搭建vue脚手架,包含Axios、qs、Element-UI、mock等插件的安装配置
1.安装node、vue这些最基础最简单的安装的就一一省略过。
1.4 安装 Mock
2.新建一个vue工程,打开cmd cd到工程目录下,或者在文件夹选中项目工程同时按住Ctrl+shift键,右击选中的项目找到【在此处打开powershell窗口】,点击打开
效果如下:

执行命令: vue init webpack
? Generate project in current directory? Yes 选择Yes
? Project name (project2) 你的项目名称
? Project description (A Vue.js project) 项目的描述
? Author (xxx<xxx@xx-xxxxx>) 作者
? Vue build (Use arrow keys)
> Runtime + Compiler: recommended for most users
Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific HTML) are ONLY allowed in .vue files - r
ender functions are required elsewhere
直接回车,
? Install vue-router? (Y/n) 是否要安装路由,看个人情况安装,一般选择安装
? Use ESLint to lint your code? (Y/n) 是否用ESLint 检测代码,学习使用可以选择N,因为安装之后对语法要求非常严格,可能发生不必要的警告或错误,真正项目开发时一定要开启来。
? Set up unit tests (Y/n) 是否要安装测试过程,因情况而定。
? Setup e2e tests with Nightwatch? (Y/n) 因情况而定。
接下来就是一直回车 ----》等待安装完成
2.1 安装 axios axios具体怎么用,语法是什么请参考官方文档:https://www.npmjs.com/package/axios 英文看不懂???没关系!参考:https://www.kancloud.cn/yunye/axios/234845
执行命令:npm install --save axios 等待安装完毕
vue main.js配置
导入axios ===>
- import Axios from 'axios'
挂载到原型身上:
- Vue.prototype.$axios=Axios;//异步组件挂载到原型
配置完成之后axios就已经安装完成了。
如何使用????
- this.$axios.get("请求url地址").then((response)=>{
- console.log(response);//请求成功的数据
- }).catch((error)=> {
- console.log(error);//请求失败的错误信息
- });
- 使用如此简单还在等什么
2.2 安装 Element-Ui 插件 Element-UI是做什么的呢???它是一款前端UI框架,如何使用???请参考官方文档:http://element-cn.eleme.io/#/zh-CN
执行命令:npm i element-ui -S 等待安装完毕
vue main.js配置
导入element-ui===>
- import Element from 'element-ui'
- import 'element-ui/lib/theme-chalk/index.css';
- Vue.use(Element);
- 配置完成,就可以使用了,使用方法参考文档
- 2.3 安装qs qs 是个工具插件,axios post请求时要用到
执行命令:npm install qs 等待安装完毕
vue main.js配置
导入qs===>
- import QS from 'qs'
- 以上三个插件安装完毕,接下来就是终极配置了。
vue main.js配置
- // 超时时间
- Axios.defaults.timeout = 5000;
- // http请求拦截器
- Axios.interceptors.request.use(config => {
- if(config.method=='post'){
- config.data=QS.stringify(config.data);//防止post请求参数无法传到后台 在这里就用到了qs
- }
- let loading = Element.Loading.service({//使用element-ui的加载条组件
- fullscreen: true,
- text: '拼命加载中...',
- });
- return config
- }, error => {
- let loading = Element.Loading.service({});
- loading.close(); //关闭加载前,记得重新定义实例
- return Promise.reject(error)
- });
- // http响应拦截器
- Axios.interceptors.response.use(data => {
- let loading = Element.Loading.service({});
- loading.close();
- return data
- }, error => {
- let loading = Element.Loading.service({
- fullscreen: true,
- text: '拼命加载中...',
- });
- loading.close();
- return Promise.reject(error)
- });
- 2.4 安装 mock 插件,mock 插件是做什么的??? 请看官方文档:http://mockjs.com/
命令安装: npm install mockjs 等待安装完毕- 如何使用??
