thinkphp5.0 微信扫码支付模式二
仅供个人参考,方便大家。
一、1)https://pay.weixin.qq.com/index.php/core/home/login 复制此地址 打开微信商户平台。
2)下载安全操作证书(最好在IE下载);

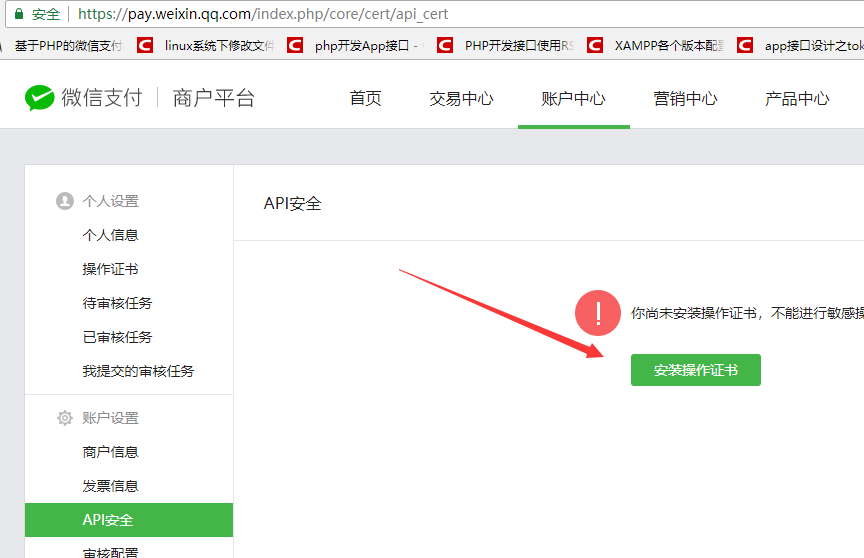
3)安装后的界面

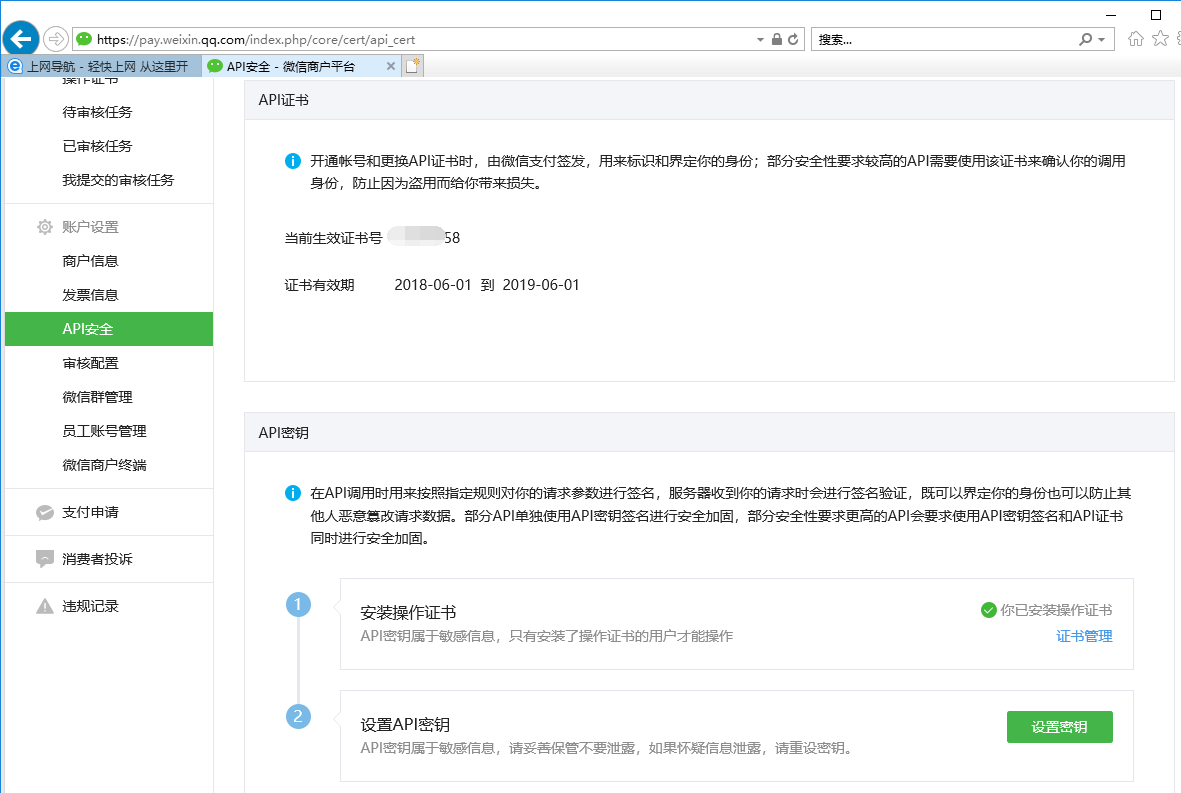
4)下载证书 (一定要用主账号登录,才会显示下载证书)

此图片摘自网络,如有侵权请联系删除。
5)设置32位秘钥(百度秘钥生成可在线生成);
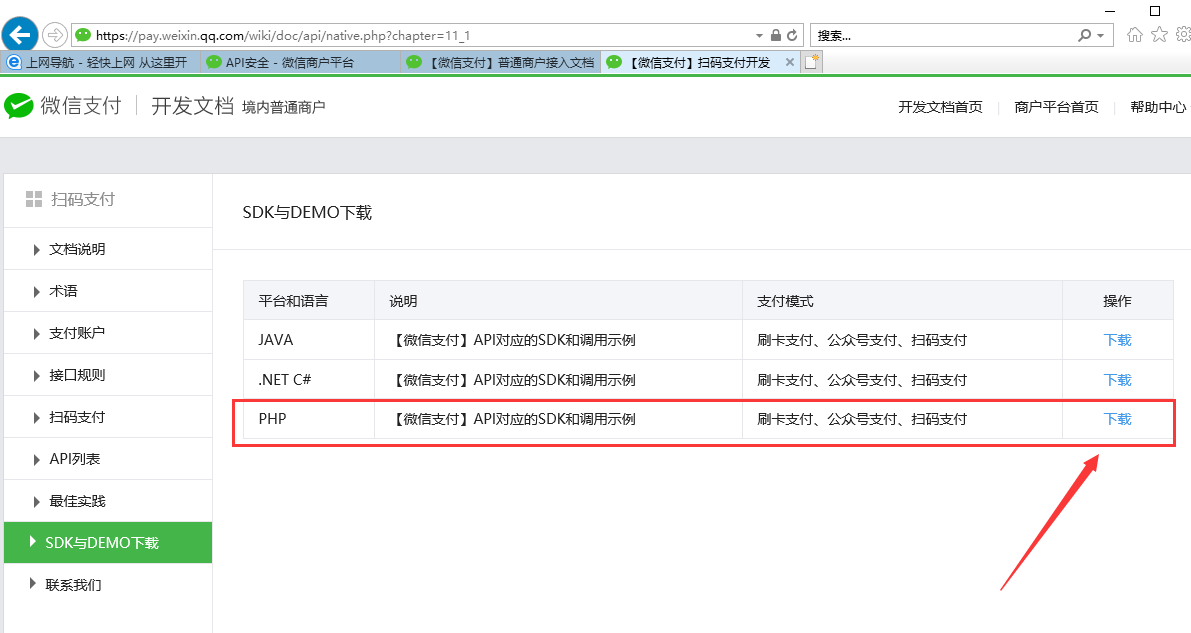
二、1)https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=11_1 打开此链接下载SDK。

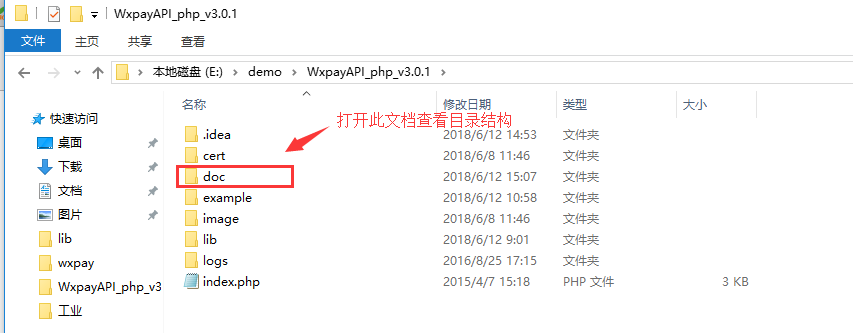
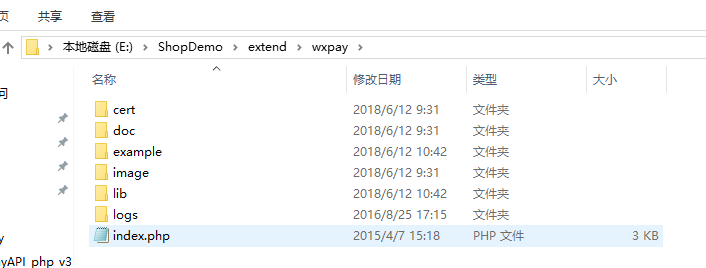
2) 下载后的目录结构

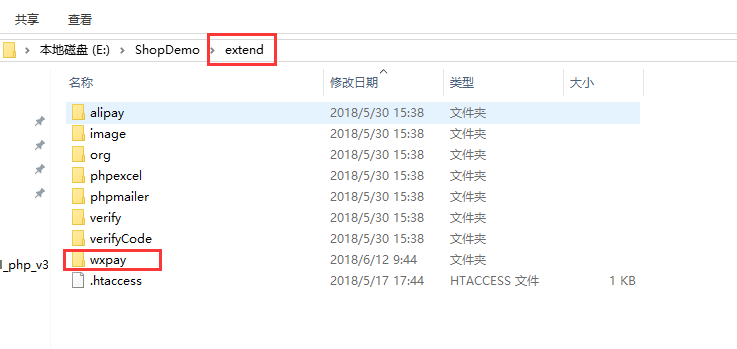
3)在thinkphp5 中把SDK放到extend 目录下 创建的wxpay文件下。

wxpay 文件

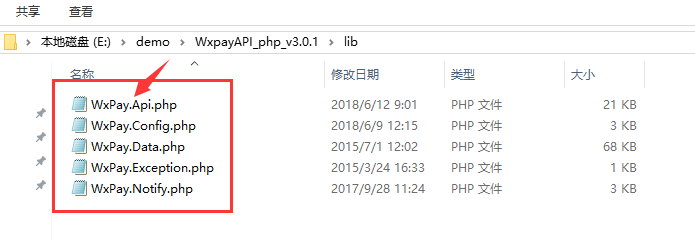
三、1)引入SDK下的类(注意一定要改SDK下lib文件下的类名,把点去掉)
原来是有点 例如:WxPay.Api.php

extend 目录下wxpay文件下。。。去掉点后把相关的类中引到的也去掉。

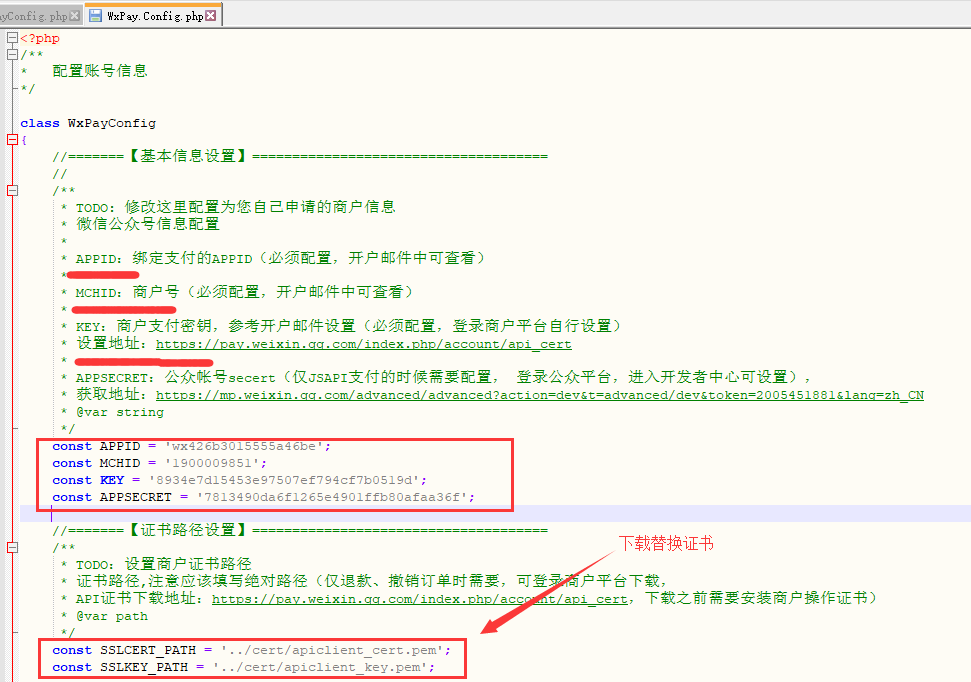
2)打开WxPayConfig.php 配置好相关设置

3)后台 控制器 代码
1 <?php
2 namespace app\home\controller;
3 use think\Loader;
4 use think\Db;
5 use think\Log;
6 /**
7 * 微信支付控制器
8 */
9
10 class Weixinpays extends Base{
11
12 /**
13 * 初始化
14 */
15 private $wxpayConfig;
16 private $wxpay;
17 public function _initialize() {
18 Loader::import('wxpay.lib.WxPayConfig');
19 Loader::import('wxpay.lib.WxPayData',EXTEND_PATH);
20 Loader::import('wxpay.lib.WxPayApi',EXTEND_PATH);
21 Loader::import('wxpay.lib.WxPayNotify',EXTEND_PATH);
