微信WeUI基础
首先引入样式css和js


虽然基础的其实还有weui.min.css,但是为了一些动态效果,也要引入其他的东西。
基本框架
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0">
<title>WeUI</title>
<link rel="stylesheet" href="css/weui.min.css">
<!--<link rel="stylesheet" href="css/demos.css">-->
<link rel="stylesheet" type="text/css" href="css/jquery-weui.css"/>
</head>
<body ontouchstart>
<!-- Your Code --> <script src="js/jquery-2.1.4.js"></script>
<script src="js/jquery-weui.js" type="text/javascript" charset="utf-8"></script> </body>
</html>
九宫格
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0">
<title>WeUI</title>
<link rel="stylesheet" href="css/weui.min.css">
<link rel="stylesheet" href="css/demos.css">
<link rel="stylesheet" type="text/css" href="css/jquery-weui.css"/>
</head>
<body ontouchstart>
<!-- Your Code --> <header class='demos-header'>
<h1 class="demos-title">jQuery WeUI Demo</h1>
<p class='demos-sub-title'>轻量强大的UI库,不仅仅是 WeUI</p>
</header> <div class="weui-grids">
<a href="form.html" class="weui-grid js_grid">
<div class="weui-grid__icon"><img src="img/icon_nav_button.png" alt=""></div>
<p class="weui-grid__label">Form</p>
</a>
<a href="form.html" class="weui-grid js_grid">
<div class="weui-grid__icon"><img src="img/icon_nav_msg.png" alt=""></div>
<p class="weui-grid__label">Form</p>
</a>
<a href="form.html" class="weui-grid js_grid">
<div class="weui-grid__icon"><img src="img/icon_nav_dialog.png" alt=""></div>
<p class="weui-grid__label">Form</p>
</a>
<a href="form.html" class="weui-grid js_grid">
<div class="weui-grid__icon"><img src="img/icon_nav_actionSheet.png" alt=""></div>
<p class="weui-grid__label">Form</p>
</a>
<a href="form.html" class="weui-grid js_grid">
<div class="weui-grid__icon"><img src="img/icon_nav_cell.png" alt=""></div>
<p class="weui-grid__label">Form</p>
</a>
</div> <script src="js/jquery-2.1.4.js"></script>
<script src="js/jquery-weui.js" type="text/javascript" charset="utf-8"></script> </body>
</html>

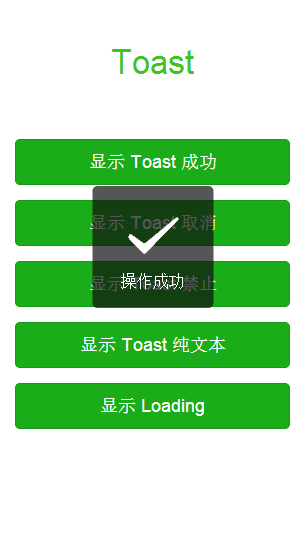
toast提示依赖的包:
<!--toast样式依赖的js-->
<script src="js/jquery-2.1.4.js"></script>
<script src="js/jquery-weui.js"></script> <!--与toast样式有关-->
<link rel="stylesheet" href="css/jquery-weui.css"> 显示toast
<script>
$("#show-toast").on("click", function() {
$.toast("操作成功");
});
</script> 显示加载
<script>
$(document).on("click", "#show-loading", function() {
$.showLoading(); setTimeout(function() {
$.hideLoading();
}, 3000)
});
</script>

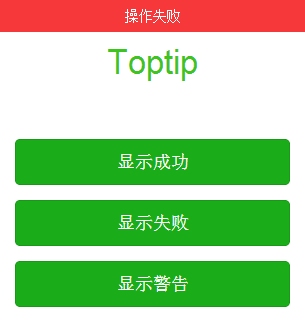
顶部提示toptip:
<script type="text/javascript">
$("#show-success").on("click",function () {
$.toptip("操作成功","success");
});
$("#show-error").on("click",function () {
$.toptip("操作失败");
});
$("#show-warning").on("click",function () {
$.toptip("警告","warning");
});
</script>

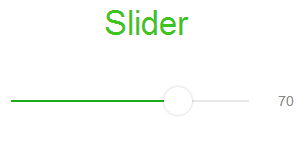
音量滑块slider:
<div class="weui-slider-box" id='slider2'>
<div class="weui-slider">
<div id="sliderInner" class="weui-slider__inner">
<div id="sliderTrack" style="width: 70%;" class="weui-slider__track"></div>
<div id="sliderHandler" style="left: 70%;" class="weui-slider__handler"></div>
</div>
</div>
<div id="sliderValue" class="weui-slider-box__value">70</div>
</div> <script type="text/javascript">
$('#slider2').slider(function (per) {
console.log(per);
});
</script>