在vue 工程下新建一个mock.js的文件,文件名名称为什么要用mock?文件名如何命名无所谓自己喜欢就好。
mock.js里面怎么写?请参考如下代码:
- //引入mockjs
- const Mock = require('mockjs')
- //使用mockjs模拟数据
- Mock.mock('/api/data',{
- 'foods|10-50': [{
- 'name': "@ctitle(2,10)",
- "img": "@image('600x600',#b7ef7c)",
- "brief": "@csentence(1,50)",
- "price|0-20.0-2": 1,
- "num": 0,
- "minusFlag": true,
- "time": "@time",
- "peisongfei|0-100.0-2": 1,
- "limit|0-50": 1
- }]
- });
- Mock.setup({
- timeout: 2000//请求两秒后才加载数据
- });
语法请参考官方文档
在vue main.js 配置如下:
- require('./mock')//此部分引入的是我们所编写的mockjs文档 此处一定要加载进来,重要、重要、重要
- 接下来就可以在其他.vue页面肆无忌惮的使用了。
如何使用?? look
- export default {
- name: 'HelloWorld',
- data () {
- return {
- msg: 'Welcome to Your Vue.js App'
- }
- },
- created(){
- this.$axios.get("/api/data").then((response)=>{
- console.log(response);
- }).catch((error)=> {
- console.log(error);
- });
- }
- }
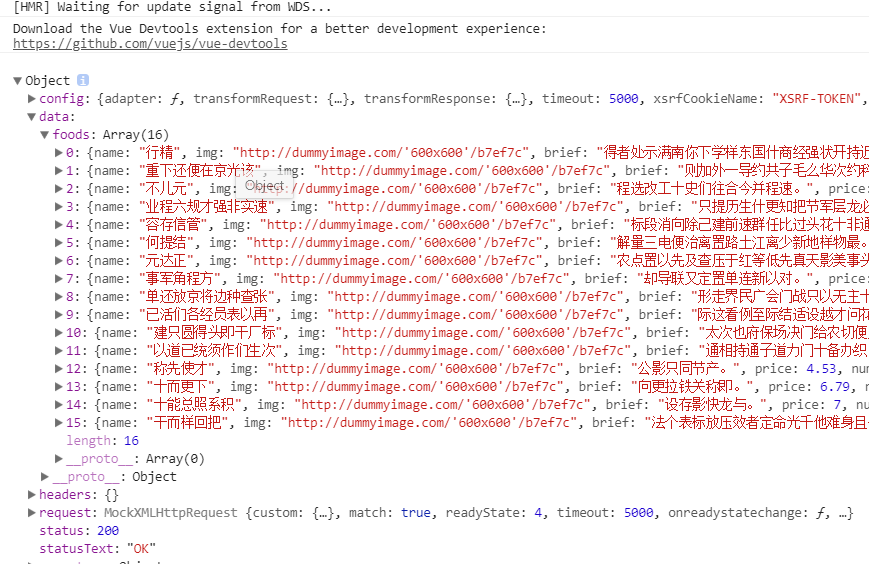
效果:

搭建vue脚手架,包含Axios、qs、Element-UI、mock等插件的安装配置的更多相关文章
- Vue 基于node npm & vue-cli & element UI创建vue单页应用
基于node npm & vue-cli & element UI创建vue单页应用 开发环境 Win 10 node-v10.15.3-x64.msi 下载地址: https ...
- Vue(十八)Element UI
Elment UI 1. 简介 Element UI是饿了么团队提供的一套基于Vue2.0的组件库,可以快速搭建网站,提高开发效率 ElementUI PC端 MintUI 移动端 [官网](http ...
- 搭建vue脚手架
1.Node.js安装 1.1下载安装 在node.js 官网下载, 根据自己电脑系统安装,一直点下一步即可 1.2测试安装是否成功 Windows+R打开cmd窗口,输入node -v回车出现版本号 ...