22 Loader::import( 'wxpay.lib.WxPayNativePay',EXTEND_PATH);
23 Loader::import( 'wxpay.example.log',EXTEND_PATH);
24 error_reporting(E_ERROR);
25 Loader::import('wxpay.example.phpqrcode.phpqrcode');
26 Loader::import('wxpay.example.notify');
27 }
28
29 /**
30 * 获取微信URL
31 */
32 public function getWeixinPaysURL(){
33 $m = new M();
34 $userId = (int)session('WST_USER.userId');
35 $obj = array();
36 $obj["userId"] = $userId;
37 $obj["orderNo"] =$out_trade_no= input('orderNo');
38 $obj["isBatch"] = 1;
39 $data = model('Orders')->checkOrderPay($obj,3);
40 if($data["status"]==1){
41 $needPay = $m->getPayOrders($obj,3);
42 //模式二
43 /**
44 * 流程:
45 * 1、调用统一下单,取得code_url,生成二维码
46 * 2、用户扫描二维码,进行支付
47 * 3、支付完成之后,微信服务器会通知支付成功
48 * 4、在支付成功通知中需要查单确认是否真正支付成功(见:notify.php)
49 */
50 import('wxpay.lib.WxPayData',EXTEND_PATH);
51
52 $input = new \WxPayUnifiedOrder();
53 $input->SetBody("购物");
54 $input->SetAttach("test1");
55 $input->SetOut_trade_no($out_trade_no);
56 $input->SetTotal_fee($needPay * 100);//以分为单位
57 $input->SetTime_start(date("YmdHis"));
58 $input->SetTime_expire(date("YmdHis", time() + 600));
59 $input->SetGoods_tag("test");
60 $input->SetNotify_url("http://www.shopdemo.com/home/weixinpays/notify");
61 $input->SetTrade_type("NATIVE");
