weex 数据绑定,动态控制组件的显示内容及样式
无论的原生开发还是weex开发,经常会需要我们对一些组件/控件动态赋值,在原生中,我们大家都知道,对控件setText就可以了,那么在weex中呢,我们需要怎么做呢,其实很简单,几行代码就可以搞定!
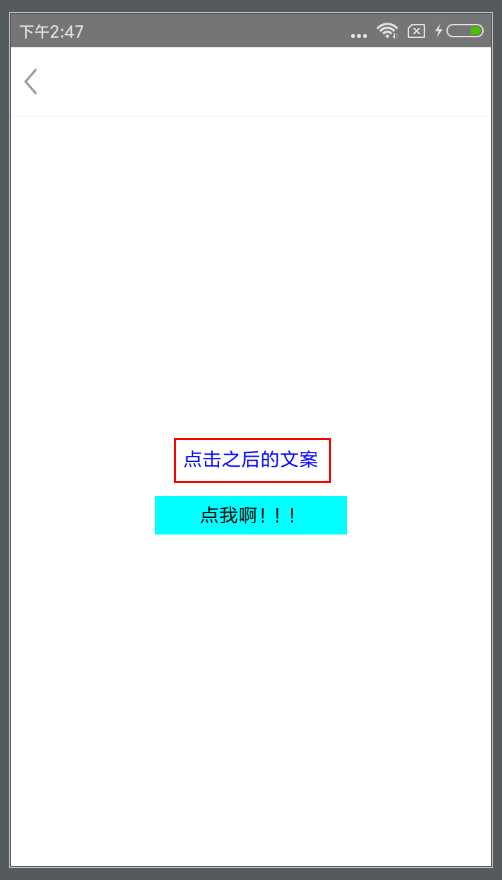
首先呢,需要知道一个概念叫“数据绑定”,即组件会根据内容的变化重新进行渲染,先看一下效果展示及代码:


<template>
<div style="justify-content: center;align-items: center;flex-direction: column">
<text style="font-size: 30px;color: blue">{{mValue}}</text>
<div style="background-color: aqua;width: 300px;height: 60px;align-items: center;justify-content: center;margin-top: 40px" @click="clickMe">
<text style="font-size: 30px;color: #000;">点我啊!!!</text>
</div>
</div>
</template> <style> </style> <script>
var navigator = weex.requireModule('navigator');
navigator.setNavBarTitle({'title': ''}, null);
export default{
data: {
mValue: '点击之前的文案'
},
methods: {
clickMe:function(){
this.mValue = '点击之后的文案';
}
},
created: function () { },
mounted: function () { }
}
</script>
text标签通过“{{mValue}}”绑定数据,为了页面不展示空白,在data里面设置默认值,这个默认值可以为任意数据,再通过为div设置点击事件,动态的控制text的内容,很简单吧!!!
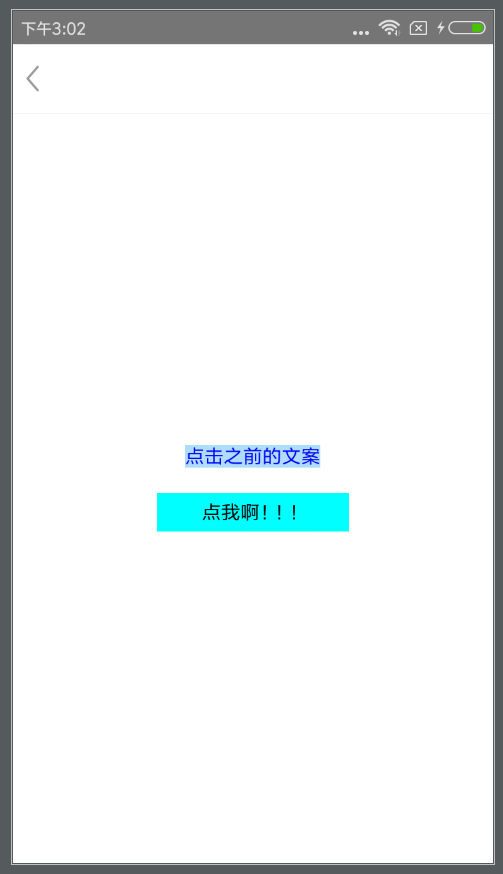
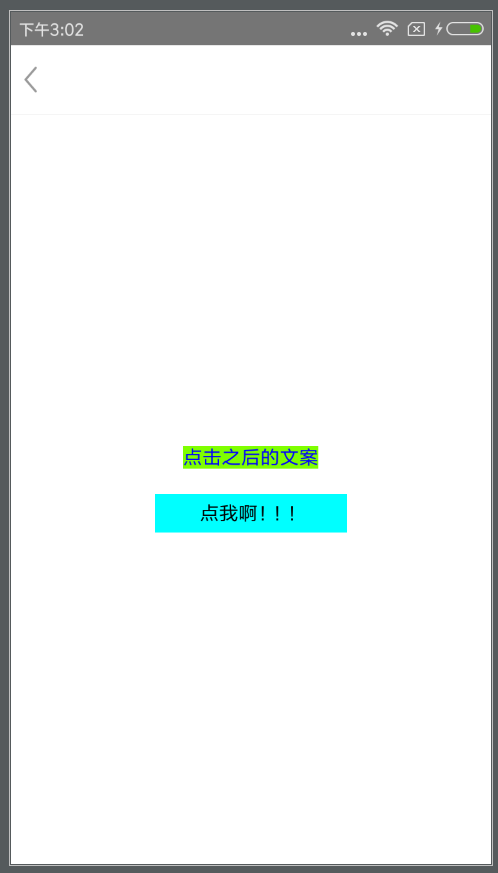
那如果需求不仅仅是动态的改变文案的内容呢,如果产品要求内容变化的同时,text的背景颜色也要变化呢,同样的道理,通过数据绑定,为text标签绑定一个背景的样式,点击div,文案和背景同时变化:


<template>
<div style="justify-content: center;align-items: center;flex-direction: column">