- 搭建vue脚手架---vue-cli
vue-cli作为一款mvvm框架语言(vue)的脚手架,集成了webpack环境及主要依赖,对于项目的搭建.打包.维护管理等都非常方便快捷.我们在开发项目时尤其需要这样一个快速构建项目的工具. 以下 ...
- vue脚手架用axios请求本地数据
首先需要声明的是:本地请求,不用考虑跨域问题,这适用刚入坑的前端小白看,小白在做自己的项目时,通常都是用自己写的json数据,之后用axios请求过来,渲染到页面上. 1.cnpm install a ...
- Vue2.0史上最全入坑教程(上)—— 搭建Vue脚手架(vue-cli)
ps: 想了解更多vue相关知识请点击VUE学习目录汇总 Vue作为前端三大框架之一截至到目前在github上以收获44,873颗星,足以说明其以悄然成为主流.16年10月Vue发布了2.x版本,经过 ...
- .Net Core,VUE,VS Code,Sql Sugar,Element UI学习笔记
1..Net Core的目的是跨平台,并主要目标是作为服务端开发使用.从3.0开始,引入了Winfrom和WPF. 2..Net Core可以引用.Net Framework生成的dll和exe,不限 ...
- vue Cli 按需引入Element UI 和全局引用Element UI
全局引用: 一.安装 Element UI npm i element-ui -S 二.在main.js 中引入 element UI import ElementUI from 'element-u ...
- vue-cli 2.0搭建vue脚手架步骤
1.安装node 检测版本node -v 2.安装webpack npm install webpack -g 检测版本 webpack -v 3.安装vue-cli npm install vue- ...
随机推荐
- CentOS 6.0 VNC远程桌面配置方法(转帖)
问题:新装开发机,安装VNC软件后,按照下面文档配置后,无法用VNC view连接,关闭防火墙后可以连上 解决方法:说明问题出在防火墙配置上,除了允许15900端口外,还有其他要设,经过排查后,加上如 ...
- windows 如何查看端口占用进程ID 进程名称 强制结束进程
1.查看指定端口的占用情况C:\>netstat -aon|findstr "9050" 协议 本地地址 外部地址 ...
- OpenSSL生成root CA及签发证书
一.openssl 简介 openssl 是目前最流行的 SSL 密码库工具,其提供了一个通用.健壮.功能完备的工具套件,用以支持SSL/TLS 协议的实现.官网:https://www.openss ...
- 设置cassandra用户名和密码
参考http://zhaoyanblog.com/archives/307.html 修改cassandra.yaml配置文件 把默认的 authenticator: AllowAllAuthenti ...
- Android XML数据解析
XML:可扩展标记语言.一般用于数据存储,SharedPreference就是使用xml文件保存信息的,SQLite底层也是xml文件,在网络方面通常作为信息的载体,把数据包装成xml来传递. XML ...
- Vue 基本用法
Vue的基本用法 模板语法{{ }} 关闭掉 django中提供的模板语法{{ }} 指令系统 v-text v-html v-show和v-if v-bind和v-on v-for v-model ...
- 设置MySQL重做日志大小
什么是InnoDB事务日志 你有没有在文本编辑器中使用过撤消或重做的功能,想像一下编辑器在那种场景下的操作?我确信你应该使用过.你相信吗?事务型数据库有同样的功能.可能不完全一样,但原理是相同的. 就 ...
- Clearsigned file isn't valid, got 'NOSPLIT' (does the network require authentication?)
ubuntu16在运行sudo apt-get update 命令后,报出错误: Clearsigned file isn't valid, got 'NOSPLIT' (does the netwo ...
- 线程的等待方法:join
其实多线程最复杂的地方在于不同线程间的同步问题,这其中会涉及到先后执行问题.共享变量问题等.这篇文章我们主要来开个头,看一下join方法. using System; using System.Thr ...
- Java各种Utils小结
原文地址:http://trinea.iteye.com/blog/1533616 最新内容建议直接访问原文:Android常用的工具类 主要介绍总结的Android开发中常用的工具类,大部分同样适用 ...