62 $input->SetProduct_id("123456789");
63 $notify = new \NativePay();
64 $result = $notify->GetPayUrl($input);
66 $url2 = $result["code_url"]; 70 $this->assign('url',$url2);
71 $this->assign('out_trade_no',$out_trade_no);
72 return $this->fetch('testpay');
73 }
74 return "失效";
75 $this->fetch('testpay');
76 }
77 /*生成微信支付二维码二*/
78 public function Qrcode(){
79 $URl1=input("data");
80 $url = base64_decode($URl1);
81 $QRcode = new \QRcode();
82 ob_end_clean();
83 $QRcode->png($url);
84
85 }
86 //订单查询结果
87 public function orderstate()
88 {
89 error_reporting(E_ERROR);
90 if(isset($_REQUEST["out_trade_no"]) && $_REQUEST["out_trade_no"] != ""){
91 $out_trade_no = $_REQUEST["out_trade_no"];
92 $input = new \WxPayOrderQuery();
93 $input->SetOut_trade_no($out_trade_no);
94 echo json_encode(\WxPayApi::orderQuery($input));
95 exit();
96 }
97 }
98 // 回调页面
99 public function notify()
100 {
101 $xml = file_get_contents('php://input');
102 $notify = new \PayNotifyCallBack();
103 $notify->Handle(false);
104 $result = $notify->GetValues(); //数组
105 $WxPayResults = new \WxPayResults();
106 $dataTarr = $WxPayResults::Init($xml);//返回数据转换为数组
107 //打印日志
108 Log::write('-------微信支付------', 'notice');
109 Log::write($dataTarr, 'notice');
110 if ($result['return_code'] == 'SUCCESS') {
111 // 订单支付完成,修改订单状态,发货。