<text :class="showWhich ? bg_style : bg_style1" style="font-size: 30px;color: blue">{{mValue}}</text>
<div style="background-color: aqua;width: 300px;height: 60px;align-items: center;justify-content: center;margin-top: 40px" @click="clickMe">
<text style="font-size: 30px;color: #000;">点我啊!!!</text>
</div>
</div>
</template> <style>
.bgOne{
background-color: #afddff;
}
.bgTwo{
background-color: chartreuse;
}
</style> <script>
var navigator = weex.requireModule('navigator');
navigator.setNavBarTitle({'title': ''}, null);
export default{
data: {
mValue: '点击之前的文案',
bg_style:['bgOne'],
bg_style1:['bgTwo'],
showWhich:true
},
methods: {
clickMe:function(){
this.mValue = '点击之后的文案';
this.showWhich = false;
}
},
created: function () { },
mounted: function () { }
}
</script>
其实道理都是一样的,首先给text设置一个默认的背景样式,我这里只写了一个背景颜色,然后通过一个布尔类型的变量来控制显示哪种样式,触发点击事件,会改变布尔变量的值,进而渲染不同的背景

红色标记的这行代码就是一句三目运算,showWhich为true,渲染bg_style的背景,反之渲染bg_style1背景。
其实没什么难度,如果有不理解或不清楚的地方,欢迎评论提疑!!!
weex 数据绑定,动态控制组件的显示内容及样式的更多相关文章
- [ActionScript 3.0] AS3.0 动态加载显示内容
可以将下列任何外部显示资源加载到 ActionScript 3.0 应用程序中: 在 ActionScript 3.0 中创作的 SWF 文件 — 此文件可以是 Sprite.MovieClip 或扩 ...
- SpringMVC——使用RequestDispatcher.include()和HttpServletResponseWrapper动态获取jsp输出内容
介绍本篇内容前,先抛出我遇到的问题或者说是需求!(精读阅读本篇可能花费您15分钟,略读需5分钟左右) 一:需求说明 有一个Controller有两个方法 第一个方法通过指定的路径和参数去渲染jsp内容 ...
