Vue学习笔记:Slot
转自:https://www.w3cplus.com/vue/vue-slot.html
在Vue中,slot也分多种,从Vue的官网中可以获知,其主要分为:单个插槽、具名插槽和作用域插槽三种
- 父组件的内容是在父组件作用域编译,子组件的内容是在子组件作用域编译。
- Vue的
slot一般用在父组件向子组件分发内容,该内容的编译作用域名为父组件作用域。 - 父组件分发内容给子组件,子组件需要一个<slot></slot>标签进行接收,分发和接收同时才能真正实现分发
如果子组件template中没有包含任何一个<slot>时,就算父组件分发再多的内容也将会被丢弃。只有子组件模板只要有一个没有属性的slot(因为在模板中可以有多个带属性的slot,后面的内容会介绍),父组件传入的整个内容片段将插入到slot所在的DOM位置,并将替换掉slot本身。
最初在<slot>中的任何内容都被视为备用内容(也可以在最初的<slot>中不放置任何默认内容)。备用内容在子组件的作用域内编译,并且只有在宿主元素(父组件没有分发任何内容)为空,且没有要插入的内容时才显示备用内容。
单个插槽
子组件中使用一个默认的<slot></slot>接收分发的所有内容。
具名插槽
<slot>可以用一个特殊的属性name来进一步配置父组件如何分发内容。多个插槽可以有不同的名字。具名插槽将匹配内容片段中有对应slot特性的元素。
仍然可以有一个匿名插槽,它是默认插槽,作为找不到匹配的内容片段的备用插槽。如果没有默认插槽,这些找不到匹配的内容片段将被抛弃。
//子组件根据名称接收分发的内容
<template id="modal">
<div class="modal-backdrop">
<div class="modal" @click.stop>
<slot name="header"></slot>
<slot name="body"></slot>
<slot name="footer"></slot>
</div>
</div>
</template>
父组件根据slot名称进行分发的
<div id="app">
<modal v-show="toggleModal" @click="closeModal">
<div class="modal-header" slot="header">
<div class="close rotate" @click="closeModal">
<i class="fa-times fa"></i>
</div>
<h3 class="modal-title">Modal Header</h3>
</div>
<div class="modal-body" slot="body">
<h3>Modal Body</h3>
<p>Modal body conent...</p>
</div>
<div class="modal-footer" slot="footer">
<button class="btn" @click="closeModal">关闭</button>
</div>
</modal>
<button class="btn btn-open" @click="showModal">Show Modal</button>
</div>
作用域插槽
作用域插槽是一种特殊类型的插槽,用作一个(能被传递数据的)可重用模板,来代替已经渲染好的元素。
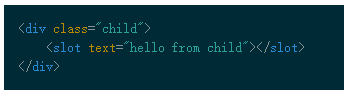
在子组件中,只需将数据传递到插槽,就像你将prop传递给组件一样:

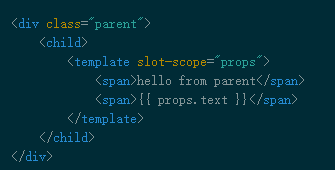
在父级中,具有特殊特性 slot-scope 的 <template> 元素必须存在,表示它是作用域插槽的模板。slot-scope 的值将被用作一个临时变量名,此变量接收从子组件传递过来的 prop 对象:

在 2.5.0+,
slot-scope能被用在任意元素或组件中而不再局限于<template>。
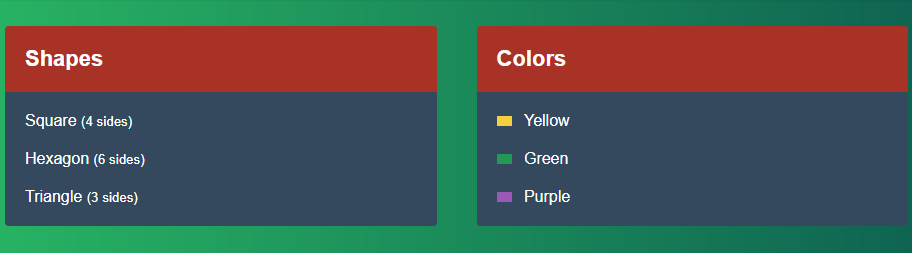
作用域插槽更典型的用例是在列表组件中,允许使用者自定义如何渲染列表的每一项:
//父组件
<div id="app">
<!--Shapes-->
