P4行为模型BMV2安装
前提:依赖关系请移步上篇博客。P4行为模型BMV2依赖关系安装:thrift nanomsg nnpy安装
以及,要把下面这些东西装好。
On Ubuntu 14.04, the following packages are required:
automake
cmake
libjudy-dev
libgmp-dev
libpcap-dev
libboost-dev
libboost-test-dev
libboost-program-options-dev
libboost-system-dev
libboost-filesystem-dev
libboost-thread-dev
libevent-dev
libtool
flex
bison
pkg-config
g++
libssl-dev
Building the code
进入行为模型目录。
1. ./autogen.sh
2. ./configure
3. make
问题:make 发生错误
在ReadMe中有一句话:If you get a nanomsg error when running the tests (make check), try running them as sudo
但是 加上sudo之后,make仍然出现.lo文件错误。
查看make编译文件信息,发现是离开了src文件,于是就cd到src目录进行debug。
在src目录下make,仍然失败!
于是也不嫌麻烦,一个一个make过去。
在有些文件夹中遇到了make: Nothing to be done for 'all'.问题,这是因为之前编译过了。
执行以下命令重新make:
make clean
ldconfig
make
终于,在最后一个文件夹,make出现错误,[packet.lo]有问题。
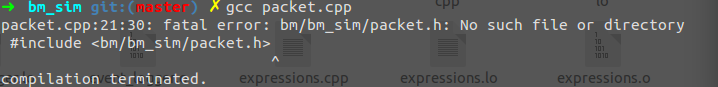
在文件中找了下,发现没有packet.lo,于是查看了下packet.cpp,并执行gcc编译了下:
gcc packet.cpp
果然出现问题:两个头文件没有找到。
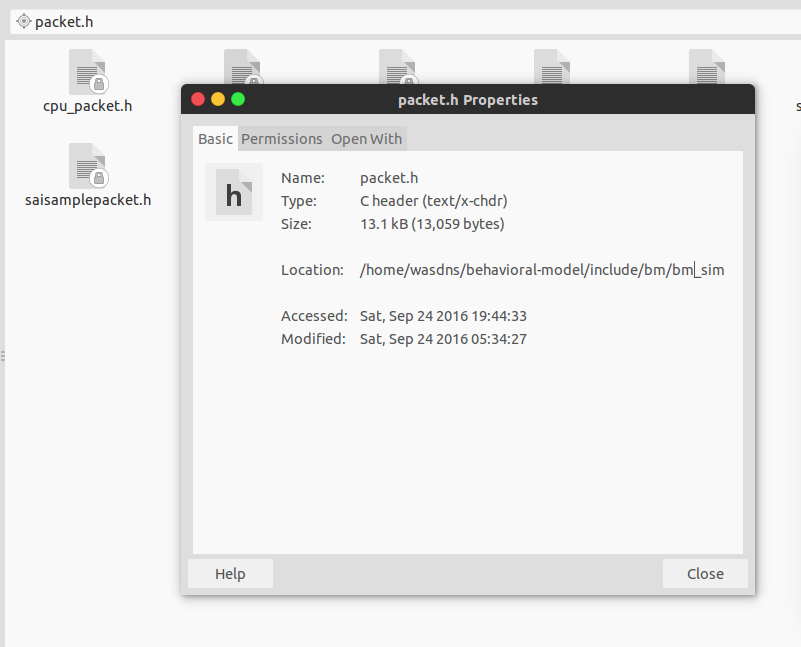
搜索了下,在include文件夹中找到了该文件,cp了过来。
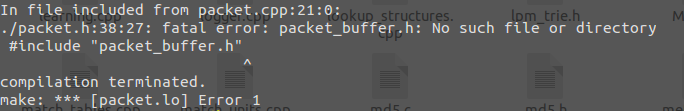
但是,貌似头文件里面还是有包含头文件。。
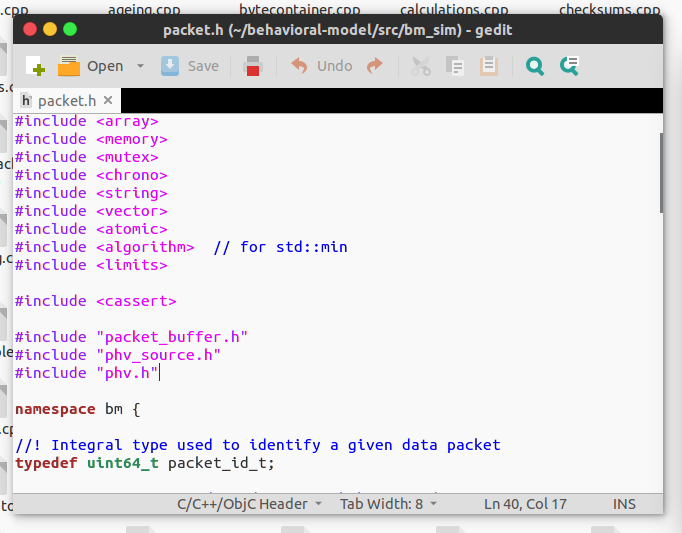
于是发现了另外一个解决方法,把刚才的packet.h删除掉。
vim packet.cpp
将include <packet.h>改成include </home/wasdns/behavioral-model/bm/bm_sim/packet.h>
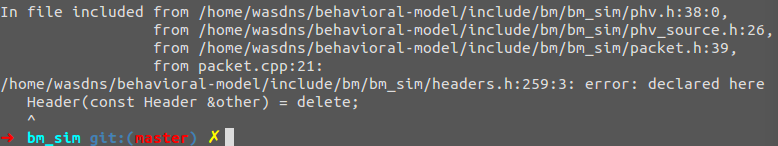
于是gcc编译通过。但是,新的问题出现了:
看上去貌似是个无底洞。
重装make依然出现问题。
于是根据ReadMe的内容,进行了尝试,禁用掉了一些模块:
In 'debug mode', you probably want to disable compiler optimization and enable symbols in the binary:
./configure 'CXXFLAGS=-O0 -g'
再次执行make即可。
回到Building the code
于是根据上面的问题,应该的步骤是:
1. ./autogen.sh
2. ./configure 'CXXFLAGS=-O0 -g'
3. make
The new bmv2 debugger can be enabled by passing --enable-debugger to configure.
