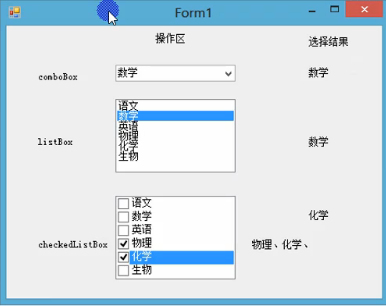
ComBox、listBox、checklistBox控件
omBox控件被称为下拉组合框控件,是由System.windows.Forms.ComBox类提供的,主要作用是讲一个集合数据以组合框的形式显示给用户,当用户单击时将以下拉框显示给用户,供用户选择一项。
ListBox控件是由System.Windows.forms.ListBox提供的,主要作用是件给一个集合数据以列表框的形式显示给用户从中选择一项或多项
属性
selectionMode one 只能选择一个 None 选择不了 Multisimple 多项选择
CheckedListBox控件是由System.windows.froms.CheckedListBox类提供的,比较适合用于代替多个checkBox列,如果选择一个人的爱好时,就要用到许多选择,如果用checkBox控件,就要用多个checkbox,如果用CheckedListBox控件只要用一个即可
三个控件的共性
这三个控件都有一个统一的存放集合的属性,Items属性,可通过selectedltems返回选择对象.ListBox控件和checkedListBox控件都有一个selectionMode属性,用于设置是单项选择还是多项选择或者是不选择。
对于三个控件,当用户更改选择项时,都可响应selectedIndexChanged事件

private void Form1_Load(object sender, EventArgs e)
{
//将label567控件的text设置为空,这样在主窗体就没有显示了
label5.Text = "";
label6.Text = "";
label7.Text = "";
label8.Text = "";
//首先我们给集合Items赋值,是多个值 所以用到数组和循环
string [] strItems = { "语文","数学","英语","美术","体育","C#"};
for (int i = 0; i < strItems.Length; i++)
{
//为ComBox赋值
//combox1中的集合附加上字符串数组中的i
comboBox1.Items.Add(strItems[i]);
listBox1.Items.Add(strItems[i]);
checkedListBox1.Items.Add(strItems[i]);
} }
//为ComBox创建一个selectedIndexchanged事件(当属性值更改的时候发生事件)
private void comboBox1_SelectedIndexChanged(object sender, EventArgs e)
{
//label5.text=ComBox.选择的集合中找
label5.Text = (string)comboBox1.SelectedItem;
}
//为ListBox创建事业selectedIndexChanged事件
private void listBox1_SelectedIndexChanged(object sender, EventArgs e)
{
label6.Text = (string)listBox1.SelectedItem;
}
//为checkedListBox创建事件selectedIndexChanged
private void checkedListBox1_SelectedIndexChanged(object sender, EventArgs e)
{
label7.Text = (string)checkedListBox1.SelectedItem;
//给label8重新赋值,要不每次选中都会显示
label8.Text = "";
//这句的意思是,循环遍历输出结果
foreach (string outstr in checkedListBox1.CheckedItems)
{
//label8中的txet要+=与oustr “ ”是加个空格的意思
label8.Text += outstr+" ";
} }
}
ComBox、listBox、checklistBox控件的更多相关文章
- ComboxBox控件、checklistbox控件和listbox控件的组合开发
第一步:先创建一个WinForm窗体应用程序,按照下图所示的进行布局. 第二步:为ComboxBox控件.checklistbox控件和listbox控件和button控件设置属性 第三步:在代码中的 ...
- Winform中checklistbox控件的常用方法
Winform中checklistbox控件的常用方法最近用到checklistbox控件,在使用其过程中,收集了其相关的代码段1.添加项checkedListBox1.Items.Add(" ...
- Combox和DropDownList控件的区别
共同点:都是下拉框控件 不同点:Combox用在winform上,DropDownList用在网页上,且两者绑定方式略有不同 绑定数据例子如下—— 1.Combox绑定 DataTable dtBus ...
