Angular2 Router路由相关
路由设置
Angular中路由的配置应该按照先具体路由到通用路由的设置,因为Angular使用先匹配者优先的原则。
示例: 路由设置如下:
- export const reportRoute: Routes = [
- {
- path: 'report',
- children: [
- {
- path: '',
- component: ReportComponent
- },{
- path: ':id',
- component: ReportDetailComponent
- },{
- path: 'report-new',
- component: ReportNewComponent
- }
- ]
- }
- ];
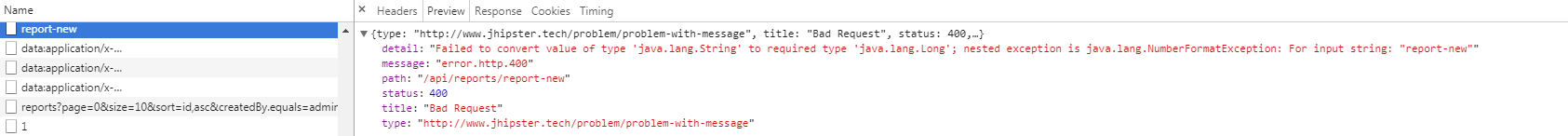
在report页面,点击其上的创建按钮想要进入report-new页面,然而却报下面的错误:

原来路由先匹配到了report/:id这个路由,它把report-new当成了id参数进入了report-detail页面去获取report的detail去了。
将路由改成下面这样就OK了
- export const reportRoute: Routes = [
- {
- path: 'report',
- children: [
- {
- path: '',
- component: ReportComponent
- },{
- path: 'report-new',
- component: ReportNewComponent
- },{
- path: ':id',
- component: ReportDetailComponent
- }
- ]
- }
- ];
路由处理流程

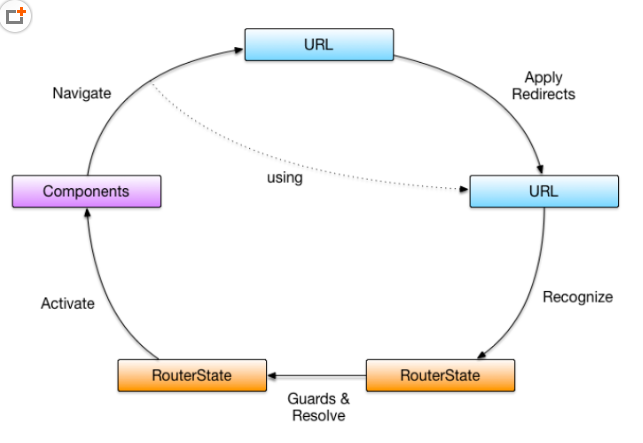
Angular2对待一个URL的处理流程为:
- 应用重定向
- 识别路由状态
- 应用哨兵与传递数据:哨兵的作用是判断是否允许应用在不同状态间进行切换
- 激活对应组件
路由链接激活状态
- <a routerLink="/heroes" routerLinkActive="active">Heroes</a>
通过为链接设置属性routerLinkActive="active"可以让路由链接保持为激活状态,当路由被激活时,会动态绑定一个active的class,通过设置类active的样式即可设置激活路由链接的样式。RouterLinkActive指令会基于当前的RouterState对象来为激活的RouterLink切换CSS类。这会一直沿着路由树往下进行级联处理,所以子路由和父路由链接可能会同时激活。
要改变这种行为,可以把[routerLinkActiveOptions]绑定到{exact: true}表达式。如果使用了{exact: true},那么只有在其URL与当前URL精确匹配时才会激活指定的RouterLink。
路由守卫
CanActivate:用来判断是否允许进入该状态,这个服务类需要继承CanActivate接口,实现canActivate方法
CanActivateChild
CanDeactivate
Resolve:在进入该状态前获取除当前路由参数之外的其他信息,数据分发器是一个service需要继承DataResolver接口,实现resolve方法,还需要把这个数据分发器加入到module的Providers中。
CanLoad
路由传参
路由跳转时使用navigate传参
- 单个参数:this.router.navigate(['/reports', report.id]);
- 多个参数:this.router.navigate(['/reports', {id: report.id, type: 'PATIENT_CASE'}]);
在链接参数数组中,路由器支持“目录式”语法来指导我们如何查询路由名:
- /,从根路径开始,
- ./或无前导斜线形式,相对于当前路径,
- ../,从当前路径的上一级开始
Angular2 Router路由相关的更多相关文章
- angular2 单元测试 路由相关
第一步:在html模板中,写路由链接,并保证有路由出口 第二步:写自定义的路由指令和路由出口组件,因为在单元测试中不需要引入真实的路由,此处我们用虚拟的代替即可. 第三步:将自定义的虚拟路由指令和路由 ...
