关于easyui展示慢的Debug
同事开发的软件系统采用Easyui做的前台界面,当业务变得比较复杂之后,展示效果就变得很慢,于是我开始了原因的排查,现在已经找到了具体的原因,所以拿出来与大家一起分享调试过程。
既然调试的是前端,那么我们就要将前端和后端分离,前端按格式返回数据,由于前端使用了iframe嵌套,那么我们需要在通过权限验证之后,直接打开iframe的src,带上对应的参数,再找到里面具体的执行JS代码。
由于后端使用了WebApi,返回的是XML格式,限制被直接查看,所以需要在Global.asax中添加一段代码:
- GlobalConfiguration.Configuration.Formatters.XmlFormatter.SupportedMediaTypes.Clear();
可以看出这是Clear方法,它清除了系统的XML格式化支持,系统默认的格式化支持是XML、JSON,清除了第一个,那么就剩下第二个,这样我们就能顺利拿到后端返回的JSON数据了。
有了后端返回的数据,我们就可以重新起一个项目,直接从后端返回它,可以减少调试原来系统的步骤。下面就是调试前端了。
引用完毕js脚本,一切准备就绪。忽然发现jquery.easyui.min.js是压缩和混淆过的,这下有些犯难了,在高手的指点下,发现了一个可以格式化JS的网站 http://tool.oschina.net/codeformat/js/ 。将jquery.easyui.min.js格式化成了可以查看的格式,但是混淆是没有办法的。
通过Chrome自带的Network调试发现,有一个datagrid请求的数据已经在后台生成,但是Content Download就是特别长,如图,12.17s,着实让人难受。

后来发现有多个datagrid在同时刷新数据,因为js是单线程的,其他的刷新代码在运行的时候,这里只能进入等待。
下面来逐个datagrid调试,也许是共性问题呢?!
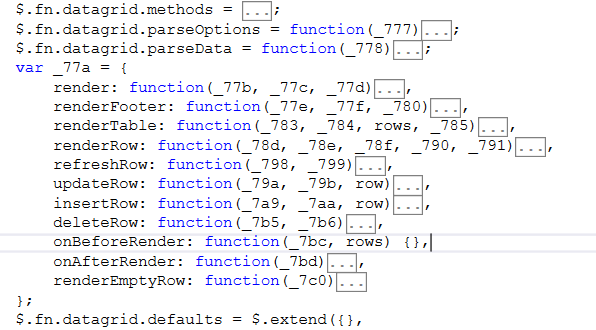
对着被格式化的easyui框架代码,代码如图:

这样看上去就清晰了很多,分别对function的内容最前面添加console.time('function名称'),最后面添加console.timeEnd('function名称')。经过调试运行后定位到运行速度较慢的,再一步一步的往下挖,最终挖到了fitColumns有关的代码:
- if (_65c) {
- _5cd(_65c);
- $(_65b).datagrid("fitColumns");
- } else {
- var _65e = false;
- var _65f = _613(_65b, true).concat(_613(_65b, false));
- for (var i = ; i < _65f.length; i++) {
- var _65c = _65f[i];
- var col = _614(_65b, _65c);
- if (col.auto) {
- _5cd(_65c);
- _65e = true;
- }
- }
- if (_65e) {
- $(_65b).datagrid("fitColumns");
- }
- }
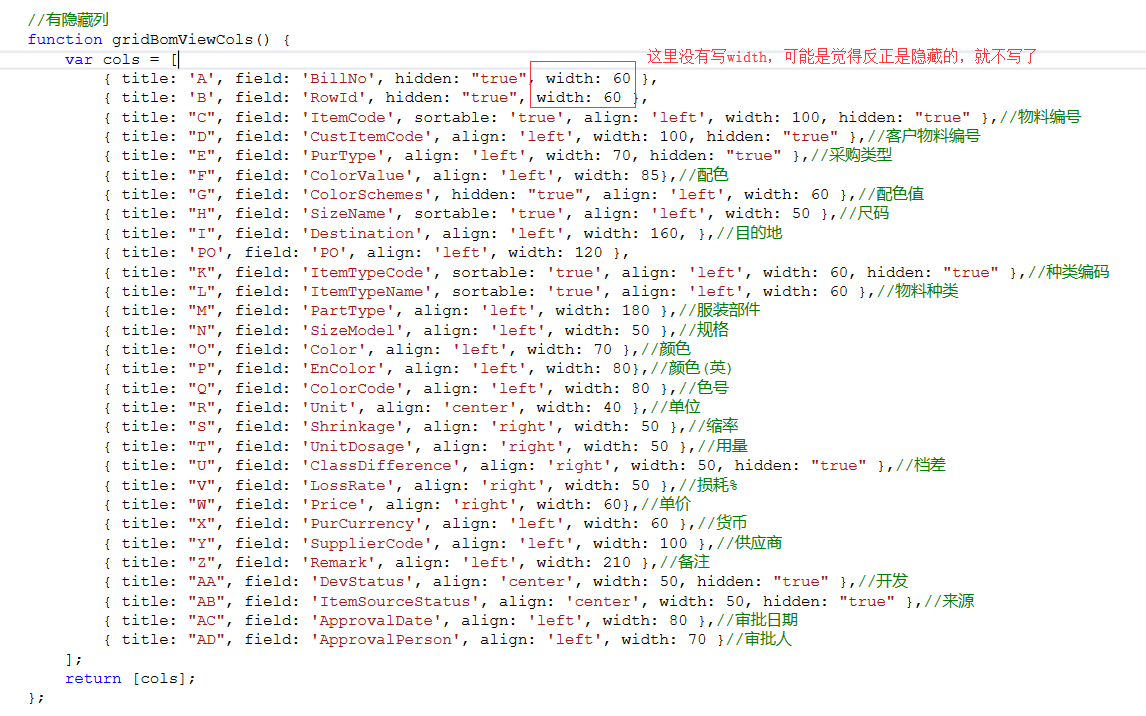
看到了_65e=true;可是初始配置里写了fitColumns:false呀,这是怎么回事呢,再翻开配置代码一看,如图:

