DOM节点中获取文本易混淆的属性
DOM 节点中对于获取文本易混淆的属性,innerText, innerHTML, outerHTML, textContent, nodeValue。
一个实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>innerText 与 textContent 的区别</title>
</head>
<body>
<div id="box">
我是文本节点(第一个子节点)
<span id="span">我是span节点的文本节点</span>
</div>
<script>
var box = document.getElementById("box");
console.log("innerHTML:" + box.innerHTML);
console.log("outerHTML:" + box.outerHTML);
console.log("innerText:" + box.innerText);
console.log("textContent:" + box.textContent);
console.log("nodeValue:" + box.nodeValue);
console.log("box's nodeValue of id :" + box.getAttributeNode("id").nodeValue);
</script>
</body>
</html>
结果:
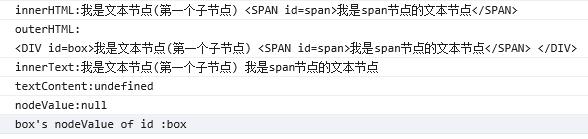
ie9 及以上版本下的结果:

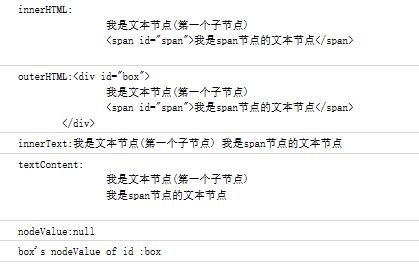
ie8 及以下版本下的结果:

其它主流浏览器下的效果基本一致:

从结果可知:
1. IE8 及以下浏览器版本不支持 textContent 属性。获取的是所有文本内容,包括了空格、换行,但不包括 HTML 标签。
2. innerHTML 只针对于 Element 对象,语法为 HTMLElementObject.innerHTML=text。它获取的是从该html开始标签到结束标签之间的全部内容,包括换行、空格,也包括 HTML 标签。
3. Element 对象的 nodeValue 为 null。
4. Attribute 对象的 nodeValue 为其属性值。
区别:
textContent: 设置或者返回指定节点的文本内容。IE8 及以下版本浏览器不支持该属性。可以用来替换 innerText。
innerHTML: 可以用来获取、修改指定元素内的所有标签和内容(包括了 html 标签)。它只针对 HTMLElement 对象,不适用于其他节点。
outerHTML: outerHTML属性可以获取该 DOM 元素及其后代节点所形成的序列化的 HTML 片段。把自身也显示出来了。
innerText: 表示其节点和子节点所包含的文字。在 https://developer.mozilla.org/zh-CN/docs/Web/API/Node/innerText 中有详细的描述:

nodeValue: 获取或设置当前节点的值。对于文档节点来说, nodeValue 返回 null. 对于 text, comment, 和 CDATA 节点来说, nodeValue 返回该节点的文本内容. 对于 attribute 节点来说, 返回该属性的属性值.
DOM节点中获取文本易混淆的属性的更多相关文章
- 自定义属性,innerHTML,outerHTML,dom节点的获取,className,tagName,更改或者是获取css属性
01.自定义属性 1.自定义属性: 作用:保存数据 通用的自定义属性的前缀 data-属性="属性值" 注:自定义的属性不能通过 元素.属性 取属性值 ,需使用getAttribu ...
- DOM节点中属性nodeName、nodeType和nodeValue的区别 < Delphi >
http://msdn.microsoft.com/zh-cn/library/vstudio/hf9hbf87.aspx <?xml version="1.0"?> ...
- (转载)html dom节点操作(获取/修改/添加或删除)
DOM 是关于如何获取.修改.添加或删除 HTML 元素的标准,下面为大家介绍下html dom节点操作,感兴趣的朋友可以参考下 HTML DOM 是关于如何获取.修改.添加或删除 HTML 元素 ...
- webAPI(DOM) 2.1 获取页面元素 | 事件1 | 属性操作 | 节点 | 创建元素 | 事件2
js分三个部分: ECMAScript标准:js的基本语法 DOM:Ducument Object Model--->文档对象模型--->操作页面的元素 BOM:Browser Objec ...
- DOM节点的获取
document.getElementById();//id名,在实际开发中较少使用,选择器中多用class id一般只用在顶级层存在 不能太过依赖id document.getElements ...
- 1+X证书学习日志——DOM节点的获取
var oBox = document.getElementById('box');//获取ID为box的节点 var aBox = document.getElementsByTagName('di ...
- Xpath string()提取多个子节点中的文本
<div> <ul class="show"> <li>275万购昌平邻铁三居 总价20万买一居</li> <li>00 ...
- 微软BI 之SSIS 系列 - 对于平面文件中 NULL 值处理过程中容易极易混淆的几个细节
开篇介绍 最近有人问我有关文件处理中空值处理的相关问题: OLE DB Destination 中的 Keep Nulls 如何控制 NULL 值的显示? 为什么选中了 Keep Nulls 但是数据 ...
- iOS开发中获取文本的宽高的方式
/** 计算单行文字的size @parms 文本 @parms 字体 @return 字体的CGSize */ + (CGSize)sizeWithText:(NSString *)text ...
随机推荐
- [转]WxEmojiView
本文转自:https://github.com/icindy/WxEmojiView 来源信息 author: Di (微信小程序开发工程师) organization: WeAppDev(微信小程序 ...
- js实现点击图片,然后图片放大
HTML <td width="350"> <img height="100" width="100" class=&qu ...
- SQL 之相关语法及操作符
概述:UNION.SELECT INTO.INSERT INTO SELECT.SQL 约束. UNION操作符 UNION 操作符用于合并两个或多个 SELECT 语句的结果集. 请注意,UNION ...
- javascript window.opener的用法分析
window.opener 返回的是创建当前窗口的那个窗口的引用 window.opener 的用法 window.opener 返回的是创建当前窗口的那个窗口的引用,比如点击了a.htm上的一个链接 ...
- Hadoop学习笔记(10) ——搭建源码学习环境
Hadoop学习笔记(10) ——搭建源码学习环境 上一章中,我们对整个hadoop的目录及源码目录有了一个初步的了解,接下来计划深入学习一下这头神象作品了.但是看代码用什么,难不成gedit?,单步 ...
- 微服务系列(二):使用 API 网关构建微服务
编者的话|本文来自 Nginx 官方博客,是微服务系列文章的第二篇,本文将探讨:微服务架构是如何影响客户端到服务端的通信,并提出一种使用 API 网关的方法. 作者介绍:Chris Richardso ...
- csharp:A Custom CheckedListBox with Datasource
/// <summary> /// (eraghi) /// Custom CheckedListBox with binding facilities (Value property) ...
- BZOJ1266 [AHOI2006]上学路线
Description 可可和卡卡家住合肥市的东郊,每天上学他们都要转车多次才能到达市区西端的学校.直到有一天他们两人参加了学校的信息学奥林匹克竞赛小组才发现每天上学的乘车路线不一定是最优的. 可可: ...
- BZOJ1812: [Ioi2005]riv(树形dp)
题意 题目链接 Sol 首先一个很显然的思路是直接用\(f[i][j] / g[i][j]\)表示\(i\)的子树中选了\(j\)个节点,该节点是否选的最小权值.但是直接这样然后按照树形背包的套路转移 ...
- JQuery漂浮广告代码
<!doctype html><html><head><meta charset="utf-8"><title>jque ...
