的搜索路径: When a module named spam is imported, the interpreter searches for a file named spam.py in ...
- Java高级之虚拟机加载机制
本文来自http://blog.csdn.net/liuxian13183/ ,引用必须注明出处! 1.0版本:2016-05-21 SubClass!! 执行结果说明一个问题:子类调用父类变量的时候 ...
- angular懒加载机制 刷新后无法回退解决方案
今天在项目中遇到一个很奇怪的问题,使用oclazyload来懒加载angular的模块,刷新页面后,单击回退按钮无法返回上一个页面.估计是使用懒加载机制销毁了angular内部的state关联,导致无 ...
随机推荐
- HDU 1757 A Simple Math Problem (矩阵乘法)
A Simple Math Problem Time Limit: 3000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Ot ...
- Windows下面安装和配置Solr 4.9(一)
1.Solr下载 下载地址 :http://lucene.apache.org/solr/ 2.解压,测试 在example文件夹中找到start.jar文件,用命令提示符运行这个文件:ja ...
- JMeter学习笔记--使用URL回写来处理用户会话
如果测试的Web应用系统使用URL回写而非Cookie来保存会话信息,那么测试人员需要做一些额外的工作来测试web站点 为了正确回应URL回写,JMeter需要解析从服务器收到的HTML,并得到唯一的 ...
- Java将数据库数据导入EXCEL
一般的数据库数据怎么导入excel中呢??这让人非常疑惑,今天我找到了一个方法能够实现 须要导入一个第三方包下载地址 详细内容例如以下: 里面含有指导文档,index.html里面含有怎样读取数据库文 ...
- debian系在线安装软件apt-get命令族
一.背景 apt-get install/remove在线安装/卸载文件真是方便极了. 但是有时候安装/卸载文件不清楚文件在服务器上的实际命名,例如想安装sndfile.应该执行下面哪个命令呢? ap ...
- 修改oracle数据库的编码为utf-8
1.查看数据库字符集 ? 数据库服务器字符集select * from nls_database_parameters,其来源于props$,是表示数据库的字符集. 客户端字符集环境select * ...
- 江南白衣 Java性能优化PPT
会后江南白衣花费数日整理PPT,到1.4版本共66页,内容翔实且旁征博引,不断校正且力求做到极致的匠艺精神值得尊敬! 技术大牛飒然Hang如是说到: “技术大神中,除了陈皓就是白衣了,四十岁还能钻研. ...
- Testbench
作者:桂. 时间:2017-08-15 07:11:50 链接:http://www.cnblogs.com/xingshansi/p/7363048.html 前言 Testbench主要用于mo ...
- DOA——MUSIC算法
一.均匀圆阵(UCA, Uniform Circular Array)的MUSIC算法 假设一个半径为R的M元均匀圆阵的所有阵元均位于坐标系X-Y平面内,第k-1个阵元坐标为,第i个窄带信号波长为,来 ...
- express 设置node_env的环境变量
设置process.env.NODE_ENV的环境变量可以用以下2种方式: //在你的app.js文件中设置 process.env.NODE_ENV = 'development'; //在pack ...