A列和B列是没有设置width,导致datagrid在渲染之前要重新计算width,即使是隐藏列,这么做大概是为了让系统显示隐藏列的时候不用再次计算吧。
添加上width之后,datagrid运行速度立马快了,Content Download变得很小,问题定位成功,Bug解除。
关于easyui展示慢的Debug的更多相关文章
- Asp.Net MVC 实现将Easy-UI展示数据下载为Excel 文件
在一个项目中,需要做一个将Easy-UI界面展示数据下载为Excel文件的功能,经过一段时间努力,完成了一个小Demo.界面如下: 但按下导出Excel后,Excel文件将会下载到本地,在office ...
- EasyUI的增删查改(后台ASP.NET)
转自:http://www.cnblogs.com/dedeyi/archive/2013/04/22/3035057.html 某某人曾经跟我说,你们做系统不就是增删查改吗. 是啊,很多时候我们就是 ...
- Debug outlook add-in (office.js) 小技巧
这几天在使用office.js 做outlook add-in的时候出现了一个问题: 不知道运行时去调试. 这里给大家介绍两个调试add-in 的方法. office365 其他软件 add-ins ...
- 使用IDEA+vue.js+easyUI的demo
最近,随便写了几个开发的小例子,自己总结下,留个纪念. 例子1:使用EasyUI做了一个简单界面,服务器和客户端在一起. @Controller @RequestMapping("/demo ...
- 【转】Xcode概览:调试应用程序
原文转自:http://www.cocoachina.com/ios/20141128/10358.html 本文由CocoaChina翻译组成员Creolophus(github主页)翻译自苹果官方 ...
- 基于OpenCV做“三维重建”(0)-- OpenCV3.2+VIZ6.3.0在vs2012下的编译和使用
一.问题提出 ViZ对于显示3维的效果图来说,非常有帮助:我在使用OpenCV进行双目测距的过程中,有一些参数希望能够通过可视化的方法显示出来,所以参考了这方面相关的资料.做了一些实验 ...
- PHP错误处理函数register_shutdown_function
当程序在线上运行时,如果遇到BUG,想不在前端输出错误信息,同时能及时邮件通知开发者,register_shutdown_function函数就可以派上用场了. 注册一个会在脚本执行完成或者 exit ...
- IBM InfoSphere DataStage 8.1 DataStage Job 开发具体解释
简单介绍 DataStage 使用了 Client-Server 架构,server端存储全部的项目和元数据,client DataStage Designer 为整个 ETL 过程提供了一个图形化的 ...
- [转]Xcode概览:调试应用程序
原文网址: blog.csdn.net/fhbystudy/article/details/12856261 本文由CocoaChina翻译组成员Creolophus(github主页)翻译自苹果官方 ...
随机推荐
- 给iOS开发新手送点福利,简述UISwitch的属性和用法
UISwitch属性 1. onTintColor 处于on时switch 的颜色 switchImage.onTintColor = [UIColor grayColor]; 2.tintC ...
- c#静态构造函数与构造函数
构造函数这个概念,在我们刚开始学习编程语言的时候,就被老师一遍一遍的教着.亲,现在你还记得静态构造函数的适用场景吗?如果没有,那么我们一起来复习一下吧. 静态构造函数是在构造函数方法前面添加了stat ...
- 巧用c++11 的forward实现可变参数构造,生成智能指针
C++11 提供强大的智能指针shared_ptr来管理内存,避免使用裸指针带来的各种不确定访问造成的程序崩溃. 为了强制使用智能指针,一个简单的办法是,将类的构造函数析构函数声明为protected ...
- 剖析tcp与udp及应用场景协议方案选择
什么是TCP和UDP TCP和UDP是TCP/IP协议中的两个传输层协议,它们使用IP路由功能把数据包发送到目的地,从而为应用程序及应用层协议(包 括:HTTP.SMTP.SNMP.FTP和Telne ...
- OpenCL 事件的使用,以及回调函数
▶ 事件的两种使用方法.第一种是用事件 a 标记进入命令队列的操作 A,于是后续进入命令队列的操作 B 可以被要求等到前面事件 a 完成(即操作 A 完成)以后才能开始调度执行.第二种是使用用户自定义 ...
- 禅道 bug指向为数字问题解决过程
browse.html.php <td <?php if($bug->assignedTo == $this->app->user->account) echo ' ...
- open语句对文本和二进制文件的读写
文本文件的操作此种方式是以行为单位进行读取的基本单位,主要应用的方法和函数有Open,Close,Line Input,FreeFile,EOF等.先简述其功能然后结合代码示例进行说明.Open:顾名 ...
- 新手C#int.Parse、int.TryParse的学习2018.08.04
int.Parse()用于将字符串转换为32为int类型,但是在遇到非数字或者类似1.545这种小数的时候会报错,后来采用了int.TryParse,这个在转换后会判断是否可以正常转换,若不能,会返回 ...
- springboot2.0整合jpa
在整合的遇到各种坑,以下是我整合的流程 1.pom.xml文件 <dependencies> <dependency> <groupId>org.springfra ...
- div清空填充
1.清空 $('#editPrize').empty(); 2.填充 var html= '<span>追加</span>'; $('#editPrize' ).append( ...
