理解webpack4.splitChunks之cacheGroups
cacheGroups其实是splitChunks里面最核心的配置,一开始我还认为cacheGroups是可有可无的,这是完全错误的,splitChunks就是根据cacheGroups去拆分模块的,包括之前说的chunks属性和之后要介绍的种种属性其实都是对缓存组进行配置的。splitChunks默认有两个缓存组:vender和default,可以再来回顾一下splitChunks的默认配置:
module.exports = {
//...
optimization: {
splitChunks: {
chunks: 'async',
minSize: 30000,
minChunks: 1,
maxAsyncRequests: 5,
maxInitialRequests: 3,
automaticNameDelimiter: '~',
name: true,
cacheGroups: {
vendors: {
test: /[\\/]node_modules[\\/]/,
priority: -10
},
default: {
minChunks: 2,
priority: -20,
reuseExistingChunk: true
}
}
}
}
};
想想第一篇文章里为什么默认的打包能够将第三方库拆分出来,就是因为cacheGroups里面定义了vendors这个缓存组,它的test设置为 /[\\/]node_modules[\\/]/ 表示只筛选从node_modules文件夹下引入的模块,所以所有第三方模块才会被拆分出来。除此之外还有一个default缓存组,它会将至少有两个chunk引入的模块进行拆分,它的权重小于vendors,下面我们通过demo来测试一下。
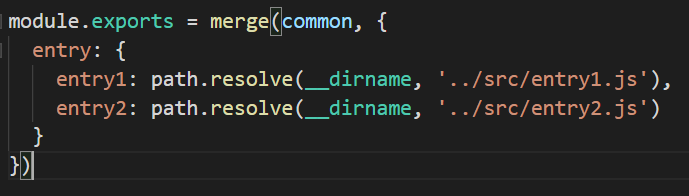
我修改webpack的entry,新加入一个entry2.js,代码如下:
webpack配置:

entry1.js
import React from 'react'
import ReactDOM from 'react-dom'
import $ from './assets/jquery' const App = () => {
return (
<div>
<div>entry1</div>
</div>
)
} ReactDOM.render(<App />, document.getElementById('root'))
entry2.js
import React from 'react'
import ReactDOM from 'react-dom'
import $ from './assets/jquery' const App = () => {
return (
<div>
<div>entry2</div>
</div>
)
} ReactDOM.render(<App />, document.getElementById('root'))
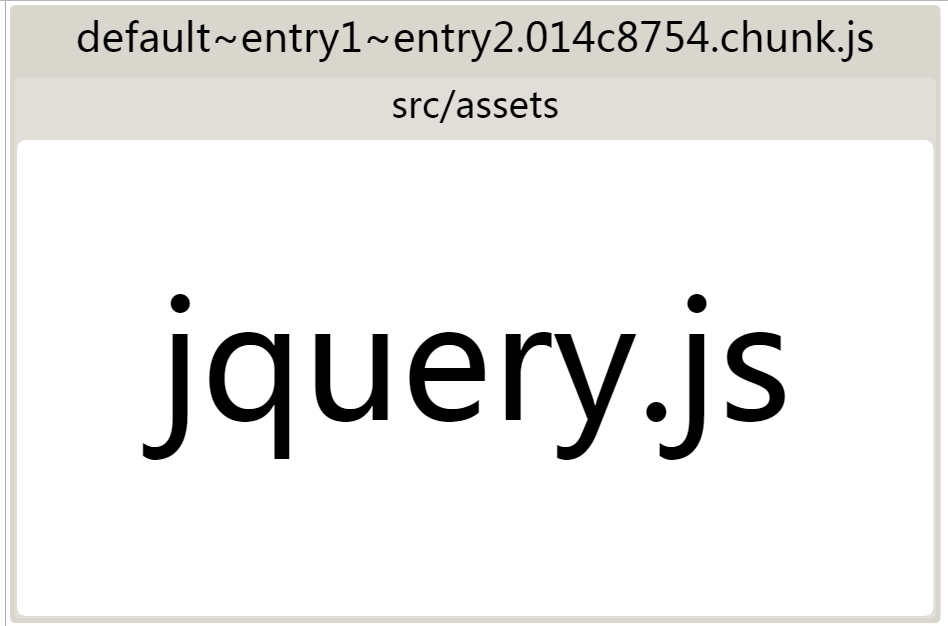
打包之后的结果如下:


entry1.js和entry2.js都引入了jquery.js,所以jquery.js的引用次数为2,minChunks的默认值为2,所以正好满足要求于是第二个包被拆分出来了。
你当然也可以自己定义缓存组来根据你的项目实际情况进行耕细粒度的拆分。
另外还需要说明一下,cacheGroups之外设置的约束条件比如说默认配置里面的chunks、minSize、minChunks等等都会作用于cacheGroups,除了test, priority and reuseExistingChunk,这三个是只能定义在cacheGroup这一层的,这也就解释了第一篇文章里面为什么entry里面引入的第三方库react-dom只被entry1.js引入了一次就会被打包出来,因为默认的minChunks=1,这个属性会作用于所有的cacheGroups,但是cacheGroups也可以将上面的所有属性都重新定义,就会覆盖外面的默认属性,比如default这个缓存组就设置了minChunks=2,他会覆盖掉默认值1。
注意:这块再提一个思考,为什么entry1.js和entry2.js里面都引入了react-dom这个第三方库,它完全满足default这个cacheGroup的条件但是为什么没有被包含在default~entry1~entry2这个chunk中而是被纳入了vendor~entry1~entry2这个chunk里面了呢?
