ExtJs 6.0+快速入门,ext-bootstrap.js文件的分析,各版本API下载(一)
ExtAPI 下载地址如下,包含各个版本
http://docs.sencha.com/misc/guides/offline_docs.html
1.使用工具HBuilder
2.java 版本 8.0
3.extjs 版本 6.2.0
注意顺序
<!--描述:引入主题样式文件--><link rel="stylesheet" type="text/css" href="extjs\build\classic\theme-gray\resources\theme-gray-all.css"/><!--描述:引入控制主题的js脚本--><script src="extjs\build\classic\theme-gray\theme-gray.js" type="text/javascript" charset="utf-8"></script><!--描述:引入ExtBootstrap文件,这个文件会默认加载build->ext-all-debug.js--><script src="extjs/ext-bootstrap.js" type="text/javascript" charset="utf-8"></script><!--描述:引入I18N 国际化文件--><script src="extjs/build/classic/locale/locale-zh_CN.js" type="text/javascript" charset="utf-8"></script>
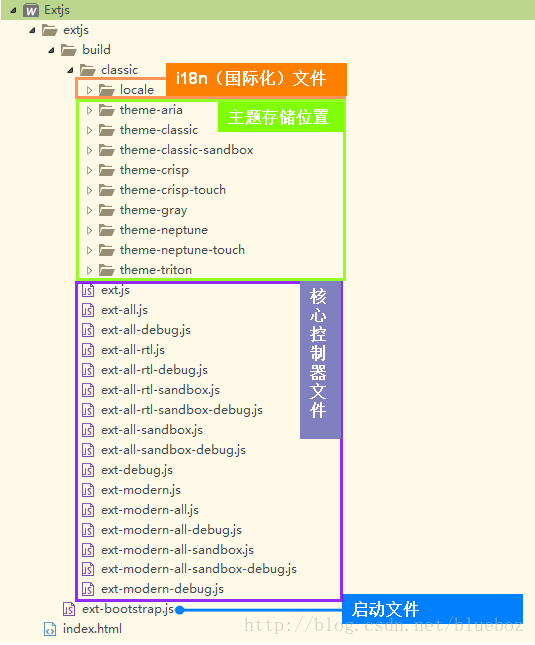
项目包结构
书写js代码绘制helloWorld项目
<script type="text/javascript">Ext.onReady(function(){Ext.MessageBox.alert("欢迎","你好,欢迎来到ExtJS6.0!");});</script>
效果图
主题
更换其他主题的方法
theme-neptune主题
使用方法
<link rel="stylesheet" type="text/css" href="extjs\build\classic\theme-neptune\resources\theme-neptune-all.css"/>
效果图
theme-neptune-touch主题
使用方法
<link rel="stylesheet" type="text/css" href="extjs\build\classic\theme-neptune-touch\resources\theme-neptune-touch-all.css"/>
效果图
theme-triton主题
使用方法
<link rel="stylesheet" type="text/css" href="extjs\build\classic\theme-triton\resources\theme-triton-all.css"/>
效果图
theme-gray主题
使用方法
<link rel="stylesheet" type="text/css" href="extjs\build\classic\theme-gray\resources\theme-gray-all.css"/>
效果图
theme-crisp主题
使用方法
<link rel="stylesheet" type="text/css" href="extjs\build\classic\theme-crisp\resources\theme-crisp-all.css"/>
效果图
theme-aria主题
使用方法
<link rel="stylesheet" type="text/css" href="extjs\build\classic\theme-aria\resources\theme-aria-all.css"/>
效果图
theme-classic
使用方法
<link rel="stylesheet" type="text/css" href="extjs\build\classic\theme-classic\resources\theme-classic-all.css"/>
效果图
ext-bootstrap.js
这个文件源码如下
/*** Load the library located at the same path with this file* 此文件会默认自动加载ext-all-debug.js文件* 1.当主机名是localhost* 2.当主机名是ipv4地址* 3.协议是file协议* 4.带有debug参数的* 例如(http://foo/test.html?debug)** 1.如果在url后加nodebug即可加载ext-all.js文件* 例如(http://foo/test.html?nodebug)*/(function() {var scripts = document.getElementsByTagName('script'),localhostTests = [/^localhost$/,/\b(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)(:\d{1,5})?\b/ // IP v4],host = window.location.hostname,isDevelopment = null,queryString = window.location.search,test, path, i, ln, scriptSrc, match;for (i = 0, ln = scripts.length; i < ln; i++) {scriptSrc = scripts[i].src;match = scriptSrc.match(/ext-bootstrap\.js$/);if (match) {/*** use a path without the ext-bootstrap.js file on it. http://path/to/ext/ext-bootstrap.js will become* http://path/to/ext/*/path = scriptSrc.substring(0, scriptSrc.length - match[0].length);break;}}if (isDevelopment === null) {for (i = 0, ln = localhostTests.length; i < ln; i++) {test = localhostTests[i];if (host.search(test) !== -1) {//host is localhost or an IP addressisDevelopment = true;break;}}}if (isDevelopment === null && window.location.protocol === 'file:') {isDevelopment = true;}if (!isDevelopment && queryString.match('(\\?|&)debug') !== null) {//debug is present in the query stringisDevelopment = true;} else if (isDevelopment && queryString.match('(\\?|&)nodebug') !== null) {//nodebug is present in the query stringisDevelopment = false;}document.write('<script type="text/javascript" charset="UTF-8" src="' +path + 'build/ext-all' + (isDevelopment ? '-debug' : '') + '.js"></script>');})();
ExtJs 6.0+快速入门,ext-bootstrap.js文件的分析,各版本API下载(一)的更多相关文章
- ExtJs 6.0+快速入门,ext-bootstrap.js文件的分析,各版本API下载
ExtJS6.0+快速入门+API下载地址 ExtAPI 下载地址如下,包含各个版本 http://docs.sencha.com/misc/guides/offline_docs.html 1.使用 ...
