[css]网站骨架布局作业
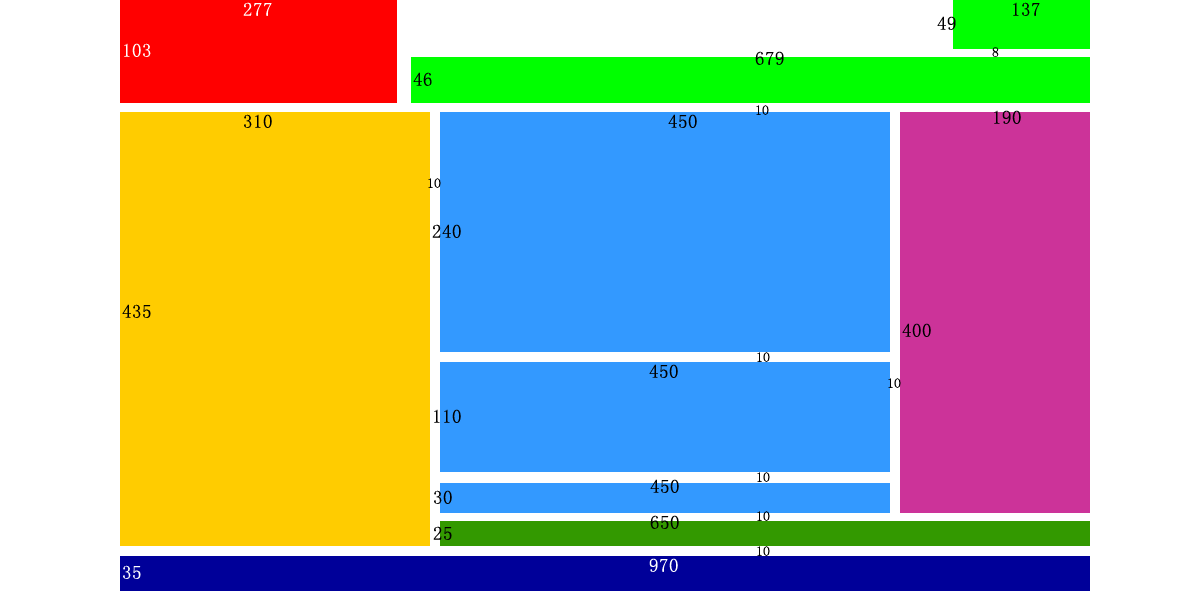
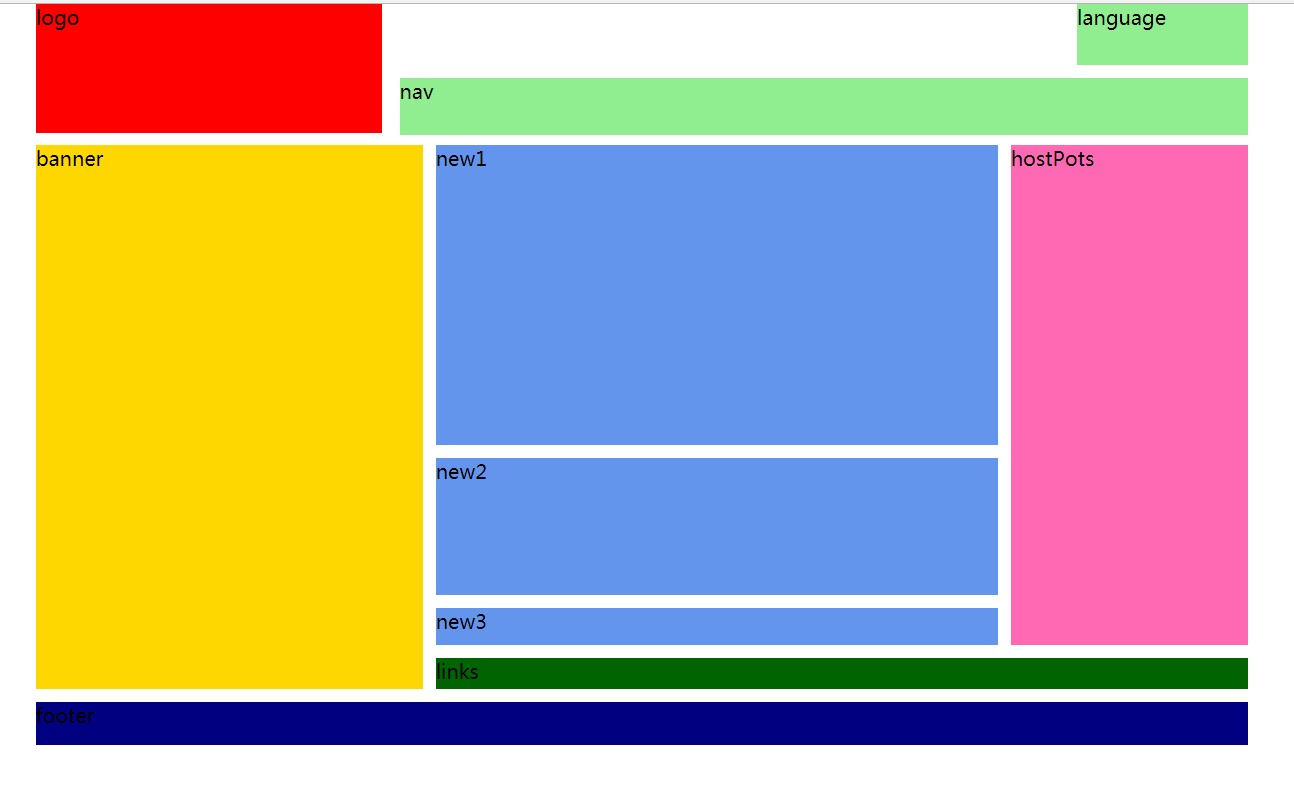
实现效果图:

代码实现
- 第一次写的时候不知道如何下手, 后来摸清规律了,由大到小. 由全局到局部
- 第一次还遇到区块命名问题, 和哪个该怎么划分问题
- 第一次还遇到由于划分不规整,所以有些代码没达到预期的效果
这个案例还是比较磨人的
注: 这个代码不考虑浮动产生的影响,清除浮动的方法统一用了: 给父元素加高法.
最终效果图:(将图片拖一下新窗口看)

一定要从大到小,从全局到细节来布局.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>布局2</title>
<style>
* {
margin: 0;
padding: 0;
}
.header {
width: 970px;
height: 103px;
margin: 0 auto;
}
.header .logo {
width: 277px;
height: 103px;
background-color: red;
float: left;
}
.header .language {
width: 137px;
height: 49px;
background-color: lightgreen;
float: right;
margin-bottom: 10px;
}
.header .nav {
width: 679px;
height: 46px;
background-color: lightgreen;
float: right;
}
.content {
width: 970px;
height: 435px;
margin: 0 auto;
/*background-color: lightpink;*/
margin-top: 10px;
}
.content .banner {
width: 310px;
height: 435px;
background-color: gold;
float: left;
margin-right: 10px;
}
.content .rightPart {
width: 650px;
height: 435px;
/*background-color: deeppink;*/
float: left;
}
.content .rightPart .news {
width: 450px;
height: 400px;
/*background-color: palegoldenrod;*/
float: left;
margin-right: 10px;
}
.content .rightPart .hostPots {
width: 190px;
height: 400px;
background-color: hotpink;
float: left;
}
