js检查浏览器是否处于隐身模式
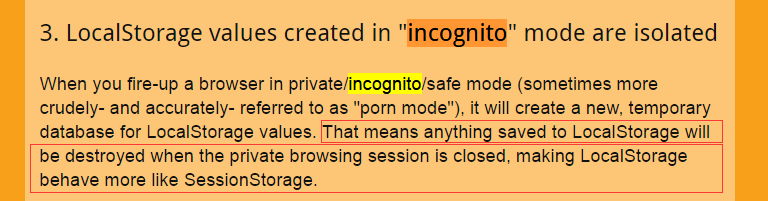
网上大部分的文章写隐身模式下 localStorage 对象不可用,直接以 localStorage 能否写入来判断浏览器是否处于隐身模式其实是错的,在隐身模式下localStorage也是能使用的,但这时候它会有sessionStorage一样,当用户关闭标签栏时就会被清除

http://htmlui.com/blog/2011-08-23-5-obscure-facts-about-html5-localstorage.html
正确的判断方法:
在隐身模式下真正不能用的是 FileSystem api,所以我们通过这个api来判断就可以了,具体代码如下
- <script type="text/javascript">
- var fs = window.RequestFileSystem || window.webkitRequestFileSystem;
- if (!fs) {
- console.log("check failed?");
- } else {
- fs(window.TEMPORARY,100,function(){
- alert('非隐身模式');
- },function(){
- alert('隐身模式');
- });
- }
- </script>
完。
js检查浏览器是否处于隐身模式的更多相关文章
- 如何用js检查浏览器是否安装flash插件
<script type="text/javascript" language="JavaScript"> //Powered By smvv @h ...
- JS检查浏览器类型和版本号
先取得Navigator对象的userAgent属性的小写信息,之后依据正則表達式推断赋值. var Sys = {}; var ua = navigator.userAgent.toLowerCas ...
- js关闭浏览器窗口及检查浏览器关闭事件
js关闭浏览器窗口,不弹出提示框.支持ie6+,火狐,谷歌等浏览器,下面以一个示例为大家详细介绍下具体的实现方法,感兴趣的朋友可以参考下 js关闭浏览器窗口 js关闭浏览器窗口,不弹出提示框.支持 ...
- js获取浏览器类型和版本信息
bro () { let broName = 'Runing' let strStart = 0 let strStop = 0 let temp = '' let userAgent = windo ...
- js获取浏览器信息及版本(兼容IE)
获取浏览器信息方法有很多种,但是要是兼容ie旧版本就有点麻烦了,因为很多方法在旧版本ie是不支持的,所以ie我做了单独处理,但是目前还有小问题,就是想显示QQ浏览器,搜狗浏览器..这样的,这样还实现不 ...
- js关闭浏览器窗口事件
js关闭浏览器窗口 js关闭浏览器窗口,不弹出提示框.支持ie6+,火狐,谷歌等浏览器. <html> <head /> <body> <script typ ...
- vt-is-UTF8 - check whether current VT is in UTF8- or byte-mode. 检查当前VT是否处于VTF8模式或是字节模式.
总览 vt-is-UTF8 [-h|--help] [-V|--version] [-q|--quiet] 描述 vt-is-UTF8 checks whether the current VT is ...
- Chrome的隐身模式
先来说说隐身模式的启用方法吧 1.键盘快捷:Ctrl + Shift + N. 2.在Windows7下的任务栏处,右击“Chrome”图标,会出一个下拉菜单,点击“新建隐身窗口”. 3.你还可以在一 ...
- JS中的“use strict” 严格模式
1.介绍严格模式 2.严格模式影响范围 变量: var.delete.变量关键字 对象: 只读属性. 对象字面量属性重复申明 函数:参数重名.arguments对象.申明 其他:this.eval. ...
随机推荐
- JavaHbase连接代码示例
package com.rokid.hbase; import java.io.IOException; import org.apache.hadoop.conf.Configuration; im ...
- ClouderaManager启动NodeManager失败!报错Failed to initialize container executor
报错信息: 2016-07-27 10:53:14,102 WARN org.apache.hadoop.yarn.server.nodemanager.LinuxContainerExecutor: ...
- echarts报错Cannot read property 'features' of undefined
引入地图的时候 echarts2报错: Uncaught Error: [MODULE_MISS]"echarts/src/util/mapData/params" is not ...
- 关于WEB-INF文件夹中的内容
刚才使用了fileupload的jar包,老样子,我只是在eclipse中将其添加到了project的java build path/libraries中 我以为这样就行了,是的,是行了,仅仅能保证在 ...
- Disable Maven Nature和disable workspace resolution
1.Disable Maven Nature myeclipse更新maven的时候,手抖了一下,点上了Disable Maven Nature,然后工程右键菜单中的Maven栏就不见了! 其实这是把 ...
- 使用 LocalReport 对象进行打印
添加引用 从“项目”菜单中,选择“添加引用”.将显示“添加引用”对话框. 从“.NET”选项卡上显示的列表框中,选择 Winforms 和 Drawing 组件. 添加代码 应打开 Program ...
- 通过SiteMapDataSource动态获取SiteMap文件进行权限设置
最近做一个用ASP.NET做一个小项目,用户不是很多,功能不算太复杂,但是做到权限控制的时候有点犯难,这么一个小系统如果全部做一个大的复杂的权限控制觉得成本不划算,打算用Treeview ,根据不同的 ...
- guava处理字符串与List之间,字符串与map之间的转换<转>
import static org.junit.Assert.*; import java.util.List; import java.util.Map; import org.junit.Test ...
- Liunx下NFS服务器的搭建与配置
一.NFS简介 NFS(Network File System)即网络文件系统,是FreeBSD支持的文件系统中的一种,它允许网络中的计算机之间通过TCP/IP网络共享资源.在NFS的应用中,本地NF ...
- 06 Locking and Latching
本章提要---------------------------------------------------------------6,7,8,9,10,11 这 6 章要细看, 从本章开始how ...