- Android 实现动态匹配输入的内容 AutoCompleteTextView和MultiAutoCompleteTextView
AutoCompleteTextView1.功能:动态匹配输入的内容,如百度搜索引擎当输入文本时可以根据内容显示匹配的热门信息.2.独特属性:android:completionThreshold 设 ...
- 深入刨析tomcat 之---第1篇,解决第1,2章bug 页面不显示内容Hello. Roses are red.
writedby 张艳涛, 第一个问题是不显示index.html网页 19年才开始学java的第二个月,就开始第一遍看这本书,我估计当初,做第一章的一个案例,自己写代码,和验证就得一天吧,当初就发现 ...
- content内网,会显示内容,没有内容可地址存在就是这个情况
漏洞地址:http://note.youdao.com/memory/?url=http://www.wooyun.org(如需登录,请注册登录) 正文预览的地方会读取URL地址的<meta n ...
- javascript学习内容--改变样式、取消设置、显示内容、隐藏内容
<head> <style> body{font-size:12px;} #txt{ height:400px; width:600px; border:#333 solid ...
- 【转】shell脚本中echo显示内容带颜色
shell脚本中echo显示内容带颜色显示,echo显示带颜色,需要使用参数-e.格式如下: echo -e "\033[41;36m something here \033[0m&qu ...
- dede顶级栏目直接显示内容
点击网站栏目管理,增加顶级栏目 在弹出的增加窗口中,填上栏目名称,其它的如果没有特殊的要求可直接默认 点击常规选项旁边的高级选项,并且在列表模板中,将其改一个文件名,这个文件名就是后面需要使用到的文件 ...
- 将CMD内的显示内容输出到txt文件
将CMD内的显示内容输出到txt文件 xxxx -t >c:\test.txt //xxxx为命令 如ping www.baidu.com //-t >c:\test.tx ...
随机推荐
- 南昌 Max answer
https://nanti.jisuanke.com/t/38228 Alice has a magic array. She suggests that the value of a interva ...
- SpringMVC初写(二)映射类型、限制和数据绑定
映射路径 a)映射路径的概述 所谓的映射路径,就是匹配请求路径和执行方法关系的路径 请求路径:http://localhost:8080/springmvc-demo-cofig/say.do 映射路 ...
- DB2 Check Pending Script
转载 http://www.zinox.com/archives/144 Thanks to Max Petrenko of DB2 Toronto Lab for sharing a very us ...
- hibernate多对多单向关联
多对多单向,一个学生可以有多个老师,一个老师也可以教多个学生.老师可以找到他的学生,学生找不到教他的老师. 老师类Teacher: package com.oracle.hibernate; impo ...
- 对于SQL Server 2008删除或压缩数据库日志的方法
由于数据库日志增长被设置为“无限制”,所以时间一长日志文件必然会很大,一个400M的数据库居然有4G的LOG文件,严重占用了磁盘空间.由于主要是做OLAP,所以数据库本身不会有大变动,所以日志也就没有 ...
- JavaScript数据结构-7.链表
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Unix/Linux文件类型及访问权限
在Linux系统中,有7种文件类型. 普通文件 (regular file) 目录文件 (directory) 链接文件 (symbolic link) 管道文件 (FIFO) 套接字文件 (sock ...
- 虹软人脸识别在 linux中so文件加载不到的问题
其实是可以加载到的,不过是so文件放的位置不一对,最简单的方式是放在 /usr/lib64 目录下,也可自己设置. so文件加载不到会报这个错误: .lang.UnsatisfiedLinkEr ...
- APU (美国AMD公司研发的加速处理器)
APU(Accelerated Processing Unit)中文名字叫加速处理器,是AMD“融聚未来”理念的产品,它第一次将中央处理器和独显核心做在一个晶片上,它同时具有高性能处理器和最新独立显卡 ...
- 203_Removed-Linked-List-Elements
目录 203_Removed-Linked-List-Elements Description Solution Java solution 1 Java solution 2 Python solu ...
