一款javascript实现的超炫的下拉选择框
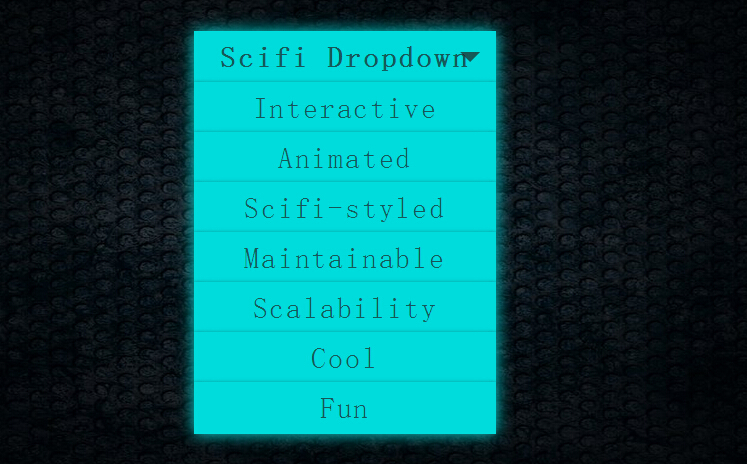
今天为给大家带来一款javascript实现的超炫的下拉选择框。下拉的列表由半用透明的幽灵按钮组成。显示下拉的时候,列表项由左右两侧飞入。消息时飞向左右两侧。一起看下效果图

实现的代码。
html代码:
<div class="scifiUI">
<h1>
Scifi Dropdown</h1>
<ul>
<li>Interactive</li>
<li>Animated</li>
<li>Scifi-styled</li>
<li>Maintainable</li>
<li>Scalability</li>
<li>Cool</li>
<li>Fun</li>
</ul>
</div>
css代码:
html, body
{
overflow: hidden;
background: url(ironwall.jpg) #000 top center no-repeat;
background-size: 100% 100%;
width: 100%;
height: 100%;
font-family: 'Rajdhani' , sans-serif;
font-size: 18px;
letter-spacing: .1em;
} .glow, .scifiUI:hover h1, .scifiUI:hover ul li
{
box-shadow: 0 0 25px #00dcdc, 0 1px 5px #212121;
border-color: #00dcdc;
background: #00dcdc;
color: rgba(33, 33, 33, 0.7);
} .scifiUI
{
width: 300px;
margin: 100px auto;
}
.scifiUI:hover h1:after
{
border-top-color: rgba(33, 33, 33, 0.7);
}
.scifiUI:hover ul li
{
-ms-transform: skew(0);
-webkit-transform: skew(0);
transform: skew(0);
width: 300px;
height: 50px;
}
.scifiUI:hover ul li:nth-child(1)
{
left:;
}
.scifiUI:hover ul li:nth-child(2)
{
left:;
}
.scifiUI:hover ul li:nth-child(3)
{
left:;
}
.scifiUI:hover ul li:nth-child(4)
{
left:;
}
.scifiUI:hover ul li:nth-child(5)
{
left:;
}
.scifiUI:hover ul li:nth-child(6)
{
left:;
}
.scifiUI:hover ul li:nth-child(7)
{
left:;
}
.scifiUI *
{
-webkit-transition: all 300ms ease-in-out;
transition: all 300ms ease-in-out;
}
.scifiUI h1
{
position: relative;
display: block;
width: 300px;
height: 50px;
line-height: 50px;
border: 1px solid #00bebe;
background: rgba(0, 190, 190, 0.2);
color: #00bebe;
font-size: 1.6em;
text-align: center;
cursor: pointer;
}
.scifiUI h1:after
{
content: '';
display: block;
position: absolute;
top: 20px;
right: 15px;
border-top: 10px solid #00bebe;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-bottom:;
}
.scifiUI ul
{
list-style: none;
position: relative;
top: -20px;
}
.scifiUI ul li
{
-webkit-transform: skew(45deg) scaleY(-3);
-ms-transform: skew(45deg) scaleY(-3);
transform: skew(45deg) scaleY(-3);
box-shadow: 0 3px 0 5px #212121 inset;
position: absolute;
display: block;
width: 200px;
height: 50px;
line-height: 50px;
border: 1px solid #00bebe;
background: #00dcdc;
text-align: center;
font-size: 1.6em;
cursor: pointer;
}
.scifiUI ul li:nth-child(1)
{
top: 0px;
left: -500%;
}
.scifiUI ul li:nth-child(2)
{
top: 50px;
left: 500%;
}
.scifiUI ul li:nth-child(3)
{
top: 100px;
left: -500%;
}
.scifiUI ul li:nth-child(4)
{
top: 150px;
left: 500%;
}
.scifiUI ul li:nth-child(5)
{
top: 200px;
left: -500%;
}
.scifiUI ul li:nth-child(6)
{
top: 250px;
left: 500%;
}
.scifiUI ul li:nth-child(7)
{
top: 300px;
left: -500%;
}
.scifiUI ul li:hover
{
-webkit-transform: scale(1.08);
-ms-transform: scale(1.08);
transform: scale(1.08);
font-size: 1.8em;
}
js这里引用的是angular.min.js
注:本文爱编程原创文章,转载请注明原文地址:http://www.w2bc.com/Article/7325
一款javascript实现的超炫的下拉选择框的更多相关文章
- 【JavaScript&jQuery】单选框radio,复选框checkbox,下拉选择框select
HTML: <!DOCTYPE html> <html> <head> <title></title> <meta charset=& ...