页面加载提示loadmore:
<div class='demos-content-padded'>
<div class="weui-loadmore">
<i class="weui-loading"></i>
<span class="weui-loadmore__tips">正在加载</span>
</div>
<div class="weui-loadmore weui-loadmore_line">
<span class="weui-loadmore__tips">暂无数据</span>
</div>
<div class="weui-loadmore weui-loadmore_line weui-loadmore_dot">
<span class="weui-loadmore__tips"></span>
</div>
</div>

弹框显示依赖的包:
显示alert弹框
<script>
$("#show-alert").on("click",function(){
$.alert("AlphaGo 就是天网的前身,人类要完蛋了!", "警告!");
});
</script>
显示confirm
<script>
$("#show-confirm").on("click",function(){
$.confirm("您确定要删除文件<<语录>>吗?", "确认删除?", function() {
//确定操作
$.toast("文件已经删除!");
}, function() {
//取消操作
});
});
</script> 显示prompt
<script>
$("#show-prompt").on("click",function(){
$.prompt({
text: "名字不能超过6个字符,不得出现不和谐文字",
title: "输入姓名",
onOK: function(text) {
$.alert("您的名字是:"+text, "角色设定成功");
},
onCancel: function() {
console.log("取消了");
},
input: 'Mr Noone'
});
});
</script> 登录login框,需要一个图标的依赖
<script>
$("#show-login").on("click",function(){
$.login({
title: '登录',
text: '请输入用户名和密码',
onOK: function (username, password) {
console.log(username, password);
$.toast('登录成功!');
},
onCancel: function () {
$.toast('取消登录!', 'cancel');
}
});
});
</script> 自定义弹框
<script>
$("#show-custom").on("click",function(){
$.modal({
title: "Hello",
text: "我是自定义的modal",
buttons: [
{ text: "支付宝", onClick: function(){ $.alert("你选择了支付宝"); } },
{ text: "微信支付", onClick: function(){ $.alert("你选择了微信支付"); } },
{ text: "取消", className: "default"},
]
});
});
</script>

操作Actions:
<!--weui依赖的js文件-->
<script src="js/jquery-2.1.4.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jquery-weui.js" type="text/javascript" charset="utf-8"></script>
从底部弹出:
<script>
$("#show-actions").on("click", function() {
$.actions({
title: "选择操作",
onClose: function() {
console.log("close");
},
actions: [
{
text: "发布",
className: "color-primary",
onClick: function() {
$.alert("发布成功");
}
},
{
text: "编辑",
className: "color-warning",
onClick: function() {
$.alert("你选择了“编辑”");
}
},
{
text: "删除",
className: 'color-danger',
onClick: function() {
$.alert("你选择了“删除”");
}
}
]
});
});
</script>

导航栏Tab顶部:
<!--导航依赖的包-->
<link rel="stylesheet" type="text/css" href="css/jquery-weui.css"/>
<!--weui依赖的js文件-->
<script src="js/jquery-2.1.4.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jquery-weui.js" type="text/javascript" charset="utf-8"></script> <div class="weui-tab">
<div class="weui-navbar">
<a class="weui-navbar__item weui-bar__item--on" href="#tab1">
选项一
</a>
<a class="weui-navbar__item" href="#tab2">
选项二
</a>
<a class="weui-navbar__item" href="#tab3">
选项三
</a>
</div>
<div class="weui-tab__bd">
<div id="tab1" class="weui-tab__bd-item weui-tab__bd-item--active">
<h1>页面一</h1>
</div>
<div id="tab2" class="weui-tab__bd-item">
<h1>页面二</h1>
</div>
<div id="tab3" class="weui-tab__bd-item">
<h1>页面三</h1>
</div>
</div>
</div> 底部导航栏Tab
<div class="weui-tab">
<div class="weui-tab__bd">
<div id="tab1" class="weui-tab__bd-item weui-tab__bd-item--active">
<h1>页面一</h1>
</div>
<div id="tab2" class="weui-tab__bd-item">
<h1>页面二</h1>
</div>
<div id="tab3" class="weui-tab__bd-item">
<h1>页面三</h1>
</div>
<div id="tab4" class="weui-tab__bd-item">
<h1>页面四</h1>
</div>
</div> <div class="weui-tabbar">
<a href="#tab1" class="weui-tabbar__item weui-bar__item--on">
<span class="weui-badge" style="position: absolute;top: -.4em;right: 1em;">8</span>
<div class="weui-tabbar__icon">
<img src="img/icon_nav_button.png" alt="">
</div>
<p class="weui-tabbar__label">微信</p>
</a>
<a href="#tab2" class="weui-tabbar__item">
<span class="weui-badge" style="position: absolute;top: -.4em;right: 1.5em;">2</span>
<div class="weui-tabbar__icon">
<img src="img/icon_nav_msg.png" alt="">
</div>
<p class="weui-tabbar__label">通讯录</p>
</a>
<a href="#tab3" class="weui-tabbar__item">
<div class="weui-tabbar__icon">
<img src="img/icon_nav_article.png" alt="">
</div>
<p class="weui-tabbar__label">发现</p>
</a>
<a href="#tab4" class="weui-tabbar__item">
<div class="weui-tabbar__icon">
<img src="img/icon_nav_cell.png" alt="">
</div>
<p class="weui-tabbar__label">我</p>
</a>
</div>
</div>
顶部导航

