jQuery事件篇---事件对象
内容提纲:
1.事件对象
2.冒泡和默认行为
发文不易,转载请注明出处!
JavaScript 在事件处理函数中默认传递了 event 对象,也就是事件对象。但由于浏览器的兼容性,开发者总是会做兼容方面的处理。jQuery 在封装的时候,解决了这些问题,并且还创建了一些非常好用的属性和方法。
一.事件对象
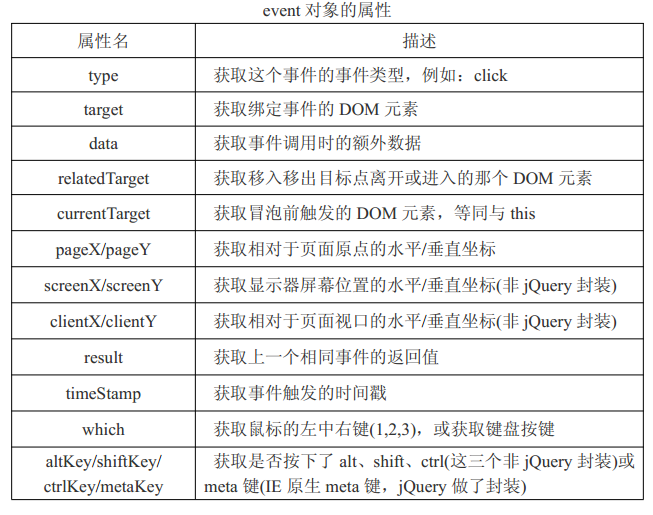
事件对象就是 event 对象,通过处理函数默认传递接受。之前处理函数的 e 就是 event事件对象,event 对象有很多可用的属性和方法,详见JavaScript 基础篇。

对其中的几个进行说明:
//通过 event.type 属性获取触发事件名
$('input').click(function (e) {
alert(e.type);
});
//通过 event.data 获取额外数据,可以是数字、字符串、数组、对象
$('input').bind('click', 123, function () { //传递 data 数据
alert(e.data); //获取数字数据123
});
注意:如果字符串就传递:'123'、如果是数组就传递:[123,'abc'],如果是对象就传递:{user : 'Lee', age : 100}。数组的调用方式是:e.data[1],对象的调用方式是:e.data.user。
//event.data 获取额外数据,对于封装的简写事件也可以使用
$('input').click({user : 'Lee', age : 100},function (e) {
alert(e.data.user);
});
PS:键值对的键可以加上引号,也可以不加;在调用的时候也可以使用数组的方式:alert(e.data['user']);
区别:target,currentTarget,relatedTarget:
//通过 event.target 获取触发事件的 DOM 元素
$('input').click(function (e) {
alert(e.target);
});
//relatedTarget获取临近元素
//获取移入到 div 之前的那个 DOM 元素
$('div').mouseover(function (e) {
alert(e.relatedTarget);
});
//获取移出 div 之后到达最近的那个 DOM 元素
$('div').mouseout(function (e) {
alert(e.relatedTarget);
});
//获取绑定的那个 DOM 元素,相当于 this,区别与 event.target
$('div').click(function (e) {
alert(e.currentTarget);
});
PS:event.target 得到的是触发元素(比如点击事件,即具体点击的那个元素)的 DOM,event.currentTarget 得到的是监听元素(即绑定的那个元素)的DOM。相当于this, this 也是得到监听元素的 DOM。
//result获取上一次相同事件的返回值
$('div').click(function (e) {
return '123';
});
$('div').click(function (e) {
alert(e.result);
});
//which获取鼠标的左中右键
$('div').mousedown(function (e) {
alert(e.which);
});
//which获取键盘的按键
$('input').keyup(function (e) {
alert(e.which);
});
//获取触发元素鼠标当前的位置
$(document).click(function (e) {
alert(e.screenY+ ',' + e.pageY + ',' + e.clientY);
});
PS:pageX和pageY获取的是距离页面原点的位置;screenX和screenY获取的是距离显示屏的位置;clientX和clientY获取的是距离页面视口的距离。在没有滚动条的时候,pageY和clientY在数值上是一样的。当有滚动条的时候,pageY会明显变大,因为它是相对于页面原点。
二.冒泡和默认行为
阻止冒泡:
如果在页面中重叠了多个元素, 并且重叠的这些元素都绑定了同一个事件, 那么就会出现冒泡问题。
示例:
//HTML 页面
<div style="width:200px;height:200px;background:red;">
<input type="button" value="按钮" />
</div>
//三个不同元素触发事件
$('input').click(function () {
alert('按钮被触发了!');
});
$('div').click(function () {
alert('div 层被触发了!');
});
$(document).click(function () {
alert('文档页面被触发了!');
});
PS:当我们点击文档的时候,只触发文档事件;当我们点击 div 层时,触发了 div 和文档两个;当我们点击按钮时,触发了按钮、div 和文档。触发的顺序是从小范围到大范围。这就是所谓的冒泡现象,一层一层往上。
jQuery 提供了一个事件对象的方法:event.stopPropagation();这个方法设置到需要触发的事件上时,所有上层的冒泡行为都将被取消。
$('input').click(function (e) {
alert('按钮被触发了!');
e.stopPropagation();
});
阻止默认行为:
网页中的元素,在操作的时候会有自己的默认行为。比如:右击文本框输入区域,会弹出系统菜单、点击超链接会跳转到指定页面、点击提交按钮会提交数据。
//阻止超链接进行跳转
$('a').click(function (e) {
e.preventDefault();
});
//禁止提交表单跳转(注意是在form上阻止)
$('form').submit(function (e) {
e.preventDefault();
});
PS: 如果想让上面的超链接同时阻止默认行为且禁止冒泡行为, 可以把两个方法同时写上: event.stopPropagation()和 event.preventDefault()。 这两个方法如果需要同时启用的时候,还有一种简写方案代替,就是直接 return false。
$('a').click(function (e) {
return false;
});
For my lover,
and thank you Mr.Lee!
