Html+CSS 学习第二天
趁着这两天,将html和CSS基本上学了一遍,大家如果想学习的话,可以百度w3cSchool,进行学习。
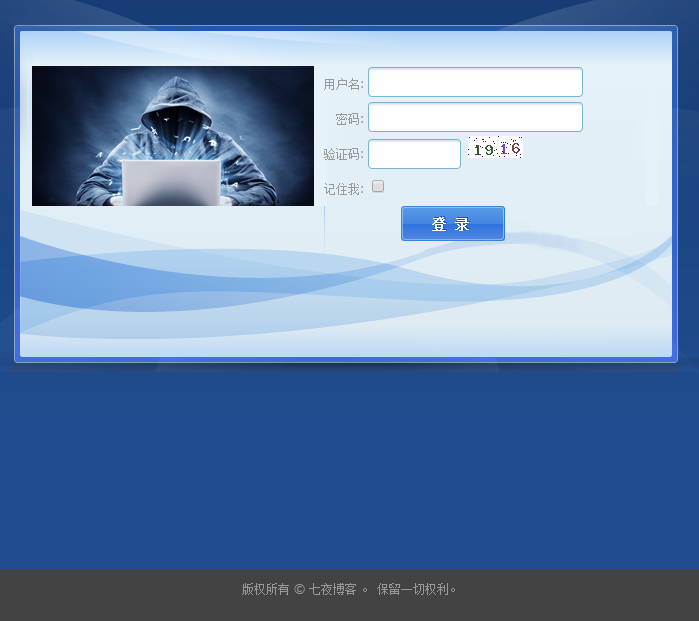
基础我就不说了,直接将我做的一个登陆页面放上去。刚学完CSS,写个漂亮的登录界面恶心死我了,感觉真是没啥艺术气息。

我先展示html代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>登录</title>
<link rel="stylesheet" href="login.css"/> </head> <body>
<form action="www.baidu.com" method="post">
<!-- 在整幅画面中选取950px-->
<div class="main">
<!-- 然后将整幅图进行分块-->
<ul>
<li class="top1"></li>
<li class="top2"></li> <li class="topleft1"></li>
<li class="topleft2">
<span>
<img src="../images/hack.jpg" width="282" height="140"/>
</span> </li> <li class="topleft3">
<ul class="login">
<li>
<label for="username">
<span class="loginleft">用户名:</span> <span class="loginleft">
<input class="logintxt" type="text" id="username"/>
</span>
</label>
</li>
<li>
<label for="pass">
<span class="loginleft">密码:</span> <span class="loginleft">
<input class="logintxt" type="text" id="pass"/>
</span>
</label> </li>
<li>
<label for="txtcode">
<span class="loginleft">验证码:</span>
</label>
<span style="left">
<input type="text" class="logintxtCode" id="txtcode" /> </span>
<span style="left" >
<img src="http://zyzfw.xidian.edu.cn/include/function/chekcode.php?43?nowtime=1457444176127" height="22"/>
</span>
</li> <li>
<span class="loginleft">记住我:</span>
<input type="checkbox" /> </li> </ul>
</li>
<li class="topleft4"></li> <li class="bottom1"></li>
<li class="bottom2"></li>
<li class="bottom3">
<span>
<img src="../images/login/btnlogin.gif" class="btn"/>
</span> </li>
<li class="bottom4"></li> <li class="bottom5"></li> </ul> </div> </form> <div class="bottom">
<p> 版权所有 © 七夜博客 。 保留一切权利。
</p>
</div> </div>
</body>
</html>
再将CSS展示一下:
/* CSS Document */ body
{
margin:;
padding:;
font-size: 12px;
background: #214D90 url(../images/login/bg.gif) repeat-x;
color: #999999;
font-family: Tahoma,Verdana; }
ul
{
list-style: none;
margin:;
padding:;
}
.main{ width:950px; margin: 0 auto; }
.top1
{
height: 75px;
background: url(../images/login/login_01.gif) no-repeat;
}
.top2
{
height: 94px;
background: url(../images/login/login_02.gif) no-repeat;
}
.topleft1
{
width: 155px;
height: 140px;
float: left;
overflow: hidden;
background: url(../images/login/login_03.gif) no-repeat;
}
.topleft2
{
width: 282px;
height: 140px;
float: left;
overflow: hidden;
background: url(../images/login/login_04.gif) no-repeat;
}
.topleft3
{
width: 345px;
height: 140px;
float: left;
overflow: hidden;
background: url(../images/login/login_06.gif) no-repeat; }
.login
{ } .login li
{
line-height: 35px;
height:35px;
overflow:hidden;
}
.loginleft
{ line-height: 35px;
vertical-align: middle;
width: 50px;
height:34px;
text-align: right;
display: -moz-inline-box;
display: inline-block;
padding-bottom:3px;
}
.logintxt
{
width: 215px;
height: 30px;
line-height: 30px;
overflow: hidden;
border: 0px;
padding-left: 3px;
color: #999999;
background: url(../images/login/txt.gif) no-repeat left center;
} .logintxtCode
{
line-height: 30px;
width: 93px;
height: 30px;
overflow: hidden;
border: 0px;
padding-left: 3px;
color: #999999;
background: url(../images/login/code.gif) no-repeat left center;
} .topleft4
{
width: 158px;
height: 140px;
float: left;
overflow: hidden;
background: url(../images/login/login_07.gif) no-repeat;
}
.bottom1
{
width: 155px;
height: 94px;
float: left;
overflow: hidden;
background: url(../images/login/login_08.gif) no-repeat;
} .bottom2
{
width: 309px;
height: 94px;
float: left;
overflow: hidden;
background: url(../images/login/login_09.gif) no-repeat; } .bottom3
{
width: 318px;
height: 94px;
float: left;
overflow: hidden;
background: url(../images/login/login_10.gif) no-repeat;
} .bottom4
{
width: 158px;
height: 94px;
float: left;
overflow: hidden;
background: url(../images/login/login_11.gif) no-repeat;
} .bottom5
{
height: 72px;
clear: both;
overflow: hidden;
background: url(../images/login/login_12.gif) no-repeat;
} .btn
{
margin-left:60px;
} .bottom{
position:fixed;
width: 100%;
margin: 0 ;
text-align: center;
bottom:;
padding-bottom: 20px;
background: #434343;
color: #989898; }
图我就不贴了
Html+CSS 学习第二天的更多相关文章
- css学习の第二弹—文字格式化排版
1.css格式化排版 >>字体设计: etc:body{font-family:"Microsoft Yahei";} >>字号,颜色: etc:body{ ...