其实这是因为priority这个属性起了作用,它的含义是权重,如果有一个模块满足了多个缓存组的条件就会去按照权重划分,谁的权重高就优先按照谁的规则处理,default的priority是-20明显小于vendors的-10,所以会优先按照vendors这个缓存组拆分。
理解webpack4.splitChunks之cacheGroups的更多相关文章
- 理解webpack4.splitChunks
一.前言 之前一直也没有研究过webpack4是基于怎样的规则去拆分模块的,现在正好有时间打算好好了解一下,看了官方文档也陆陆续续的看了看网上别人写的文章,感觉大部分都是将官方文档翻译了一遍,很多问题 ...
- 理解webpack4.splitChunks之maxAsyncRequests
maxAsyncRequests和maxInitialRequests有相似之处,它俩都是用来限制拆分数量的,maxInitialRequests是用来限制入口的拆分数量而maxAsyncReques ...
- 理解webpack4.splitChunks之maxInitialRequests
maxInitialRequests是splitChunks里面比较难以理解的点之一,它表示允许入口并行加载的最大请求数,之所以有这个配置也是为了对拆分数量进行限制,不至于拆分出太多模块导致请求数量过 ...
- 理解webpack4.splitChunks之其余要点
splitChunks除了之前文章提到的规则外,还有一些要点或是叫疑惑因为没有找到官方文档的明确说明,所以是通过我自己测试总结出来的,只代表我自己的测试结果,不一定正确. splitChunks.ca ...
- 理解webpack4.splitChunks之chunks
上回说到按照默认的splitChunks配置,入口里面的第三方依赖没有打包出来,这个是因为chunks属性的原因,下面我们就介绍chunks属性的意义和用法. chunks的含义是拆分模块的范围,它有 ...
- Webpack4 splitChunks配置,代码分离逻辑
博客不知道啥时候写的了,一直在草稿箱没写完,突然感觉今年过去大半了,又没怎么写博客.写写完,有始有终 1.代码分离升级 原来项目代码分离是通过下面的配置,基于bundle-loader插件,通过rou ...
- webpack4分包方案
webpack4放弃了 commonsChunkPlugin,使用更方便灵活智能的 splitChunks 来做分包的操作. 下面有几个例子,并且我们假设所有的chunks大小至少为30kb(采用sp ...
- 从Mpx资源构建优化看splitChunks代码分割
背景 MPX是滴滴出品的一款增强型小程序跨端框架,其核心是对原生小程序功能的增强.具体的使用不是本文讨论的范畴,想了解更多可以去官网了解更多. 回到正题,使用MPX开发小程序有一段时间了,该框架对不同 ...
- Webpack实战(八):教你搞懂webpack如果实现代码分片(code splitting)
2020年春节已过,本来打算回郑州,却因为新型冠状病毒感染肺炎的疫情公司推迟了上班的时间,我也推迟了去郑州的时间,在家多陪娃几天.以前都是在书房学习写博客,今天比较特殊,抱着电脑,在楼顶晒着太阳,陪着 ...
随机推荐
- Nginx文件上传下载实现与文件管理
1.Nginx 上传 Nginx 依赖包下载 # wget http://www.nginx.org/download/nginx-1.2.2.tar.gzinx # wget http://www. ...
- Servlet入门实践
本文主要介绍servlet,包括入门到升入,基本上可以对servlet有一个很好的认识: 1servlet介绍: Servlet(Server Applet),全称Java Servlet,未有中 ...
- Python文件中执行脚本注释和编码声明
在 Python 脚本的第一行经常见到这样的注释: #!/usr/bin/env python3 或者 #!/usr/bin/python3 含义 在脚本中, 第一行以 #! 开头的代码, 在计算机行 ...
- HDU-1160-FatMouse's Speed(线性DP,LIS)
FatMouse's Speed Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) ...
- ES6之新增let命令使用方法
let命令的用法 let是es6中的声明一个变量的命令,只在它声明的代码块中有效,出了这个代码块就会报错.也非常适合for循环,在循环中i的值只在循环语句中生效,在外边取不到的. var命令声明的是一 ...
- You need to use a Theme.AppCompat theme (or descendant) with this activity问题
You need to use a Theme.AppCompat theme (or descendant) with this activity问题 https://blog.csdn.net/j ...
- abp 依赖注入声明
public class SchedulerManager : ISingletonDependency { private ILogger logger; public SchedulerManag ...
- [Re:从零开始的分布式] 0.x——分布式锁概述
为什么需要分布式锁 Martin Kleppmann是英国剑桥大学的分布式系统的研究员,Martin认为一般我们使用分布式锁有两个场景: 效率:使用分布式锁可以避免不同节点重复相同的工作,这些工作会浪 ...
- Vue 混入(mixins)
详细参考官方文档 基础 混入 (mixins) 是一种分发 Vue 组件中可复用功能的非常灵活的方式.混入对象可以包含任意组件选项.当组件使用混入对象时,所有混入对象的选项将被混入该组件本身的选项. ...
- pyserial timeout=1 || timeout=0.01
昨天在做串口通信时候发现,串口参数(timeout=1 || timeout=0.01)对通信的读数据竟然影响很大,代码如下: self.ser = serial.Serial(port=serial ...