- JavaScript学习笔记之下拉选择框的操作
对于下拉框的操作十分繁多,这几天项目须要就总结一下 一.动态构建option 有时候我们须要动态构建下拉选择框里面的值,这里我们就要用到 var varItem = new Option(" ...
- css3 炫酷下拉菜单
<!doctype html> <html> <head> <meta charset="UTF-8"> <title> ...
- 揭秘Amazon反应速度超快的下拉菜单
揭秘Amazon反应速度超快的下拉菜单 如果你以前觉得Amazon这家公司不太在用户体验上下功夫,这篇文章可能会改变你的看法. Amazon主页的左上角有一个商品分类浏览的下拉菜单.当鼠标从菜单中的选 ...
- 第一百四十六节,JavaScript,百度分享保持居中--下拉菜单
JavaScript,百度分享保持居中--下拉菜单 百度分享保持居中 效果图 html代码 <div id="share"> <h2>分享到</h2& ...
- Javascript -- 示例:多选下拉选框
1. 示例:多选下拉选框 <html> <head> <meta http-equiv="Content-Type" content="te ...
- android仿微信红包动画、Kotlin综合应用、Xposed模块、炫酷下拉视觉、UC浏览器滑动动画等源码
Android精选源码 仿微信打开红包旋转动画 使用Kotlin编写的Android应用,内容你想象不到 Android手机上的免Root Android系统日志Viewer 一个能让微信 Mater ...
- 二、JavaScript语言--事件处理--DOM事件探秘--下拉菜单
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 原生JavaScript写select下拉选择后跳转页面
<select name="molsel_oprate" onchange="javascript:var obj = event.target; var inde ...
随机推荐
- js时间转换,能够把时间转换成yyyymmdd格式或yyyymm格式
//type为1则转换成yyyymmdd格式,type为2则转换成yyyymm格式 function formatTime(time,type){ var temp_time=new Number(t ...
- HDOJ 5242 Game
Game Time Limit: 3000/1500 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Total Submi ...
- 【laravel5.4】自定义公共函数的创建
原文地址:http://blog.csdn.net/qq_38125058/article/details/76862151 公共函数,简单来说就是在任何地方都可以直接使用这个函数.简单介绍两种实现方 ...
- jQuery使用正则判断是否含有非法字符
if(/[@#\$%\^&\*]+/gi.test($("#user_api_register_form").find("input[name='user_nam ...
- ASP.NET DataBase
//数据库操作 public class DataBase { private SqlConnection conn;//数据库连接对象 #region 打开数据库连接 private void Op ...
- mybatis启动报错Result Maps collection already contains value forxxx
ssm搭建过程中启动tomcat,报错: Cause: java.lang.IllegalArgumentException: Result Maps collection already conta ...
- java 快速求素数
package test ; import java.util.Scanner ; public class hello { public static void main(String [] arg ...
- 页面livereload width grunt
step-1. 安装node 环境 step-2. npm install grunt-cli \ grunt http://www.gruntjs.net/docs/getting-sta ...
- Js 常用函数【持续更新】
Js Math对象方法介绍:http://www.w3school.com.cn/jsref/jsref_obj_math.asp 1. 算数函数(Math) 1)Js小数取整 常用于:分页算法 js ...
- django中处理文件上传文件
1 template模版文件uploadfile.html 特别注意的是,只有当request方法是POST,且发送request的<form>有属性enctype="multi ...