.content .rightPart .links {
width: 650px;
height: 25px;
background-color: darkgreen;
float: left;
margin-top: 10px;
}
.content .rightPart .news .new1 {
width: 450px;
height: 240px;
background-color: cornflowerblue;
}
.content .rightPart .news .new2 {
width: 450px;
height: 110px;
background-color: cornflowerblue;
margin-top: 10px;
}
.content .rightPart .news .new3 {
width: 450px;
height: 30px;
background-color: cornflowerblue;
margin-top: 10px;
}
.footer{
width: 970px;
height: 35px;
background-color: navy;
margin: 0 auto;
margin-top: 10px;
}
</style>
</head>
<body>
<div class="header">
<div class="logo">logo</div>
<div class="language">language</div>
<div class="nav">nav</div>
</div>
<div class="content">
<div class="banner">banner</div>
<div class="rightPart">
<div class="news">
<div class="new1">new1</div>
<div class="new2">new2</div>
<div class="new3">new3</div>
</div>
<div class="hostPots">hostPots</div>
<div class="links">links</div>
</div>
</div>
<div class="footer">footer</div>
</body>
</html>
[css]网站骨架布局作业的更多相关文章
- IT兄弟连 HTML5教程 DIV+CSS网站首页布局示例
首页的设计直接影响网站的整体形象,虽然没有一个统一的规范,但最好将其设计为大众化的,只要信息内容能够合理地编排即可,使用户可以方便地找到需要的信息.另外,首页的高度最好不要超过三个屏幕,页面中使用的颜 ...
- 《CSS网站布局实录》学习笔记(四)
第四章 CSS网站元素设计 4.1 网站导航 网站导航是网站中最重要的元素.从形式上看,网站导航主要分横向导航.纵向导航.下拉及多级菜单导航灯3种常见形式. 横向导航:作为门户网站的设计而言,主导航一 ...
