Selenium2+python自动化-iframe
前言
本篇详细讲解iframe的相关切换操作。
一、frame和iframe区别
Frame与Iframe两者可以实现的功能基本相同,不过Iframe比Frame具有更多的灵活性。 frame是整个页面的框架,iframe是内嵌的网页元素,也可以说是内嵌的框架。
Iframe标记又叫浮动帧标记,可以用它将一个HTML文档嵌入在一个HTML中显示。它和Frame标记的最大区别是在网页中嵌入 的<Iframe></Iframe>所包含的内容与整个页面是一个整体,而<Frame>< /Frame>所包含的内容是一个独立的个体,是可以独立显示的。另外,应用Iframe还可以在同一个页面中多次显示同一内容,而不必重复这段内 容的代码。
二、介绍iframe属性
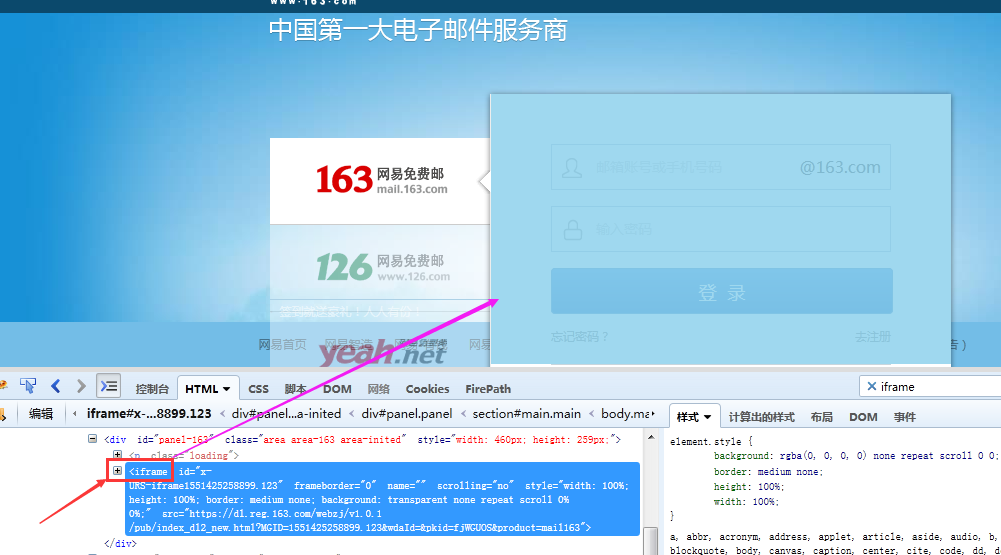
2.用firebug定位登录框
3.鼠标停留在左下角(定位到iframe位置)时,右上角整个登录框显示灰色,说明iframe区域是整个登录框区域
4.下图显示具体iframe属性,阴影部分都是iframe框架区域,阴影中的页面元素都属于该iframe上的元素:

三、切换iframe(ID)
1.由于登录按钮是在iframe上,所以第一步需要把定位器切换到iframe上;
2.用switch_to.frame方法切换,此方法默认用(ID / Tag)属性(唯一)定位,可以直接用id定位切换;
from selenium import webdriver
driver = webdriver.Firefox() # 启动浏览器
driver.get("https://email.163.com") # 请求地址
''' 第一种方式: ID定位 '''
driver.switch_to.frame("ID") # 此方法默认使用ID属性查找元素,ID必须唯一,否则找不到元素
四、切换iframe(Tag)
1.先定位标签(iframe)元素,并赋值一个对象;
2.用switch_to.frame方法切换;
frame = driver.find_element_by_tag_name('iframe') # 定位iframe标签
driver.switch_to.frame(frame) # 切换iframe
''' 如果标签有多个情况,可以用复数方式定位在取下标 '''
frames = driver.find_elements_by_tag_name('iframe') # 定位iframe标签
driver.switch_to.frame(frames) # 切换iframe
五、切换iframe(其它)
1.可以通过页面中iframe索引进行定位,页面索引从0开始计数;
2.switch_to.frame方法中传入索引值;
''' 通过页面iframe索引数(index从0开始)进行定位 '''
driver.switch_to.frame(1) # 切方iframe,索引(1)表示定位标签的位置
driver.find_element_by_name("email").send_keys("") # 输入账号
driver.find_element_by_name("password").send_keys("") # 输入密码
六、退出iframe框架(Top window)
1.当iframe上的操作完后,想重新回到主页面上操作元素,这时候,就可以用switch_to_default_content()方法返回到主页面;
driver.switch_to.frame(1) # 切方iframe,索引(1)表示定位标签的位置
driver.find_element_by_name("email").send_keys("") # 输入账号
driver.find_element_by_name("password").send_keys("") # 输入密码
''' 退出iframe框架 '''
driver.switch_to.default_content() # 返回Top window
Selenium2+python自动化-iframe的更多相关文章
- Selenium2+python自动化24-js处理富文本(带iframe)
前言 上一篇Selenium2+python自动化23-富文本(自动发帖)解决了富文本上iframe问题,其实没什么特别之处,主要是iframe的切换,本篇讲解通过js的方法处理富文本上iframe的 ...