底部导航

搜索栏searchbar:
<!--weui依赖的js文件-->
<script src="js/jquery-2.1.4.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jquery-weui.js" type="text/javascript" charset="utf-8"></script> <div class="weui-search-bar" id="searchBar">
<form class="weui-search-bar__form" action="#">
<div class="weui-search-bar__box">
<i class="weui-icon-search"></i>
<input type="search" class="weui-search-bar__input" id="searchInput" placeholder="搜索" required="">
<a href="javascript:" class="weui-icon-clear" id="searchClear"></a>
</div>
<label class="weui-search-bar__label" id="searchText" style="transform-origin: 0px 0px 0px; opacity: 1; transform: scale(1, 1);">
<i class="weui-icon-search"></i>
<span>搜索</span>
</label>
</form>
<a href="javascript:" class="weui-search-bar__cancel-btn" id="searchCancel">取消</a>
</div>

微信WeUI基础的更多相关文章
- ecshop微信接口基础认识
ecshop微信接口基础认识,当你要学习ecshop和微信整合的时候,你就必须研究ecshop的数据结构对接以及微信数据接口的基本知识.我们知道微信其实就是通过有效的消息推送,用JSON格式的数据或者 ...
- 微信 + weui 框架记录
WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一: 包含button.cell.dialog. progress. to ...
- 微信WeUI扩展组件
主要包括 下拉刷新pullToRefresh downRefresh.html 主要的代码是$(document.body).pullToRefresh(); <div class=" ...
- WeUI基础样式库——写一个移动端界面
WeUI是一套基础样式库,同微信原生视觉体验一致,由微信官方设计团队为微信内网页和微信小程序量身设计的.我们来看看这个基础库样式到底长什么样. 这些密密麻麻的就是压缩后的样式库.密密麻麻地看起来简直要 ...
- 微信 weui 初体验
最近微信推出他们自己的H5组件(weui)组件的优点有两个: 做为开发者的我们可以不用写太多css,直接拿过来就可以用. 组件都有点击态,大大增加了用户的体验好感 高清屏幕下 border : 0.5 ...
- 微信WeUI入门
为帮助网页开发者实现与微信客户端一致的视觉体验,并降低设计和开发成本,微信团队推出了网页设计样式库:WeUI. 该样式库目前包含 button (按钮).cell (单元格).toast (浮层提示) ...
- 微信WeUI常见页面模板
购物车模板 就是popup弹层(css样式+js),还有slider滑动操作,还有增减的js 代码: <!DOCTYPE html> <html lang="zh-CN&q ...
- 微信WeUI入门2
引入需要的样式文件 最重要的css文件为 weui.min.css 基本的框架如下: <!DOCTYPE html> <html lang="zh-CN"> ...
- 微信开发系列——微信订阅号前端开发利器:WeUI
前言:年前的两个星期,学习了下微信公众号的开发.后端基本能够基于盛派的第三方sdk能搞定大部分事宜.剩下的就是前端了,关于手机端的浏览器的兼容性,一直是博主的一块心病,因为博主一直专注于bootstr ...
随机推荐
- Visual Studio 2017 如何 监控当前变量 占用内存空间大小
在进行VS调试时 大家是否想知道当前变量 占用了内存多少空间呢 这对系统调优还是很有帮助的吧
- Yaoge’s maximum profit HDU - 5052
Yaoge’s maximum profit Time Limit: 10000/5000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/ ...
- git删除未监视的文件
新增的文件使用git status查看会提示Untracked files,如果想要删除Untracked files,可以使用如下命令: git clean -f # 删除Untracked fil ...
- “全栈2019”Java第九十七章:在方法中访问局部内部类成员详解
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java第 ...
- spring包下载方法
http://blog.csdn.net/liangtiaoxian/article/details/52780747 https://jingyan.baidu.com/article/2fb0ba ...
- flask源码解析之DispatcherMiddleware
DispatcherMiddleware作用 实现多app的应用,完成路由分发的功能 如何使用 from werkzeug.wsgi import DispatcherMiddleware from ...
- CentOS中vsftpd的主动和被动方式
网址http://blog.csdn.net/nyunyuzhao/article/details/5734978,学习了. FTP是File Transfer Protocol(文件传输协议)的缩写 ...
- java使用Redis2--保存对象
Redis中并没有提供set(String key, Object obj)的方法,但提供了set(final byte[] key, final byte[] value) 的方法,可以通过把对象转 ...
- AngularJS源码解析2:注入器的详解
上一课,没有讲createInjector方法,只是讲了它的主要作用,这一课,详细来讲一下这个方法.此方法,最终返回的注册器实例对象有以下几个方法: invoke, instantiate, get, ...
- centos7安装配置sql server 2017 linux教程
一.安装教程 https://docs.microsoft.com/zh-cn/sql/linux/quickstart-install-connect-docker https://docs.mic ...
