IE8实现媒体查询
IE8实现媒体查询

实现IE8引用样式
<!--[if IE 8]> 仅IE8可识别
<style>
@import "Index.css";
}
</style>
<![endif]-->
IE8下想实现不同分辨率样式的兼容,需要用Css3中的media,
可是IE8不支持@media啊

翻不出去,那找度娘
果然找到了一个Demo

测试一下,IE8媒体查询也不是多难
1、下载Respond
2、找到Respond文件中的respond.src.js
3、已测试Demo为例依次创建Index.html、Index.css、IE8Index.css,最后添加respond.src.js

此时距离成功只差一步了!!!!部署到服务器
(不然你的控制台在ie8下只会报script:拒绝访问)

部署到服务器,没有?部署到本地的IIS上
为什么要部署呢,因为respond.src.js的缘故,不能使用普通本地的url地址(file://开头)
不会搭建----->教程: 搭建本地IIS服务器
教程不能用?

4、最后效果
非IE8时效果

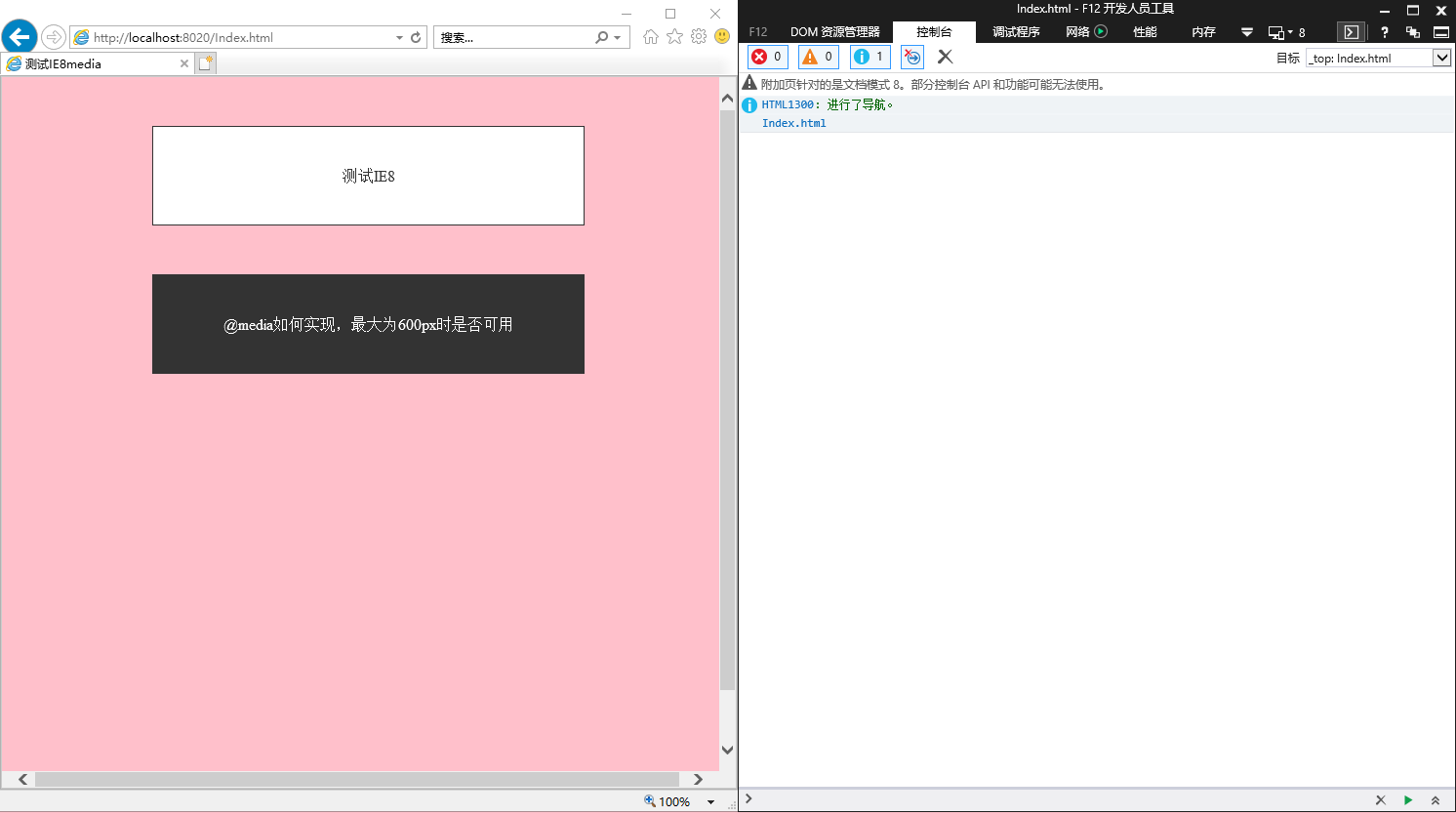
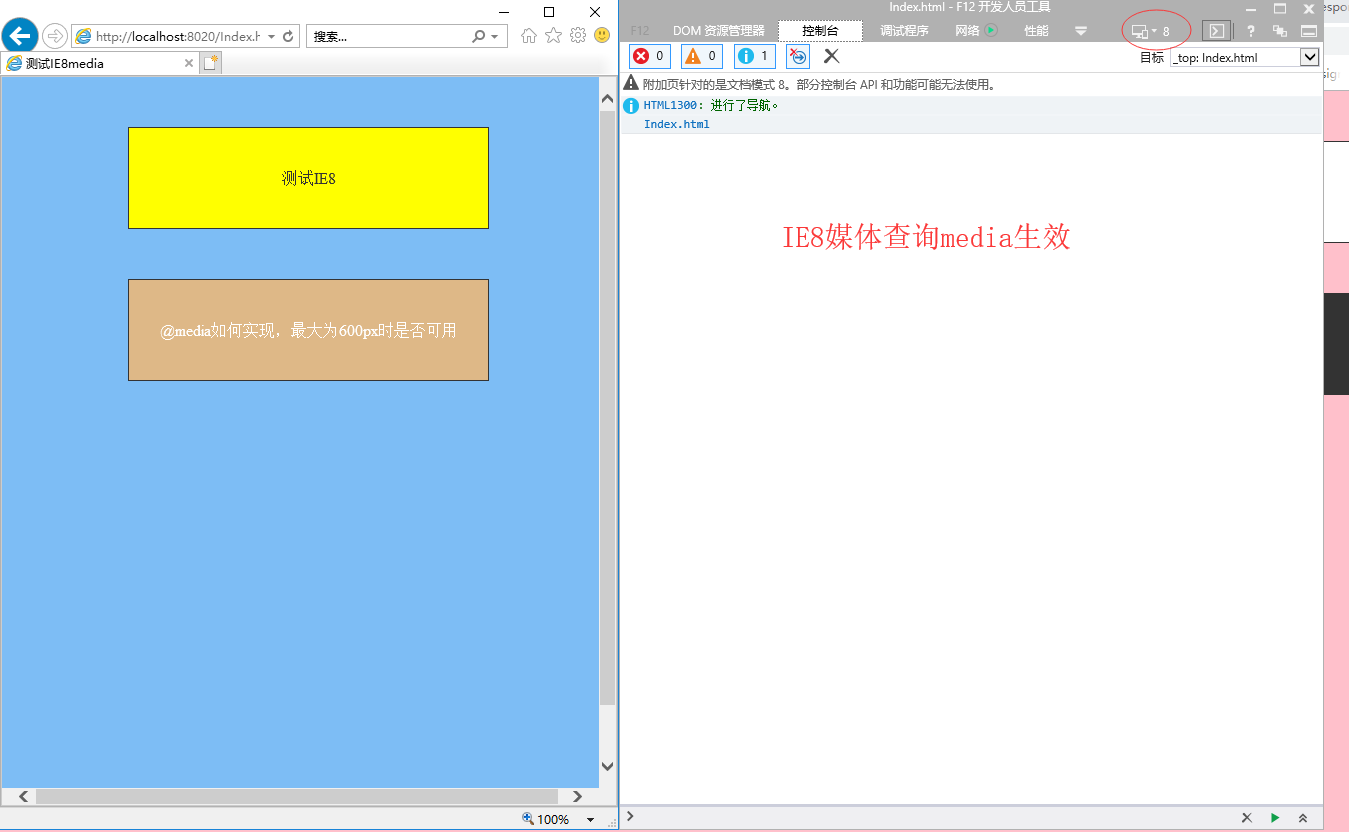
IE8时效果