112 $data = array();
113 $data["needPay"] = 0;
114 $data["isPay"] = 1;
115 $data["orderStatus"] = 0;
116 $data["payFrom"] = 2;
117 $out_trade_no = $dataTarr['out_trade_no'];
118 $res = Db::name('orders')->where(['orderunique' => "$out_trade_no"])->update($data);
119 if ($res) {
120 echo "SUCCESS";
121 } else {
122 echo "FAIL";
123 }
124 } else {
125 echo "FAIL";
126 }
127 }
4)前端代码
1 <html>
2 <head>
3 <meta http-equiv="content-type" content="text/html;charset=utf-8"/>
4 <meta name="viewport" content="width=device-width, initial-scale=1" />
5 <title>微信支付样例-退款</title>
6 </head>
7 <body>
8 <div style="margin-left: 10px;color:#556B2F;font-size:30px;font-weight: bolder;">扫描支付模式二</div><br/>
9 <input type="hidden" id="out_trade_no" value="{$out_trade_no}" >
10 <img id='img' alt="模式二扫码支付" src="{:url('Weixinpays/Qrcode','data='.base64_encode($url))}" style="width:150px;height:150px;"/>
11 </body>
12 <script src="__STYLE__/js/jquery-3.2.1.min.js?v={$v}"></script>
13 <script type="text/javascript" src="__STATIC__/plugins/layer/layer.js?v={$v}"></script>
14 <script type="text/javascript" src="__STATIC__/plugins/layer/skin/layer.css?v={$v}"></script>
15 <script type="text/javascript">
16 // 检测是否支付成功
17 $(document).ready(function () {
18 check();
19 //每三秒请求一次