- ExtJS 4.2 教程-02:bootstrap.js 工作方式
转载自起飞网,原文地址:http://www.qeefee.com/extjs-course-2-bootstrap-js ExtJS 4.2 教程-01:Hello ExtJS ExtJS 4.2 ...
- python3.5+django2.0快速入门(二)
昨天写了python3.5+django2.0快速入门(一)今天将讲解配置数据库,创建模型,还有admin的后台管理. 配置数据库 我们打开mysite/mysite/settings.py这个文件. ...
- python3.5+django2.0快速入门(一)
因为这篇教程需要用到anaconda的一些操作,如果还不懂anaconda的操作的同学可以看下这篇文章python 入门学习之anaconda篇. 创建python3+的开发环境 直接在终端输入:co ...
- TensorFlow 2.0 快速入门指南 | iBooker·ApacheCN
原文:TensorFlow 2.0 Quick Start Guide 协议:CC BY-NC-SA 4.0 自豪地采用谷歌翻译 不要担心自己的形象,只关心如何实现目标.--<原则>,生活 ...
- bootstrap.js 文件使用指南
介绍 使用 Bootstrap v3.3.7 时,需要引入三个脚本文件. https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.m ...
- vue cli3.0 封装组件全局引入js文件并发布到npm
首先用 vue create创建一个项目 当前的项目目录是这样的: 首先需要创建一个 packages 目录,用来存放组件 然后将 src 目录改为 examples 用作示例 二.修改配置 启动项目 ...
- extjs 4.0.7 Desktop 替换claaes.js
最近在学习Extjs 发现Demo 中有个Desktop的于是就尝试学习一下.结果发现怎么改都没效果后来偶然发现 默认采用的是classes.js 为压缩后的js 引入已经修改后的分开的js瞬间 一切 ...
- Thinkphp5.0快速入门笔记(2)
学习来源与说明 https://www.kancloud.cn/thinkphp/thinkphp5_quickstart 测试与部署均在windows10下进行学习. 示例建立新的模块和控制器 在a ...
随机推荐
- java 获取当前进程id 线程id
java 获取当前进程id 线程id RuntimeMXBean (Java Platform SE 8 ) https://docs.oracle.com/javase/8/docs/api/j ...
- python及numpy,pandas易混淆的点
https://blog.csdn.net/happyhorizion/article/details/77894035 初接触python觉得及其友好(类似matlab),尤其是一些令人拍案叫绝不可 ...
- android ListView几个有用的属性
1. stackFromBottom,设置为ture你做好的列表就会显示你列表的最下面 2. transciptMode,通过设置的控件transcriptMode属性可以将Android平台的控件( ...
- mysql误删表,无备份
mysql误删表,无备份 1.操作步骤:https://blog.csdn.net/u011277123/article/details/78018513?tdsourcetag=s_pctim_ai ...
- HTML5开发——轻量级JSON存储解决方案Lawnchair.js
Lawnchair是一个轻量级的移动应用程序数据持久化存储方案,同时也是客户端JSON文档存储方法,优点是短小,语法简洁,扩展性比较好. 现在做HTML5移动应用除了LocalStorage的兼容性比 ...
- Bootstrap fileinput v2.0(ssm版)
前言bootstrap fileinput是一个很好的文件上传插件.但是官方不出api,这就尴尬了.百度一下,每个人写法都不相同,好多代码本身都是错的.我修改后才能跑起来.综上所述:所以今天我摸索了一 ...
- HDU - 2844 Coins(多重背包+完全背包)
题意 给n个币的价值和其数量,问能组合成\(1-m\)中多少个不同的值. 分析 对\(c[i]*a[i]>=m\)的币,相当于完全背包:\(c[i]*a[i]<m\)的币则是多重背包,考虑 ...
- linux sar命令详解及使用
sar(System Activity Reporter系统活动情况报告)是目前 Linux 上最为全面的系统性能分析工具之一,可以从多方面对系统的活动进行报告,包括:文件的读写情况.系统调用的使用情 ...
- react 修改循环列表的当前单个子项状态:思路 拿原始state数据更改,再做请求
handleLike(item,index){ var id = item.id; _ENV.post( _ENV.HOST+'/communion/video-up', {'user_id':loc ...
- SoapUI、Jmeter、Postman三种接口测试工具的比较
1. 用例组织方式 首先是用例组织方式的不同,不同的目录结构与组织方式代表不同工具的测试思想,学习一个测试工具应该首先了解其组织方式. SoapUI的组织方式如下图,最上层是WorkSpace,每个 ...