- CSS 学习第二天
超链接的样式: 1.颜色变化:未访问时的样式a:link:鼠标点击后的样式a:visited;鼠标放上去的样式a:hover;鼠标点击时的样式a:active 2.鼠标变小手:cursor:point ...
- css学习归纳总结(三) 转
原文地址:css学习归纳总结(三) 为文档添加样式的三种方法 行内样式 行内样式是写在HTML标签的style属性里的,比如: <p style="font-size: 12px;fo ...
- css学习归纳总结(二) 转
原文地址:css学习归纳总结(二) 标签与元素 <p>标签和p元素有什么区别呢?大多数时候他们表示的是同一样东西,但仍有细微的区别.<p>.<div>等指的是HTM ...
- css学习归纳总结(一) 转
原文地址:CSS学习归纳总结(一) 选择器的分组 CSS选择器分为 1.群组选择器 如:p, body, img, div{} 2.兄弟选择器 如:p + p { color:#f00; } 3.属性 ...
- Head First Html and CSS学习笔记之HTML
初学前端开发,记录下自己的学习笔记. 第一章 认识HTML 1:关于HTML HTML是超文本标记语言(HyperText Markup Language)的缩写,用来建立网页的结构. 它只会根据标记 ...
- css学习归纳总结
来源于:trigkit4 css学习归纳总结(一) 选择器的分组 CSS选择器分为 1.群组选择器 如:p, body, img, div{} 2.兄弟选择器 如:p + p { color:#f00 ...
- HTML+CSS学习笔记(2) - 认识标签(1)
HTML+CSS学习笔记(2) - 认识标签(1) 1.语义化,让你的网页更好的被搜索引擎理解 标签的用途: 我们学习网页制作时,常常会听到一个词,语义化.那么什么叫做语义化呢,说的通俗点就是:明白每 ...
- CSS学习摘要-定位实例
CSS学习摘要-定位实例 注:全文摘自MDN-CSS定位实例 列表消息盒子 我们研究的第一个例子是一个经典的选项卡消息框,你想用一块小区域包括大量信息时,一个非常常用的特征.这包括含有大信息量的应用, ...
随机推荐
- session.upload_progress.enabled开启的问题
exp.php的内容,存在文件包含 <?php include($_GET['lfi']); $key = ini_get("session.upload_progress.prefi ...
- HTML data-* 自定义属性
HTML data-* 自定义属性 data-*是HTML5新添加的全局属性,通过它我们可以自定义属性,就像id,class等属性一样.我们可以使用JavaScript来操作这些属性. <div ...
- python迭代、列表生成式
迭代: 迭代对象(Iterable),可以直接作用于for循环的对象,如list / tuple / dict / set / str /等集合数据类型可以直接作用于for循环 >>> ...
- mongoDB的常用语法
安装: 到mongodb官网下载安装包或者压缩包:https://www.mongodb.com/download-center?jmp=nav 1.如果是msi包的话则点击按步骤安装,如果是压缩包的 ...
- 安装Centos 7 错误解决
dracut-initqueue[624]:Warning: Could not boot. dracut-initqueue[624]:Warning: /dev/root does not exi ...
- plsql developer 64位 注册码
注册码product code(产品编码): 4vkjwhfeh3ufnqnmpr9brvcuyujrx3n3le serial Number(序列号):226959 password(口令): xs ...
- 怎么在苹果Mac虚拟机上安装Win7
怎么在苹果Mac虚拟机上安装Win7 使用 Mac 系统的用户,因为一些软件或是应用的原因,可能需要 Windows 系统才能完成.那如果不想在自己的 Mac 电脑上安装双启动系统的话,我们还可以在 ...
- 【CSU 1803】2016 (数学)
Description 给出正整数 n 和 m,统计满足以下条件的正整数对 (a,b) 的数量: 1. 1≤a≤n,1≤b≤m; 2. a×b 是 2016 的倍数. Input 输入包含不超过 30 ...
- iOS 11.4.1 正式版越狱
在 2018 年 Electra 最新能支持到 11.3.1 越狱,很长的一段时间 11.4 只能支持 Beta 版本,临近春节给了我们一个大礼物,终于支持 iOS 11.4-11.4.1,目前 iO ...
- MongoDB DBA 实践6-----MongoDB的分片集群部署
一.分片 MongoDB使用分片技术来支持大数据集和高吞吐量操作. 1.分片目的 对于单台数据库服务器,庞大的数据量及高吞吐量的应用程序对它而言无疑是个巨大的挑战.频繁的CRUD操作能够耗尽服务器的C ...