20 setInterval("check()", 3000);
21 });
22 function check() {
23 var url = "{:url('/home/Weixinpays/orderstate')}";
24 var out_trade_no = $("#out_trade_no").val();
25 var param = {'out_trade_no':out_trade_no};
26 $.post(url,param,function(data){
27 data=data.split("</xml>");
28 console.log(data[1]);
29 var arr = JSON.parse(data[1]);
30 console.log(arr['trade_state']);
31 if (arr['trade_state'] == 'SUCCESS') {
32 // 支付成功把二维码替换成支付成功图标
33 $("#img").attr('src','/upload/goods/2018-06/5b1746d12bdca_thumb.jpg');
34 //页面跳转 到成功页面
35 layer.msg('支付成功!',{icon:6,skin:'#f0f0f0',shade:0.2});
36 window.setTimeout("window.location="+"'{:url('home/users/mallorders')}'",1000);
37 }else{
38
39 }
40 });
41 }
42 </script>
43 </html>
thinkphp5.0 微信扫码支付模式二的更多相关文章
- JAVA微信扫码支付模式二功能实现完整例子
概述 本例子实现微信扫码支付模式二的支付功能,应用场景是,web网站微信扫码支付.实现从点击付费按钮.到弹出二维码.到用户用手机微信扫码支付.到手机上用户付费成功.web网页再自动调整到支付成功后的页 ...
- .NET微信扫码支付模式二API接口开发测试
主要实现微信扫码支付,官网的SDKdemo 就不要使用 一直不能调试通过的,还是自己按照API接口文档一步一步来实现,吐槽下微信一点责任感都木有,能不能demo搞个正常的吗,不要坑惨了一大群码农们有点 ...
- C# 微信扫码支付API (微信扫码支付模式二)
一.SDK下载地址:https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=11_1,下载.NET C#版本: 二.微信相关设置:(微信扫码 ...
- .NET MVC结构框架下的微信扫码支付模式二 API接口开发测试
直接上干货 ,我们的宗旨就是为人民服务.授人以鱼不如授人以渔.不吹毛求疵.不浮夸.不虚伪.不忽悠.一切都是为了社会共同进步,繁荣昌盛,小程序猿.大程序猿.老程序猿还是嫩程序猿,希望这个社会不要太急功近 ...