<my-list :items="shapes" title="Shapes">
<template scope="shape">
<div>{{ shape.name }} <small>({{ shape.sides }} sides)</small></div>
</template>
</my-list> <!--Colors-->
<my-list :items="colors" title="Colors">
<template scope="color">
<div>
<div class="swatch" :style="{ background: color.hex }"></div>
{{ color.name }}
</div>
</template>
</my-list>
</div>
//子组件
<script type="text/x-template" id="my-list">
<div class="my-list">
<div class="title">{{ title }}</div>
<div class="list">
<div class="list-item" v-for="item in items">
<slot v-bind="item"></slot>
</div>
</div>
</div>
</script>
//全局子组件
Vue.component('my-list', {
template: '#my-list',
props: [ 'title', 'items' ]
});
//实例化的数据初始化
new Vue({
el: '#app',
data: {
shapes: [
{ name: 'Square', sides: 4 },
{ name: 'Hexagon', sides: 6 },
{ name: 'Triangle', sides: 3 }
],
colors: [
{ name: 'Yellow', hex: '#F4D03F', },
{ name: 'Green', hex: '#229954' },
{ name: 'Purple', hex: '#9B59B6' }
]
}
});

如果想进一步的了解slot中的作用域插槽,可以阅读《Vue的作用域插槽》一文。著作权归作者所有。
总结:
这篇文章主要学习和了解了Vue中的插槽<slot>。是一个空壳子,它显示与否以及怎么显示完全是由父组件来控制。不过,插槽显示的位置由子组件自身决定,slot写在组件template的哪块,父组件传过来的模板将来就显示在哪块。在写一些组件的时候,slot能帮助我们做很多事情,也能让组件可复用性变得更为灵活。
Vue学习笔记:Slot的更多相关文章
- Vue学习笔记-2
前言 本文非vue教程,仅为学习vue过程中的个人理解与笔记,有说的不正确的地方欢迎指正讨论 1.computed计算属性函数中不能使用vm变量 在计算属性的函数中,不能使用Vue构造函数返回的vm变 ...
- Vue学习笔记-Vue.js-2.X 学习(三)===>组件化高级
(四) 组件化高级 1.插槽(slot)的基本使用 A:基本使用: <slot></slot> B:默认置:<slot><h1>中间可以放默认值< ...
- Vue学习笔记-1
前言 本文不是Vue.js的教程,只是一边看官网Vue的教程文档一边记录并总结学习过程中遇到的一些问题和思考的笔记. 1.vue和avalon一样,都不支持VM初始时不存在的属性 而在Angular里 ...
- vue 学习笔记(二)
最近公司赶项目,一直也没时间看 vue,之前看下的都快忘得差不多了.哈哈哈,来一起回顾一下vue 学习笔记(一)后,继续向下看嘛. #表单输入绑定 基础用法 v-model 会忽略所有表单元素的 va ...
- vue学习笔记之:为何data是一个方法
vue学习笔记之:为何data是一个方法 在vue开发中,我们可以发现,data中的属性值是在function中return出来的.可为何data必须是一个函数呢?我们先看官方的解释: 当一个组件被定 ...
- vue学习笔记(八)组件校验&通信
前言 在上一章博客的内容中vue学习笔记(七)组件我们初步的认识了组件,并学会了如何定义局部组件和全局组件,上一篇内容仅仅只是对组件一个简单的入门,并没有深入的了解组件当中的其它机制,本篇博客将会带大 ...