- 《CSS网站布局实录》学习笔记(一)
今天开始,认真学习前端技术,哈哈哈~~~加油~~~ 推荐这本<CSS网站布局实录>(第2版)给初级入门选手,虽然这本书年代有点久远,不过很经典. 注明一下:这里讲述的CSS均为CSS 2. ...
- 《css网站布局实录》(李超)——读书札记
1.web表现层技术 2.HTML链接设计思想 3.对信息进行合理的分析.分类与处理来创造商业价值. 4.头部描述浏览器所需信息,主体包含所需要展现的具体内容. 5.HTML(XHTML)XML 6. ...
- 全新的css网站布局--Grid布局
Grid布局全新的css网站布局 CSS Grid 布局由两个核心组成部分是 wrapper(父元素)和 items(子元素). wrapper 是实际的 grid(网格),items 是 grid( ...
- PHP.3-DIV+CSS标准网页布局准备工作(上)
DIV+CSS标准网页布局准备工作(上) 概述 使用"DIV+CSS"对网站进行布局符合W3C标准,采用这种方式布局通常是为了说明与HTML表格定位方式的区别.因为现在的网站设计标 ...
- CSS的flex布局(转载)
我们之前已经学过一些布局模型,比如说浮动,绝对定位等等,但是这些布局方式一是不够简洁,而是使用的范围确实是太窄了. flex模型拥有比较多的属性,来设置多样的布局方式,接下来我们就详细介绍各种属性对布 ...
- HTML+CSS网站开发兵书
<HTML+CSS网站开发兵书> 基本信息 作者: 高洪涛 丛书名: 程序员藏经阁 出版社:电子工业出版社 ISBN:9787121212369 上架时间:2013-8-26 出版日期:2 ...
- CSS流体(自适应)布局下宽度分离原则
CSS流体(自适应)布局下宽度分离原则 这篇文章发布于 2011年02月28日,星期一,00:48,归类于 css相关. 阅读 73990 次, 今日 5 次 by zhangxinxu from h ...
随机推荐
- TFS2010 分支问题
最近在使用TFS2010分支的时候,对项目怎么分支都无法分支. 原因:TFS只支持对文件夹分支不针对项目分支 解决:项目建一个文件夹 把项目移动进去,再进行分支即可. 提示:Nuget会出现意外的路径 ...
- iis部署网站,使用虚拟路劲
此前一直使用vs2010,没有考虑过配置IIS,但是一个项目完成后交付给甲方使用.肯定是要考虑IIS的安装和部署的.现从IIS的安装和asp.NET项目的部署两个方面讲解. IIS安装: 网上很多教程 ...
- oracle如何将am,pm时间字符串改为时间格式
问题: 解决办法: 1.param["OPT_DATE"] = DateTime.Parse(dt.Rows[0]["CREATED_ON"].ToString ...
- 基于Cocos2d-x学习OpenGL ES 2.0系列——OpenGL ES渲染之Shader准备(7)
Cocos2d-x底层图形绘制是使用OpenGL ES协议的.OpenGL ES是什么呢? OpenGL ES(OpenGl for Embedded System)是OpenGL三维图形API的子集 ...
- http://www.xuexi111.com/
http://www.xuexi111.com/ http://www.minxue.net/ 拼吾爱
- Android 判断当前是否在跑monkey测试
/** * Returns true if Monkey is running. */ public static boolean isMonkeyRunning() { ...
- Atlassian Confluence任意文件读取漏洞
Atlassian Confluence Atlassian Confluence是澳大利亚Atlassian公司的一套专业的企业知识管理与协同软件,也可以用于构建企业WiKi.该软件可实现团队成员之 ...
- 360全景图three.js与Photo-Sphere-Viewer-master 3D全景浏览开发
1.支持WebGL和canvas的浏览器 (IE10, IE11支持, 但在IE里移动图片时很卡, 不一定是全部人都有这情况) 2.Three.js (文件较大, 有官网demo, 可不下载, 下载p ...
- Maven入门指南(一)
Maven介绍: Maven是一个强大的Java项目构建工具. 什么是构建工具? 构建工具是将软件项目构建相关的过程自动化的工具.构建一个软件项目通常包含以下一个或多个过程: 生成源码(如果项目使用自 ...
- 【Android】TextView动态设置android:drawableLeft|Right|Top|Bottom,SetColor
Android中有时需动态设置控件四周的drawble图片,这个时候就需要调用 setCompoundDrawables(left, top, right, bottom),四个参数类型都是drawa ...
