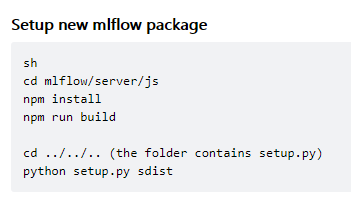
【mlflow】打包:npm run build + python setup.py sdist
mlflow是一个开源机器学习平台
最近需要使用一个它的最新版本,但是这个最新版本没有git包,无法通过pip install安装,需要打包安装。

打包完之后在项目的dist文件夹中有打包后的压缩包,拷贝出来,解压缩,进入,python setup.py install即可完成安装。但是setup.py安装的缺点是有些依赖无法自动安装,需要手动安装一些依赖。
我安装的一些依赖:
sudo pip3 install websocket
sudo pip3 install websocket-client
sudo pip3 install backports.ssl-match-hostname
sudo pip3 install mysqlclient # python链接mysql需要的包,注意不是MySQL-python
sudo pip3 install docker-pycreds
pip安装mysqlclient有时会报错缺少mysql_config包:https://stackoverflow.com/questions/5178292/pip-install-mysql-python-fails-with-environmenterror-mysql-config-not-found
则在ubuntu16.04中执行:
sudo apt-get install libmysqlclient-dev在ubuntu18.04中执行:
sudo apt install default-libmysqlclient-dev关于npm run install的作用:
https://stackoverflow.com/questions/43830866/what-is-npm-run-build-in-create-react-app
关于python的setup.py:
https://www.cnblogs.com/maociping/p/6633948.html
【mlflow】打包:npm run build + python setup.py sdist的更多相关文章
- vue-cli 打包(npm run build) 出现 ERROR in xx..js from UglifyJs Unexpected token: punc (()
之前打包还没问题,这次就报错了,后来发现原来是少了 .babelrc 文件, 网上找了好多方法都不行,后来看了之前的项目,原来是少了 .babelrc 文件, 只要在根目录下建立这个文件, 文件内容 ...
- Vue打包npm run build 打包后空白怎么解决?
问题一:路径报错并且页面空白 解决:buld/index.js assetsPublicPath: '/'修改为 assetsPublicPath: './' 问题二:没报错页面空白 ro ...
- linux vue项目+npm run build + nginx
系统 环境 vue nginx 步骤 1.打包vue项目 2.配置nginx 打包vue项目 1.项目配置 我们使用服务器的8000端口 2.打包 # npm run build 打包成功会创 ...
- Python setup.py和MANIFEST.in文件
Setup.py文件 from setuptools import setup from codecs import open # 第三方依赖包及版本号 requires = ['beautifuls ...
- 如何使用 gitlab 或 github 执行npm run build
一: 如何快速搭建一个组件库 首先,我们介绍一个快速包装组件库的工具:https://github.com/yanhaijing/jslib-base 按照文档来,就简单几步: npx @js ...
- Electron 桌面应用打包(npm run build)简述(windows + mac)
最近一段时间在用electron+vue做内部项目的一键构建发布系统的桌面应用,现就其中打包流程写个备注,以示记录. Windows环境打包:1.首先贴一下package.json. { " ...
- vue使用npm run build命令打包
vue使用npm run build命令打包项目 当我们使用vue-cli脚手架完成一个项目的时候,下一步肯定会想要怎么把这个项目放到互联网上或者本地直接打开呢,我们在本地调试的时候只要命令行执行 ...
- npm run build 打包后,如何运行在本地查看效果(Nginx服务)
这段时间,研究了一下vue 打包的很慢的问题.但是当我 npm run build 打包后,在本地查看效果的时候,活生生被我老大鄙视了,因为我打开了XAMPP.他说:你怎么不用Nginx啊?用这个一堆 ...
- Windows下安装BeautifulSoup4显示'You are trying to run the Python 2 version of Beautiful Soup under Python 3.(`python setup.py install`) or by running 2to3 (`2to3 -w bs4`).'
按照网上教程,将cmd的目录定位到解压缩文件夹地址,然后 >>python setup.py install ( Window下不能直接解压tar.giz文件,可以使用7z解压软件提取解压 ...
随机推荐
- linux上nginx上配置虚拟主机的相关配置
1.配置主配置: nginx/conf/nginx.conf 2.虚拟主机配置:nginx/conf/extra/learn.weixin.com.conf 配置完后,重启服务器!
- Vertex and FragmentShader顶点与片段着色器
一.顶点与片段着色器简介 Vertex and FragmentShader:最强大的Shader类型,也是本系列的重点,下文中简称V&FShader,属于可编程渲染管线.使用的是CG/HLS ...
- Faster-RCNN
- linux 数据盘和系统盘的查看
系统盘就像linux的c盘,使用df -l命令查看 如下所示: 可以看到根路径 / 都是位于系统盘.而/root,/home,/usr就如同c盘下的c:\windows,c:\usr这些目录 如果单独 ...
- 5、Cocos2dx 3.0游戏开发找小三之測试例子简单介绍及小结
重开发人员的劳动成果.转载的时候请务必注明出处:http://blog.csdn.net/haomengzhu/article/details/27186557 測试例子简单介绍 Cocos2d-x ...
- QQ第三方登录实例demo(QQSDK包优化)
实现效果: 实现流程: 1.注冊QQ互联开发人员 QQ互联官网 注冊成为开发人员(须要审核) 2.审核通过之后 申请应用(须要互联人员审核*须要备案成功的线上域名) 以下我们開始下载QQsdk包 QQ ...
- day04<Java语言基础+>
Java语言基础(循环结构概述和for语句的格式及其使用) Java语言基础(循环结构for语句的练习之获取数据) Java语言基础(循环结构for语句的练习之求和思想) Java语言基础(循环结构f ...
- 7 -- Spring的基本用法 -- 3... Spring 的核心机制 : 依赖注入
7.3 Spring 的核心机制 : 依赖注入 Spring 框架的核心功能有两个. Spring容器作为超级大工厂,负责创建.管理所有的Java对象,这些Java对象被称为Bean. Spring容 ...
- MySQL性能优化(七·上)-- 锁机制 之 表锁
前言 数据库的锁主要用来保证数据的一致性的.MyISAM存储引擎只支持表锁,InnoDB存储引擎既支持行锁,也支持表锁,但默认情况下是采用行锁. 一.锁分类 1.按照对数据操作的类型分:读锁,写锁 读 ...
- excel——之锁定表头不可编辑
前言: 设置excel表头不可编辑功能.效果如下: 这就意味着,不可随意更改表头数据,除非你有密码. 过程: 1.先随意右键打开一个单元格,查看其中的“设置单元格属性”,即 2.在选中想要编辑的那些数 ...