- Winform-CheckBox、ChecklistBox控件遍历代码
CheckBox,是各种开发语言环境和网页中常用的控件.下面,本文给大家讲解的是C#Winform版的CheckBox.控件遍历.全选.反选实例代码.①直接引用如果窗体form中存在CheckBox控 ...
- WPF 自定义ItemsControl/ListBox/ListView控件样式
一.前言 ItemsControl.ListBox.ListView这三种控件在WPF中都可作为列表信息展示控件.我们可以通过修改这三个控件的样式来展示我们的列表信息. 既然都是展示列表信息的控件,那 ...
- 解决ScrollViewer嵌套的DataGrid、ListBox等控件的鼠标滚动事件无效
C# 中,两个ScrollViewer嵌套在一起或者ScrollViewer里面嵌套一个DataGrid.ListBox.Listview(控件本身有scrollviewer)的时候,我们本想要的效果 ...
- ListBox之类控件的Item项显示对象的两个属性
wpf项目中,ListBox绑定对象集合,ListBoxItem要显示对象的两个属性,例如:显示员工的工号和姓名. 之前我的做法是在Employee员工类中添加一个"NumAndName&q ...
- 编写有提示的listbox控件 2008-06-29 17:13
在MFC中几乎所有的控件都有信息提示,而惟有listbox却没有这样的一个功能,每当我们把鼠标移到listbox上控件时,啥玩意儿都没有是不是很气馁啊,所以我今天特地写了一个简单的有提示的listbo ...
- WebForm 常用控件
一.简单控件 1.Label(作用:显示文字) Web中: <asp:Label ID="Label1" runat="server" Text=&quo ...
随机推荐
- MySQL多线程备份工具mydumper 之 RDS外部实例迁移平台
此文已由作者温正湖授权网易云社区发布. 欢迎访问网易云社区,了解更多网易技术产品运营经验. 1.Format_description_event问题: BINLOG ' kTXkUxMKAAAALQA ...
- 注册IIS的批处理
新建记事本 输入以下内容 @echo 开始注册Asp.net!%SystemDrive%\Windows\Microsoft.NET\Framework64\v4.0.30319\aspnet_reg ...
- Nova 通过Python API 查询,创建,删除flavor
[root@controller ~]# cat flavor.py from novaclient import client as nvclient from novaclient import ...
- 《快学Scala》第二章 控制结构和函数
- 【Quartz】基本原理
1 核心概念 1.1 核心元素 (1)Scheduler 任务调度器,是Quartz框架的核心,负责管理其他组件. (2)Trigger 触发器,用于定义任务调度的时间规则,有SimpleTri ...
- Centos7下安装CUDA
https://developer.nvidia.com/cuda-80-ga2-download-archive https://developer.nvidia.com/rdp/cudnn-dow ...
- Powershell cannot be loaded because running scripts is disabled on this system 解决办法
问题背景 第一次跑ps时,出现了下面的提示.这是因为windows不允许执行脚本而已,不要大惊小怪. 解决办法 这个需要管理员执行,不然会出现以下的情况 正常情况
- Zynq-7000 FreeRTOS(二)中断:PL中断请求
总结Zynq-7000的PL发送给PS一个中断请求,为FreeRTOS中断做准备. UG585的P225显示了系统的中断框图,如下图所示. 图:ZYNQ器件的中断框图 UG585的P227画出来中断控 ...
- chm 已取消到该网页的导航,打不开!
方法 11. 双击此 .chm 文件. 2. 在“打开文件安全警告”对话框,单击以清除“打开此文件前始终询问”复选框. 3. 单击“打开”. 方法 21. 右键单击该 CHM 文件,然后单击“属性”. ...
- Hibernate3.3.2_ID生成策略
1,xml生成id generator:常用四个:native.identity.sequence.uuid. Annotation: 1,@GeneratedValue: a)自定义ID b)AUT ...