- Selenium2+python自动化24-js处理富文本(带iframe)【转载】
前言 上一篇Selenium2+python自动化23-富文本(自动发帖)解决了富文本上iframe问题,其实没什么特别之处,主要是iframe的切换,本篇讲解通过js的方法处理富文本上iframe的 ...
- Selenium2+python自动化23-富文本(自动发帖)
前言 富文本编辑框是做web自动化最常见的场景,有很多小伙伴遇到了不知道无从下手,本篇以博客园的编辑器为例,解决如何定位富文本,输入文本内容 一.加载配置 1.打开博客园写随笔,首先需要登录,这里为了 ...
- Selenium2+python自动化28-table定位
前言 在web页面中经常会遇到table表格,特别是后台操作页面比较常见.本篇详细讲解table表格如何定位. 一.认识table 1.首先看下table长什么样,如下图,这种网状表格的都是table ...
- Selenium2+python自动化33-文件上传(send_keys)
前言 文件上传是web页面上很常见的一个功能,自动化成功中操作起来却不是那么简单. 一般分两个场景:一种是input标签,这种可以用selenium提供的send_keys()方法轻松解决: 另外一种 ...
- Selenium2+python自动化33-文件上传(send_keys)【转载】
前言 文件上传是web页面上很常见的一个功能,自动化成功中操作起来却不是那么简单. 一般分两个场景:一种是input标签,这种可以用selenium提供的send_keys()方法轻松解决: 另外一种 ...
- Selenium2+python自动化23-富文本(自动发帖)【转载】
前言 富文本编辑框是做web自动化最常见的场景,有很多小伙伴遇到了不知道无从下手,本篇以博客园的编辑器为例,解决如何定位富文本,输入文本内容 一.加载配置 1.打开博客园写随笔,首先需要登录,这里为了 ...
- Selenium2+python自动化7-xpath定位
前言 在上一篇简单的介绍了用工具查看目标元素的xpath地址,工具查看比较死板,不够灵活,有时候直接复制粘贴会定位不到.这个时候就需要自己手动的去写xpath了,这一篇详细讲解xpath的一些语法. ...
- Selenium2+python自动化13-Alert
不是所有的弹出框都叫alert,在使用alert方法前,先要识别出它到底是不是alert.先认清楚alert长什么样子,下次碰到了,就可以用对应方法解决.alert\confirm\prompt弹出框 ...
随机推荐
- SublimeLinter插件对PHP语法检测不起作用的解决办法
系统:windows7+sublime3 1.安装sublimelinter ctrl+shift+p=>pi=>回车=>sublimelinter=>回车 2.安装好后进行配 ...
- poj 2253 Frogger 最小瓶颈路(变形的最小生成树 prim算法解决(需要很好的理解prim))
传送门: http://poj.org/problem?id=2253 Frogger Time Limit: 1000MS Memory Limit: 65536K Total Submissi ...
- CCF认证201803-1 跳一跳
import java.util.Scanner; public class Jump { public static void main(String[] args) { Scanner sc = ...
- 改变eclipse左侧目录数字体大小
不可在eclipse中修改,只能通过修改配置文件来实现. 找到eclipse的安装位置(或解压路径): eclipse\plugins\org.eclipse.ui.themes_1.2.100.v2 ...
- Python 基础 类的继承
如果寂静定义了Person类,需要定义新的Student 和Teacher 类时 可以直接从Person 中继承 class Person(Object): def __init__(self,nam ...
- 使用ant design组件时,Select设置mode="multiple"或mode="tags"时遇到问题:Uncaught Error: must set key for <rc-animate> children
import {Select} from 'antd'; <Select className={styles.edit_area_dialog_table_select_input_layout ...
- td内的所有数字格式化保留两位小数
$("td").each(function(i,el){ var td = parseFloat($(el).text()); if(!isNaN(td)){ $(el).text ...
- CSS3 过渡、变形和动画
一.我们来给按钮增加一个悬停效果:#content a:hover {border: 1px solid #000000;color: #000000;text-shadow: 0px 1px whi ...
- Struts2速记手册
工作原理 Action类 Action类 普通Action类 私有属性及getter.setter(处理请求参数) execute()方法(处理请求) 实现Action接口 提供常量 继承Ac ...
- Docker集群部署SpringCloud应用
整体架构 docker环境准备 # linux下的安装,自行百度 # windows docker toolbox下载地址 https://download.docker.com/win/stable ...