- Python实现微信扫码支付模式二(NativePay)
转载请注明原文地址:http://www.cnblogs.com/ygj0930/p/7649207.html 核心代码github地址:https://github.com/ygj0930/Pyth ...
- 微信公众号 扫码支付 模式二 demo
扫码支付 本文附有代码,在下方,如果不熟悉场景的可以看看下面的场景介绍 场景介绍 官网介绍地址:https://pay.weixin.qq.com/wiki/doc/api/native.php?ch ...
- 微信支付Native扫码支付模式二之CodeIgniter集成篇
CI:3.0.5 微信支付API类库来自:https://github.com/zhangv/wechat-pay 请先看一眼官方场景及支付时序图:https://pay.weixin.qq.com/ ...
- Java之微信支付(扫码支付模式二)案例实战
摘要:最近的一个项目中涉及到了支付业务,其中用到了微信支付和支付宝支付,在做的过程中也遇到些问题,所以现在总结梳理一下,分享给有需要的人,也为自己以后回顾留个思路. 一:微信支付接入准备工作: 首先, ...
- Thinkphp5整合微信扫码支付开发实例
ThinkPHP框架是比较多人用的,曾经做过的一个Thinkphp5整合微信扫码支付开发实例,分享出来大家一起学习 打开首页生成订单,并显示支付二维码 public function index() ...
随机推荐
- Spring boot——logback.xml 配置详解(四)<filter>
阅读目录 1 filter的使用 2 常用的过滤器 文章转载自:http://aub.iteye.com/blog/1101260,在此对作者的辛苦表示感谢! 回到顶部 1 filter的使用 < ...
- myeclipse 快捷键,从步骤开始的大括号定位到匹配方法结束的大括号
myeclipse 快捷键,从方法开始的大括号定位到匹配方法结束的大括号转至匹配的括号 Ctrl+Shift+P ctr+shift+r 文件名搜索文件 ctr+h 搜索文件里 ...
- linux每天一小步---rm命令详解
1 命令功能 rm命令用于删除文件或者目录,值得注意的是linux下的删除不弯曲等同于windows系统下的删除操作,linux系统下一旦删除了文件或者目录那么它将消失,而windows系统下我们还可 ...
- ModelSim 修改测量时间显示的单位
经常有网友问,ModelSim仿真时,测量两个点之间的时间,想显示合适的单位怎么设置,例如下图显示的两个测量光标间的时间,是以频率为单位显示的,当希望设置为以时间显示,例如ns或者ms的时候怎么办呢? ...
- 看懂gc日志
使用的是:+PrintGCDetails -XX:+PrintGCTimeStamps 输出的日志格式: [Times: user=0.03 sys=0.00, real=0.01 secs] 363 ...
- Snapshot--使用Snapshot来还原数据库
在数据库升级时,为防止升级失败造成的影响,我们通常需要: 1.准备回滚脚本,用于失败后回滚 2.在升级前备份数据库,用于失败后恢复 但回滚脚本需要花费很长时间准备,而备份恢复会导致数据库长时间不可用, ...
- Ubuntu add-apt-repository: command not found
在Ubuntu下,时不时会有这个错误的. add-apt-repository: command not found 这个是缺少程序,安装一下就可以了.只是不知道安装的名字. 按以下命令走一趟就可以的 ...
- GO学习笔记 - 用":="实现短声明变量!
对于Delphi程序员,":="这个符号再熟悉不过了,表示对变量赋值!在GO语言中,同样表示赋值,但是和Delphi有些不同,不同就在于不需要var变量名称了!GO语言中的&quo ...
- 73. 矩阵置零 leetcode JAVA
题目: 给定一个 m x n 的矩阵,如果一个元素为 0,则将其所在行和列的所有元素都设为 0.请使用原地算法. 示例 1: 输入: [ [1,1,1], [1,0,1], [1,1,1] ...
- 解决:sql server无法在C盘下创建database/操作系统错误5(拒绝访问)
问题: ——无法在C盘的任何位置创建数据库文件 ——在非系统盘的F盘可以创建数据库文件 解决方法1:禁用“以管理员批准模式运行所有管理员" 解决方法2:打开C盘对Users用户的完全控制权限 ...