PS:要在服务器上运行(未在实际项目中使用,仅供参考)
IE8实现媒体查询的更多相关文章
- css3 media媒体查询器用法总结 兼容ie8以下的方法
总结一下响应式设计的核心CSS技术Media(媒体查询器)的用法. http://www.360doc.com/content/14/0704/06/10734150_391862769.shtml ...
- bootstrap在ie8下,兼容媒体查询
最近使用bootstrap做网站的时候发现,在ie8下的媒体查询一直失效: 后来解决了,做如下记录: 1.必须运行在服务器下 2.hack 条件语法,如下: <!--[if lte ie 9]& ...
- 让ie8、ie9支持媒体查询
<!-- 让IE8/9支持媒体查询,从而兼容栅格 --> <!--[if lt IE 9]> <script src="https://cdn.staticfi ...
- 基于bootstrap框架在ie8以下,兼容媒体查询[css样式]
<style type="text/css"> /*基于bootstrap框架在ie8以下,兼容媒体查询*/ .row [class^="col-" ...
- CSS3媒体查询使用小结
首先我们在使用Media的时候需要先设置下面这段代码,来兼容移动设备的展示效果: 准备工作1:设置Meta标签 <meta name="viewport" content=& ...
- 总结一下响应式设计的核心CSS技术Media(媒体查询器)的用法。(转)
<meta http-equiv="X-UA-Compatible" content="IE=edge"><!--兼容ie-->< ...
- CSS基础教程 -- 媒体查询屏幕适配
响应式布局 Media Query 的使用方法 在上例中, 我们使用Media Queries来根据3种不同尺寸的窗口使用3种不同的样式.通过不同的媒体类型和条件定义样式表规则,媒体查询让CSS可以更 ...
- css3 media媒体查询器用法总结
随着响应式设计模型的诞生,Web网站又要发生翻天腹地的改革浪潮,可能有些人会觉得在国内IE6用户居高不下的情况下,这些新的技术还不会广泛的蔓延下去,那你就错了,如今淘宝,凡客,携程等等公司都已经在大胆 ...
- css3的媒体查询(Media Queries)
我今天就总结一下响应式设计的核心CSS技术Media(媒体查询器)的用法. 先看一个简单的例子: <link rel="stylesheet" media="scr ...
随机推荐
- forword和重定向有什么区别?
一.forword 1.请求只能从同一个web中转发,当前应用之外的找不到. 2.地址栏不变. 3.共享request对象,请求链不断. 4.永久性跳转,最常用. 5.客户端方法功能跳转 二.重定向 ...
- BZOJ2961: 共点圆(CDQ分治+凸包)
题面 传送门 题解 这题解法真是多啊--据说可以圆反演转化为动态插入半平面并判断给定点是否在半平面交中,或者化一下改成给定点判断是否所有点都在某一个半平面内-- 鉴于圆反演我也不会,这里讲一下直接推的 ...
- django入门-自定义管理界面-part7
尊重作者的劳动,转载请注明作者及原文地址 http://www.cnblogs.com/txwsqk/p/6522854.html 完全翻译自官方文档 https://docs.djangoproje ...
- AngularJS入门讲解3:$http服务和路由讲解
上一课的例子中,我们的模型数据是硬编码的,也就是说,我们的数据不是从服务器请求回来的. 这里,我们先讲解,如何从服务器获取数据: function PhoneListCtrl($scope, $htt ...
- Github 升级到 Rails 5.2.1 了
简评:之前用的可是 3.2,早就该升级了啊. Github 的 Rails 升级花了大约一年半的时间,这是有原因的,首先,Rails 本身的升级并不总是平滑的,有些版本有重大改变(breaking c ...
- Laravel 完整开源项目大全
来自 Laravel学院:http://laravelacademy.org/ http://laravelacademy.org/laravel-project 原型项目 Laravel 5 Boi ...
- 总结day1 ---- 基础内容学习 ,以及历史了解
知识目录 一 : python 的发展历史 1. pyhton2 和pyhton3 的区别 二: python的语言分类 三 :变量 四: 常量 五 :注释 六 : 基本数据类型 1 : int 2 ...
- Java多线程——对象组合
我们不希望对每一次的内存访问都进行分析以确保程序是线程安全的,而是希望将一些现有的线程安全组件组合为更大规模的组件或者程序,这里介绍一些组合模式,这些组合模式能够使一个类更容易成为线程安全的,并且在维 ...
- QuantLib 金融计算——随机过程之一般 Black Scholes 过程
目录 QuantLib 金融计算--随机过程之一般 Black Scholes 过程 一般 Black Scholes 过程 如果未做特别说明,文中的程序都是 Python3 代码. QuantLib ...
- 根据域名获取ip地址gethostbyname
#include <sys/socket.h> #include <stdio.h> #include <netdb.h> int main(int argc, c ...