./configure --enable-debugger
Running the tests
跑一下样例。To run the unit tests, simply do:
make check
如果出现nanomsg error,请在命令前面加上sudo。
P4行为模型BMV2安装的更多相关文章
- P4行为模型BMV2依赖关系安装:thrift nanomsg nnpy安装
由于安装p4factory的步骤需要OF的支持,我需要下载p4的行为模型BMV2: thrift是支持BMV2的软件框架:nanomsg是一个实现了几种"可扩展协议"的高性能通信库 ...
- P4语言环境安装(一)前端编译器p4c、后端编译器p4c-bm2-ss
这个P4安装环境是在2020-2-8安装的,安装环境卡了我好几天,把遇到的问题记录下来,有需要的同学可以参考一下,要是说错了或者有问题的话,评论或mail:guidoahead@163.com联系我都 ...
- P4 PI库安装
repo:Github PI P4Runtime - a control plane framework and tools for the P4 programming language 这个是P4 ...
- Run P4 without P4factory - A Simple Example In Tutorials.
前言 本文是我运行P4社区于Github开源教程Tutorials中的P4 SIGCOMM 2015 Tutorial一些实战小结,Github链接: Github. 测试的例子:P4 SIGCOMM ...
- P4 前端编译器p4c-bm、后端编译器bmv2命令安装 make error问题
参考:Github 安装p4c-bm: sudo pip install -r requirements.txt sudo pip install -r requirements_v1_1.txt / ...
- Ubuntu 16.04 一键安装P4开发环境记录
写在最前 P4开发环境安装可采用陈翔同学的一键安装脚本:p4Installer p4c-bm是P4-14的编译器,p4c是现在主流P4-16的编译器,bmv2是支持P4运行的软件交换机 系统环境 在安 ...
- p4c-bm安装
Generates the JSON configuration for the behavioral-model (bmv2).它是用来形成 行为模型BMV2 的 JSON配置 的. Importa ...
- P4编程环境搭建
本文参照了sdnlab上相关文章的搭建推荐. 使用的系统环境为ubuntu 18.04 组件介绍 主要安装五个组件: BMv2:是一款支持P4编程的软件交换机 p4c:是一款P4的编译器 PI:是P4 ...
- P4编程环境搭建遇到的问题与解决方法
在经历了无数的折腾之后,算是折腾,最后采用的是陈翔学长的脚本加上可爱的shell调整装好的. 链接:p4Install 也许是ubuntu18.04的问题,也有可能是我自己把这个系统折腾的有点杂乱的原 ...
随机推荐
- eclipse导入maven-jeecg项目
参考内容:http://blog.csdn.net/zhangdaiscott/article/details/50915206 [技术文档]jeecg3.7.1-maven搭建环境入门 由于ma ...
- 日志记录---log4j详解
Apache官方项目地址 通常的日志记录的缺点是会减慢程序的运行速度,如果用普通的System.out的话影响视觉效果,另外解耦度也不好,而log4j的设计则使得日志记录变得可靠快速和可拓展性好. l ...
- 微信小程序 --- 获取设备信息
获取设备信息: wx.getSystemInfo model:手机型号 pixelRatio:设备像素比 windowWidth:窗口宽度 windowHeight:窗口高度 language:语言 ...
- 输入一个网站地址到网站展现的过程以及APR协议(鬼知道中间经历了什么)
以前只知道输入一个网站,然后看着返回琳琅满目的内容,其实中间经历的过程和步骤太多了.为了满足好奇心以及学习需要,特查阅了资料将其记录下来以备后续自己复习. 从我在地址栏输入www.zhihu.com ...
- 修改js confirm alert 提示框文字
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- 160225、解决纯js文件国际化的问题
1.js中国际化 function test(){ alert("<s:text name='jsp.loading'/>"); } 2.最近在做strut ...
- 从LayoutInflater分析XML布局解析成View的树形结构的过程
上一篇博客分析了XML布局怎么载入到Activity上.不了解的能够參考 从setContentView方法分析Android载入布局流程 上一篇博客仅仅是分析了怎么讲XML布局加入到 Activit ...
- git-【四】撤销修改和删除文件操作
一:撤销修改: 比如我现在在readme.txt文件里面增加一行 内容为555555555555,我们先通过命令查看如下: 在未提交之前,发现添加5555555555555内容有误,所以得马上恢复以前 ...
- Flask系列之源码分析(二)
应用技术点 python之__setattr__ python之threading.local python之偏函数 flask源码上下文管理 1.综述过程 将请求对象压入栈 1.请求进入 __cal ...
- github使用方法
1:fork别人的项目后,更新别人最新的提交 https://blog.csdn.net/qq1332479771/article/details/56087333 2:在idea中push工程 ...