- vue学习笔记(九)vue-cli中的组件通信
前言 在上一篇博客vue学习笔记(八)组件校验&通信中,我们学会了vue中组件的校验和父组件向子组件传递信息以及子组件通知父组件(父子组件通信),上一篇博客也提到那是对组件内容的刚刚开始,而本 ...
- vue学习笔记(十)路由
前言 在上一篇博客vue学习笔记(九)vue-cli中的组件通信内容中,我们学习组件通信的相关内容和进行了一些组件通信的小练习,相信大家已经掌握了vue-cli中的组件通信,而本篇博客将会带你更上一层 ...
- AntDesign vue学习笔记(七)Form 读写与图片上传
AntDesign Form使用布局相比传统Jquery有点繁琐 (一)先读写一个简单的input为例 <a-form :form="form" layout="v ...
- Vue学习笔记十三:Vue+Bootstrap+vue-resource从接口获取数据库数据
目录 前言 SpringBoot提供后端接口 Entity类 JPA操作接口 配置文件 数据库表自动映射,添加数据 写提供数据的接口 跨域问题 前端修改 效果图 待续 前言 Vue学习笔记九的列表案例 ...
随机推荐
- 201621123023《Java程序设计》第11周学习总结
一.本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结多线程相关内容. 二.书面作业 本次PTA作业题集多线程 1. 源代码阅读:多线程程序BounceThread 1.1 BallRun ...
- 问题 E: YK的书架
点击打开链接 问题 E: YK的书架 时间限制: 1 秒 内存限制: 128 MB 提交: 596 解决: 138 提交 状态 题目描述 YK新买了2n+1本相同的书,准备放在家里的3层书 ...
- 【OCP题库-12c】最新CUUG OCP 071考试题库(69题)
69.(31-1)choose the best answer: Evaluate the following query: SELECT INTERVAL '300' MONTH, INTERVAL ...
- Qt5学习笔记(控件)
上面的程序仅仅可以显示一个 大概 的界面,对其进行单击等操作,界面仅有一些简单的反应,对应的程序不能得知界面有什么改变(是否进行单击选择,文本框中是否有文字输入) 下面对程序进行完善. T05Cont ...
- RHEL 7 下内存管理小记
RHEL 7 下内存管理小记 一.Overview 众所周知,在 Linux 操作系统中有三个目录非常有趣好玩. /dev /run /proc 一个个解释下,/dev 用于对特殊设备(BTW:特殊设 ...
- SQL查询表结构的语句
SELECT tableName=CASE WHEN a.colorder=1 THEN d.name ELSE '' END ,表说明 =CASE WHEN a.colorder=1 THEN IS ...
- clang命令理解程序
Xcode 创建一个mac OS command Line Tool程序 步骤打开终端 cd + 工程路径(绝对路径)(注:拖拽main.m文件到终端) input —preprocessor— ...
- 火狐浏览器下,td 直接使用position:relative;和background:;产生的边框消失问题
消失示例: td{ width:40px; height:28px; position:relative; background:#ccc; } 出现问题 问题原因: 我的理解是各个浏览器之间对于ba ...
- 46.ActiveMQ开篇(Hello World、安全认证、Connection、Session、MessageProducer、MessageConsumer)
要给有能力的人足够的发挥空间,公司可以养一些能力平平甚至是混日子的人,但绝不能让这些人妨碍有能力的人,否则这样的环境不留也罢. 一.背景介绍 CORBA\DCOM\RMI等RPC中间件技术已经广泛应用 ...
- CSS01--概述与选择器
CSS:Cascading Style Sheets,层叠样式表.我们之前已经说过,HTML解决的是网页内容(结构)的问题,而CSS立足于网页的表现方面的问题,则样式定义如何显示HTML标签,js负责 ...
