CSS实现太极图(3个div实现)
使用三个div实现太极图的步骤如下:
HTML部分
<div class="box">
<div class="yin"></div>
<div class="yang"></div>
</div>
第一步,画一个宽高为300px的圆,并为其加上阴影(为了看起来有立体感)
.box{
width:300px;
height:300px;
margin:50px auto;
position:relative;
box-shadow:0 0 50px rgba(0,0,0,.8);
background: #000;
border-radius: 50%;
/*下面为实现旋转时所需代码*/
/*animation:rotation 2.5s linear infinite;
-webkit-animation:rotation 2.5s linear infinite;
-moz-animation:rotation 2.5s linear infinite;*/
}
出来的效果如下:

第二步,利用伪类实现左右两个半圆,一黑一白。宽为150px,高为300px;(这里我先设置为红蓝两色)
.box:before,
.box:after{
content:'';
display: block;
width:150px;
height:300px;
/*position:absolute;*/
/*top:0;*/
}
.box:before{
border-radius:150px 0 0 150px;
background-color: red;
left:;
}
.box:after{
border-radius:0 150px 150px 0;
background-color: blue;
/*right: 0;*/
}
在没有进行定位时,效果如下:

通过定位可以实现底图的阴阳分隔效果。
第三步,依次画两个宽高都为200px的圆,一黑一白。上下定位。
.yin,.yang{
position: absolute;
width:150px;
height:150px;
border-radius: 50%;
left:75px;
z-index:;
}
.yin{
background:#000;
top:;
}
.yang{
background: #fff;
top:150px;
}
其效果如下:

第四步,利用伪类实现最小的两个黑白小圆,并通过定位实现布局效果。
.yin:after,.yang:after{
width:75px;
height:75px;
border-radius: 50%;
position: absolute;
z-index:;
display: block;
content: '';
left:25%;
top:25%;
}
.yin:after{
background:#fff;
}
.yang:after{
background: #000;
}
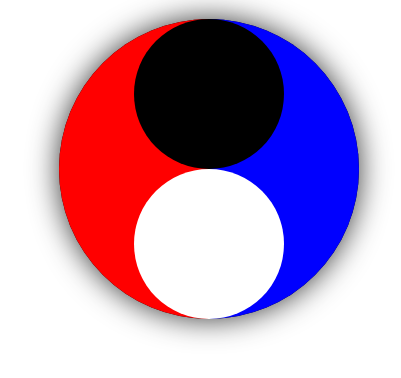
将底图样色做相应修改,得到最终效果如下:

绘制出太极图后我们可以通过CSS3中的@keyframes、animation动画实现旋转的太极图,具体代码如下:
@keyframes rotation {
0% {transform:rotate(0deg);}
100% {transform:rotate(360deg);}
}
@-webkit-keyframes rotation {
0% {-webkit-transform:rotate(0deg);}
100% {-webkit-transform:rotate(360deg);}
}
@-moz-keyframes rotation {
0% {-moz-transform:rotate(0deg);}
100% {-moz-transform:rotate(360deg);}
}
CSS实现太极图(3个div实现)的更多相关文章
- 利用css如何让嵌套的div层不继承父div层的透明度?
http://zhidao.baidu.com/link?url=cvQhh0Q7_ah0qg9tc-2zP0cjB_PoIiIq6t6RFpp4aZPPNoVJUqyy7TT41TU5pWzRtRY ...
- div+css 怎么让一个小div在另一个大div里面 垂直居中
div+css 怎么让一个小div在另一个大div里面 垂直居中 方法1: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 .parent { width:800 ...
- CSS样式实现溢出超出DIV边框宽度高度的内容自动隐藏方法
CSS样式实现溢出超出DIV边框宽度高度的内容自动隐藏方法 平时我们布局时候,有的文字内容多了会超过溢出我们限制的高度,有的图片会撑破DIV,让网页错位变乱. 这样我们就需要解决如何使用CSS来超出设 ...
- CSS+HTML实现移动端div左右滑动展示
由于手机屏幕的宽度有限,内容太多移动设备一行装不下的,所以很多移动端网站的导航栏都有左右滑动效果,下面我就用CSS+HTML实现移动端div左右滑动展示. CSS:box设置文本不换行,子元素box1 ...
- Div+Css画太极图源代码
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>D ...
- CSS实现太极图(1个div实现)
使用一个div实现太极图的步骤如下: HTML部分: <body> <div class="box-taiji"> </div> </bo ...
- 【DIV+CSS】代码作业练习DIV+CSS太极阴阳图
1. DIV + CSS 练习:太极阴阳图. 基本思路:由三个div块元素组成: #taiji太极阴阳图底面 #yin太极阴阳图阴面小圆 #yang太极阴阳图阳面小圆 (太极阴阳图:上为阳下 ...
- CSS选择器、标签,div的位置。
今天是休假,布置了一个作业,是利用CSS制作斯坦福大学官网.虽然是一个并不复杂的制作,却让我第一次体会到了想摔鼠标的感觉. 遇到了很多问题,却找不出自己到底是哪里出了问题,简简单单的一个logo.足足 ...
- [css]display: table-cell,用div做分列布局
table-cell我们却能用得到,而且是用它来干一件很重要的事情——多列布局. 多列布局在css中有多重要就不用我说了吧,传统模式下大家都使用float来解决这一问题,但是float写出来的东西代码 ...
随机推荐
- Java中常用到的文件操作那些事(一)——替换doc文档模板,生成真实合同案例
工作中,我们时常会遇到一些操作文件的操作,比如在线生成合同模板,上传/下载/解析Excel,doc文档转为pdf等操作.本文就已工作中遇到的在线生成合同为例,简要地介绍一种文档替换写法. 本文目的:给 ...
- STM32-增量式旋转编码器测量
Development kit:MDK5.14 IDE:UV4 MCU:STM32F103C8T6 一.增量式旋转编码器 1.简介 编码器(encoder)是将信号(如比特流)或数据进行编制.转换为可 ...
- ui7
2016.9讲义 一.课程的主要内容和目的 二.课程所用工具软件——Photoshop CS6 1. Photoshop 的发展史 1990.2,ps1.0问世,1991.2,PS2.0发行,此后,进 ...
- abp angular 前端权限控制
import { AppComponentBase } from '@shared/app-component-base'; this.permission.isGranted(menuItem.pe ...
- C# 并发队列ConcurrentQueue
测试函数 static async Task RunProgram() { var taskQueue = new ConcurrentQueue<CustomTask>(); var c ...
- NOIWC 2019 冬眠记【游记】
在我的blog查看:https://www.wjyyy.top/wc2019 Day -1 上火车了,but手机没电了. Day 0 中午1点左右到了广州东站.接站只有南站和机场有,于是坐了一个多小时 ...
- dede两个后台共用一个数据库会出现的问题
共用数据库内容页图片问题 在include/extend.func.php里面加上 function replaceurl($newurl) { $newurl=str_replace('src=&q ...
- 【CSS3】background-origin和background-clip的区别
background-clip 与 background-origin是css3中引入的两个跟元素背景相关的属性,它们有相同的可选值,即border.padding.content三种,而且这两个属性 ...
- Hive的Shell里hive> 执行操作时,出现FAILED: Execution Error, return code 1 from org.apache.hadoop.hive.ql.exec.DDLTask错误的解决办法(图文详解)
不多说,直接上干货! 这个问题,得非 你的hive和hbase是不是同样都是CDH版本,还是一个是apache版本,一个是CDH版本. 问题详情 [kfk@bigdata-pro01 apache-h ...
- exe4j安装及注册
1 安装 1 下载 exe4j下载地址:http://www.ej-technologies.com/download/exe4j/files.php, 进入网址,选择需要的版本,点击下载就可以了. ...