jQuery事件篇---事件对象的更多相关文章
- jQuery-3.事件篇---事件对象的使用
jQuery事件对象的作用 事件中的Event对象容易被初学者忽略掉,可能大多时候初学者不知道怎么去用它,但有些时候它还是非常有用的 一个标准的"click"点击事件 $(elem ...
- jQuery-3.事件篇---事件绑定与解绑
on()的多事件绑定 之前学的鼠标事件,表单事件与键盘事件都有个特点,就是直接给元素绑定一个处理函数,所有这类事件都是属于快捷处理.翻开源码其实可以看到,所有的快捷事件在底层的处理都是通过一个&quo ...
- 从零开始学习jQuery (五) 事件与事件对象
本系列文章导航 从零开始学习jQuery (五) 事件与事件对象 一.摘要 事件是脚本编程的灵魂. 所以本章内容也是jQuery学习的重点. 本文将对jQuery中的事件处理以及事件对象进行详细的讲解 ...
- jQuery事件与事件对象
事件是脚本编程的灵魂,本篇来介绍jQuery中的事件处理及事件对象. 事件与事件对象 首先,我们来看一下经常使用的添加事件的方式: <input type="button" ...
- jQuery事件篇---高级事件
内容提纲: 1.模拟操作 2.命名空间 3.事件委托 4.on.off 和 one 发文不易,转载请注明出处! 一.模拟操作 在事件触发的时候,有时我们需要一些模拟用户行为的操作.例如:当网页加载完毕 ...
- jQuery入门(3)事件与事件对象
jQuery入门(1)jQuery中万能的选择器 jQuery入门(2)使用jQuery操作元素的属性与样式 jQuery入门(3)事件与事件对象 jQuery入门(4)jQuery中的Ajax()应 ...
- jQuery代码优化:事件委托篇
推荐阅读原文:http://www.ituring.com.cn/article/467# 推荐11收藏 随着DOM结构的复杂化和Ajax等动态脚本技术的运用,事件委托自然浮出了水面.jQuery为绑 ...
- python 全栈开发,Day55(jQuery的位置信息,JS的事件流的概念(重点),事件对象,jQuery的事件绑定和解绑,事件委托(事件代理))
一.jQuery的位置信息 jQuery的位置信息跟JS的client系列.offset系列.scroll系列封装好的一些简便api. 一.宽度和高度 获取宽度 .width() 描述:为匹配的元素集 ...
- jquery基础学习之事件篇(三)
一.鼠标事件 click 单击 与 dbclick 双击 用于监听用户的点击操作,在同一元素上同时绑定 click 和 dblclick 事件是不可取的...根据浏览器支持不同一个点击事件是由mous ...
随机推荐
- ubuntu 关闭和开启防火墙
1.关闭ubuntu的防火墙 ufw disable 2开启防火墙 ufw enable 3.卸载了iptables apt-get remove iptables 4.关闭ubuntu中的防火墙的其 ...
- java 实验6 图形用户界面设计试验(2)
共两大题 窗体实现(略去测试类即 实例化自定义窗体) 小结: 1. JRadioButton 单选按钮 ButtonGroup 按钮集合(加入单选按钮) 清空选项需让ButtonGroup调用clea ...
- E - More is better (并查集)
点击打开链接 Mr Wang wants some boys to help him with a project. Because the project is rather complex, th ...
- LOJ#6544. 杀苍蝇(计算几何)
题面 传送门 题解 枚举一个定点,把剩下的所有点按照极角排序就行了 //minamoto #include<bits/stdc++.h> #define R register #defin ...
- Python简单登录密码比对
# 源于Github的一段源码,编写的比较规范,应该是专业选手! # encoding:utf-8 __author__ = 'www.yeayee.com' # 由本站增加注释,可随意Fork.Co ...
- 代码审计之Catfish CMS v4.5.7后台作者权限越权两枚+存储型XSS一枚
首先本地搭建环境,我所使用的是Windows PHPstudy集成环境.使用起来非常方便.特别是审计的时候.可以任意切换PHP版本. 本文作者:226safe Team – Poacher 0×01 ...
- 解决修改完系统默认python版本后yum不可用的问题!!!!!!
文章转自: http://www.linuxidc.com/Linux/2013-05/84727.htm #vi /usr/bin/yum 将文件头部的: #!/usr/bin/python 改为: ...
- PHP开始1 php的命名规范
常量 php 中有一些预定义常量,我们常常称他们为'魔术常量'. __LINE__ 返回文件中的当前行号 __FILE__ 返回该文件的完整路径和文件名 __DI ...
- 爬虫实战1:使用requests和正则爬取电影信息
代码如下 # coding=utf-8 import requests from requests.exceptions import RequestException import re impor ...
- IDEA + SpringBoot + Java搭建Web项目
打开IDEA,选择Spring Initializr,默认配置,点击Next  添写GAV.(group.Artifact.Version)  选择Spring Boot版本,这里选2.1.4稳定 ...