- 全面解析JavaScript的Backbone.js框架中的Router路由
这篇文章主要介绍了Backbone.js框架中的Router路由功能,Router在Backbone中相当于一个MVC框架中的Controller控制器功能,需要的朋友可以参考下. Backbone ...
- Angular2之路由学习笔记
目前工作中项目的主要技术栈是Angular2 在这里简单记录一下遇到的问题以及解决方案. 这篇笔记主要记录Angular2 的路由. 官方文档链接:https://angular.cn/docs/ts ...
- Angular 从入坑到挖坑 - Router 路由使用入门指北
一.Overview Angular 入坑记录的笔记第五篇,因为一直在加班的缘故拖了有一个多月,主要是介绍在 Angular 中如何配置路由,完成重定向以及参数传递.至于路由守卫.路由懒加载等&quo ...
- 前端MVC Vue2学习总结(八)——Vue Router路由、Vuex状态管理、Element-UI
一.Vue Router路由 二.Vuex状态管理 三.Element-UI Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是 Mint U ...
- CCNA2.0笔记_路由相关
路由器的工作内容 -路由器知道目标地址 -发现到达目标地址的可能的路由 -选择最佳路径(路由表) -维护路由信息 路由的来源 直连路由:直接连到路由器上的网络 -初始化情况下,路由器所知的网络,只有其 ...
- React初识整理(四)--React Router(路由)
官网:https://reacttraining.com/react-router 后端路由:主要做路径和方法的匹配,从而从后台获取相应的数据 前端路由:用于路径和组件的匹配,从而实现组件的切换. 如 ...
- [Angular2 Router] Resolving route data in Angular 2
From Article: RESOLVING ROUTE DATA IN ANGULAR 2 Github If you know Anuglar UI router, you must know ...
- hbuilderX创建vue项目之添加router路由(前端萌新)
作为一个刚刚接触前端不久的新人来说,熟悉了一种目录结构或者项目创建方法以后,恨不得一辈子不会变! 可是人要生活,就要工作,既然是打工,当然要满足雇佣者的要求. 今天我来说说 hbuilderX 这个开 ...
随机推荐
- golang命令和VSCode配置
Go是一门全新的静态类型开发语言,具有自动垃圾回收.丰富的内置类型.函数多返回值.错误处理.匿名函数.并发编程.反射等特性 golang常用命令: go env #查看go的环境 echo %GORO ...
- JMM和底层实现原理
- 如何在vscode里面调试js和node.js
一般大家调试都是在浏览器端调试js的,不过有些时候也想和后台一样在代码工具里面调试js或者node.js,下面介绍下怎样在vscode里面走断点. 1,用来调试js 一:在左侧扩展中搜索Debugge ...
- 洛谷P4717 【模板】快速沃尔什变换(FWT)
题意 题目链接 Sol 背板子背板子 #include<bits/stdc++.h> using namespace std; const int MAXN = (1 << 1 ...
- NodeList、HTMLCollection和NamedNodeMap
上篇文章以arguments为例讲到了类数组对象,这篇我们讨论更多的类数组对象NodeList.HTMLCollection和NamedNodeMap.既然是类数组对象,这3种对象也都能应用上篇文章中 ...
- Maven学习总结(四):更改maven的编码格式方式
安装系统之后,一般中文系统默认字符集是GBK.我们安装的软件一般都继承使用操作系统的默认字符集.所以当在中文XP或者win7系统开发,在使用maven(mvn compile)编译项目的时候,就会出现 ...
- java截取字符串
public class Temp { public static void main(String[] args) { String a="dsadgafa34"; System ...
- ORA-16014: log 3 sequence# 540 not archived, no available destinations
https://blog.csdn.net/zonelan/article/details/7329369
- Google APAC----Africa 2010, Qualification Round(Problem B. Reverse Words)----Perl 解法
原题地址链接:https://code.google.com/codejam/contest/351101/dashboard#s=p1 问题描述: Problem Given a list of s ...
- docker pull提示x509错误的对应方法
在一台虚拟机上使用docker pull时出现了x509错误,相关原因与对应方法简单memo如下. 错误现象 在使用docker pull从dockerhub上下载镜像时提示如下错误 docker: ...
